Cимуляция ткани: рабочий процесс
2014-07-04
В этой статье описывается технологический процесс работы с вертексной анимацией, использующийся в команде Blend4Web. На примере модели флага рассмотрены следующие вопросы: физическая симуляция поведения ткани, зацикливание и запекание вертексной анимации, настройка двустороннего светопропускающего материала, настройка и экспорт сцены. Исходные файлы вы можете найти в свободном дистрибутиве Blend4Web SDK, по следующему пути: blend4web/blender/tutorials/basic/flag/.
Для удобства работать будем в двух разных файлах. В одном из них будем осуществлять симуляцию ткани (файл flag_simulation.blend), во втором - настроим цикличное вопроизведение анимации и подготовим сцену для экспорта в движок (файл flag_cashes_mix.blend).
Подготовка моделей
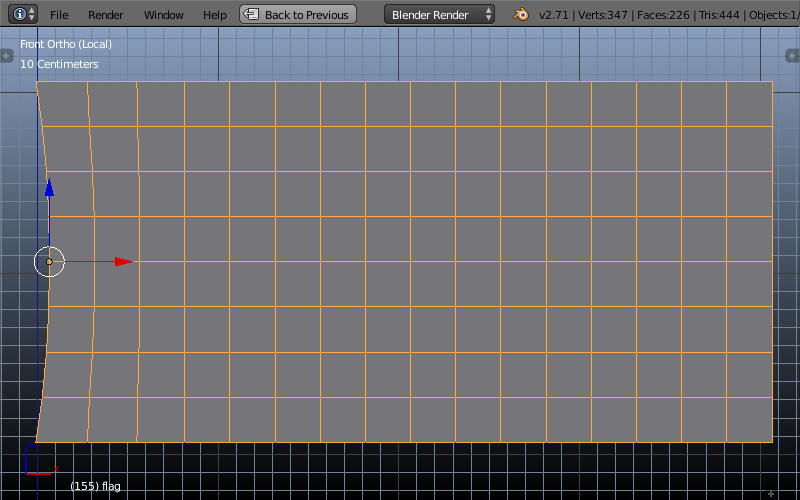
Начнем с того, что смоделируем флаг, флагшток и окружение. Флаг представляет собой подразделенную плоскость, слегка оттянутую к краям со стороны флагштока, для имитации натяжения. Эта модель будет служить каркасом для симуляции.

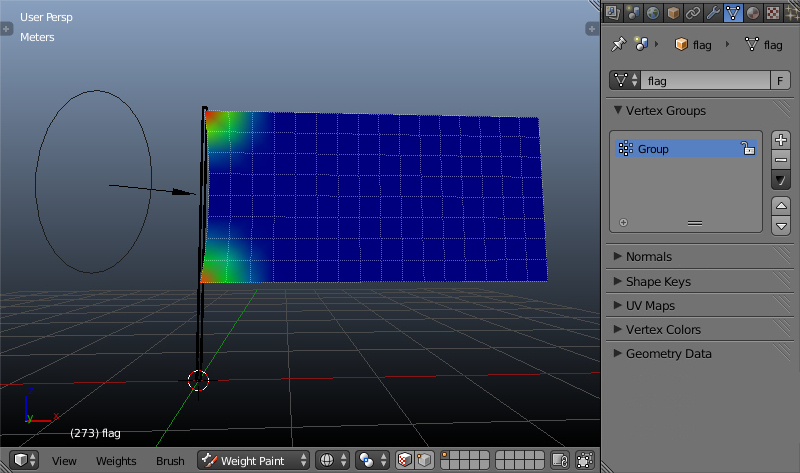
Назначим вертекстную группу (с названием «Group») на вершины в областях крепления флага в режиме раскраски весов (Weight Paint). В этих местах воздействие симуляции будет минимальным.
Поскольку флаг развевается на ветру, создадим источник ветра.

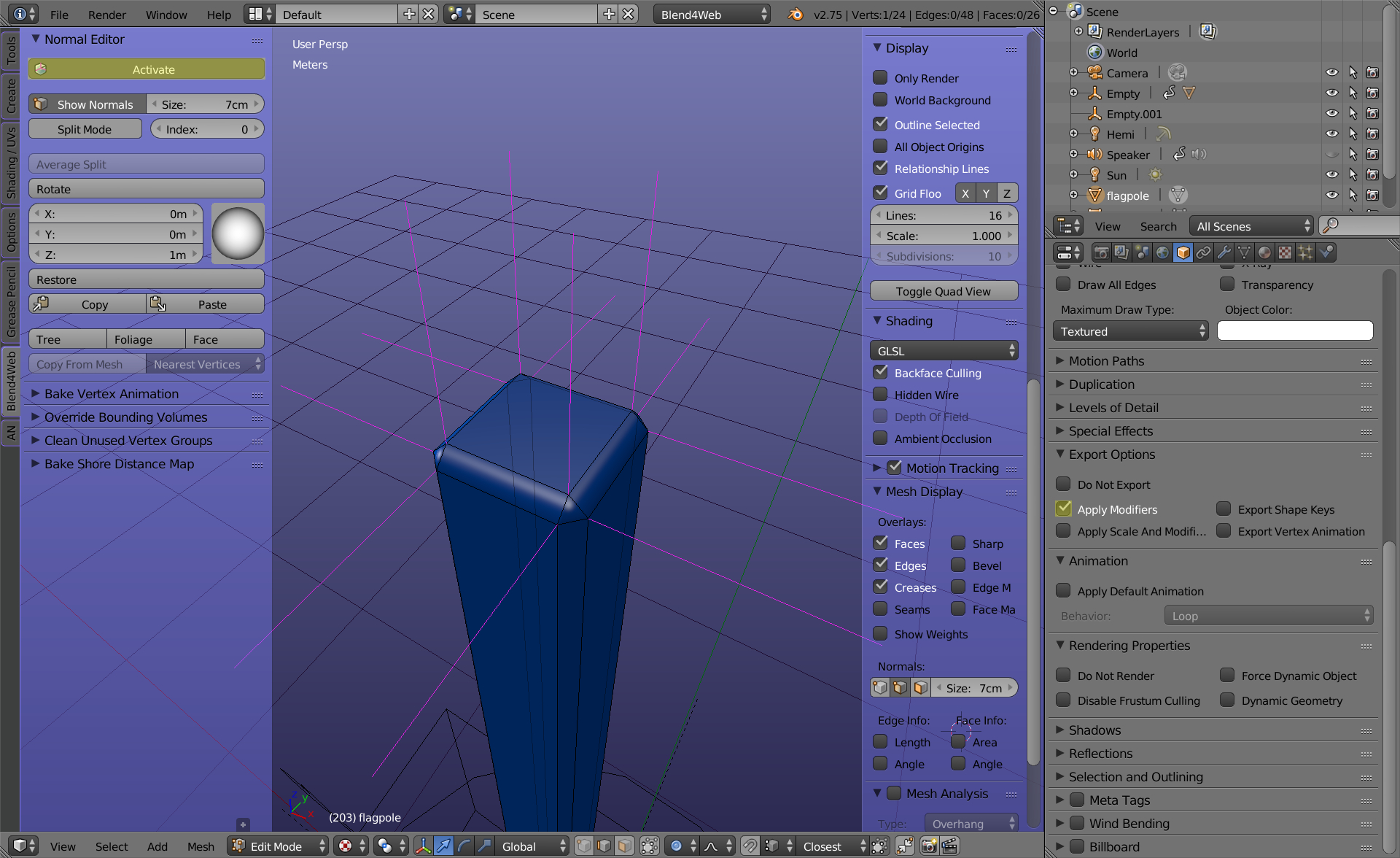
Флагшток (объект flagpole) - вытянутый параллелепипед с одинарной фаской. В настройках затенения для этого объекта выберем режим сглаживания (Smooth Shading). Чтобы избежать затенения по типу сферы, скорректируем нормали вершин с помощью инструмента Normal Editor. Измененные нормали будут автоматически экспортироваться при включенной кнопке Activate

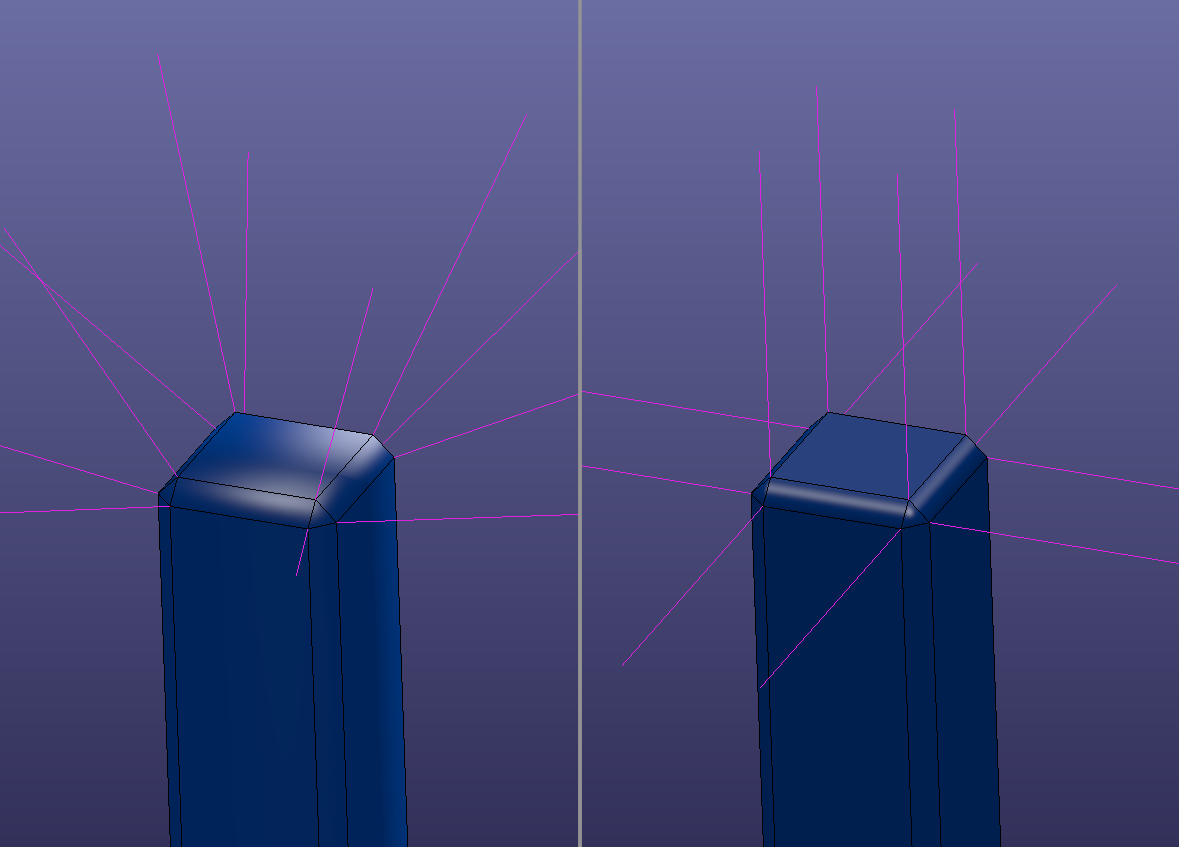
На изображении ниже продемонстрирована модель до и после редактирования. Слева: затенение объекта выдает низкополигональный характер сетки. Справа: затенение корректно подчеркивает область фаски, создавая впечатление высокополигонального объекта.

Также в сцене присутствует объект для визуализации поверхности земли. Динамически генерируемое небо настраивается, как описано в предыдущих уроках.
Физическая симуляция
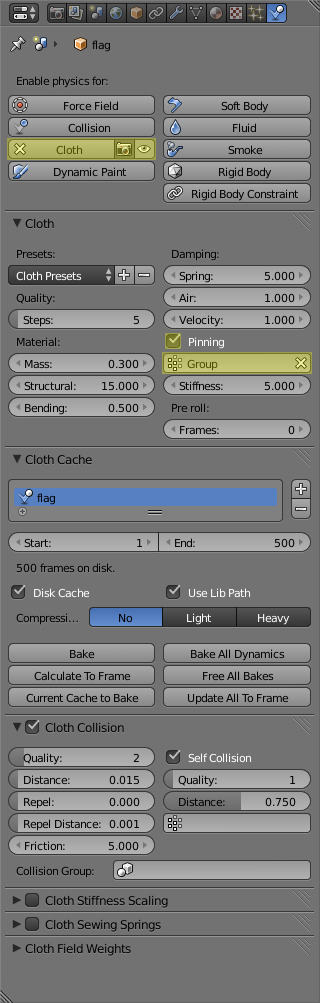
Следующий этап — настройка физики симуляции. Переходим на вкладку физики, нажимаем кнопку «Ткань» (Cloth) и выставляем требуемые значения. Активируем опцию «Закрепление» (Pinning). Ниже имеется поле, в котором выберем созданную нами группу вершин «Group».

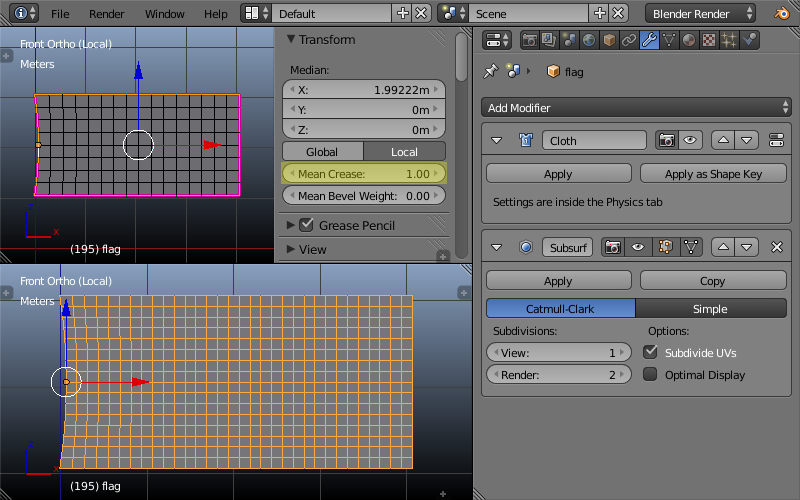
После активации режима «Ткань» (Cloth) объекту автоматически добавляется новый модификатор Cloth. Ниже него добавим модификатор Subsurf для смягчения краев флага при деформациях. В режиме Catmull-Clark этот модификатор дает побочный эффект, который проявляется в закруглении углов на краях. Чтобы избежать этого, назначим ребрам по периметру флага значение свойства Mean Crease, равное 1.

Экспорт анимации в формате кэша точек
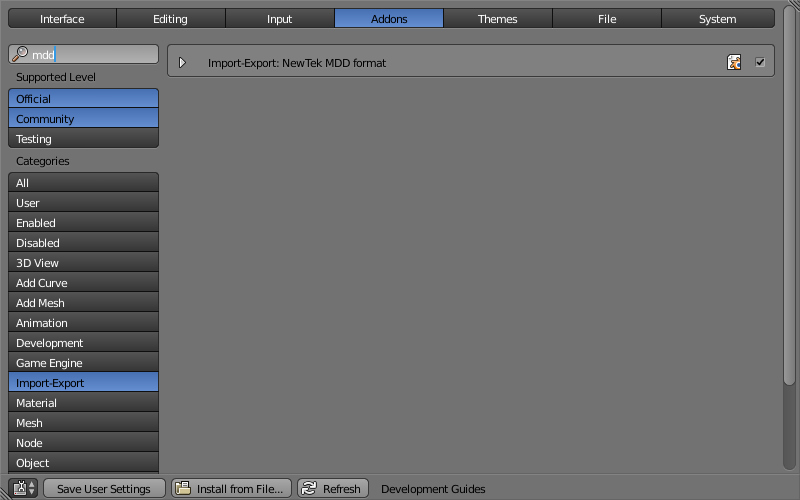
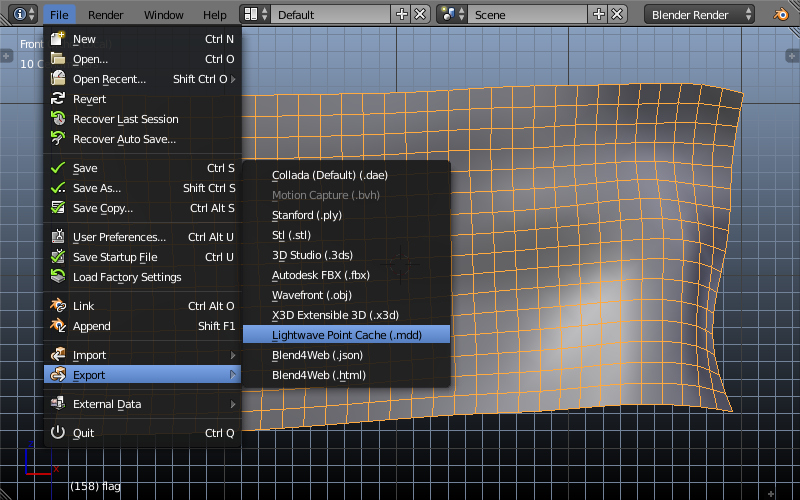
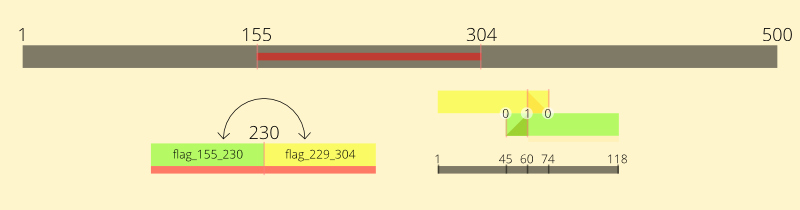
Подготовим исходные данные для создания бесшовной циклической анимации. После завершения расчета из всего набора кадров выберем участок (с 155 по 304 кадр) с максимально похожими начальным и конечным кадрами. Сравнивать кадры удобно, переключаясь между ними с помощью горячих клавиш Shift + Right/Left Arrow. Отметим середину этого участка диапазона (кадр 230). Теперь экспортируем два фрагмента анимационной последовательности (155-230 и 230-304 кадры) в формате Lightwave Point Cache (.mdd) - flag_155_230.mdd и flag_229_304.mdd. Опция экспорта становится доступной после активации аддона NewTek MDD format. Эти кэши будут использованы далее для сборки конечной сцены.


Бесшовная анимация
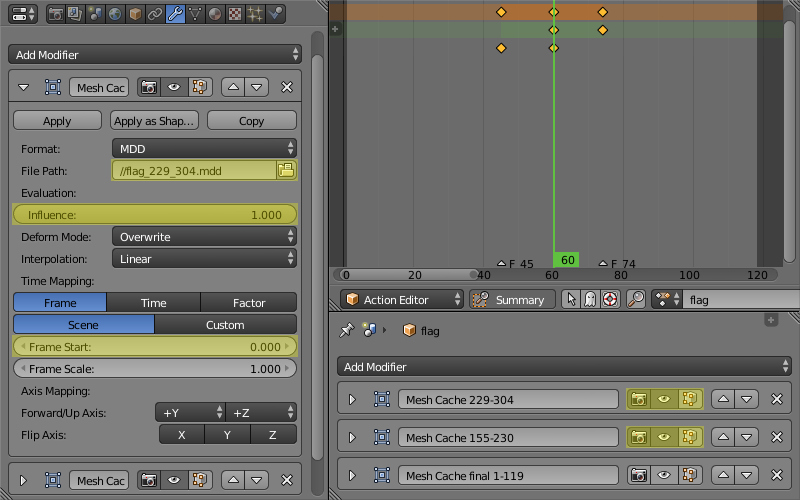
Перенесем подготовленные объекты в файл конечной сцены flag_caches_mix.blend. Удаляем с флага все модификаторы, кроме Subsurf, который применяем к объекту. Назначаем три новых модификатора Mesh Cache. В первые два загружаем подготовленные нами кэши flag_229_304.mdd и flag_155_230.mdd, а третий пока оставляем неактивным - он потребуется позже.

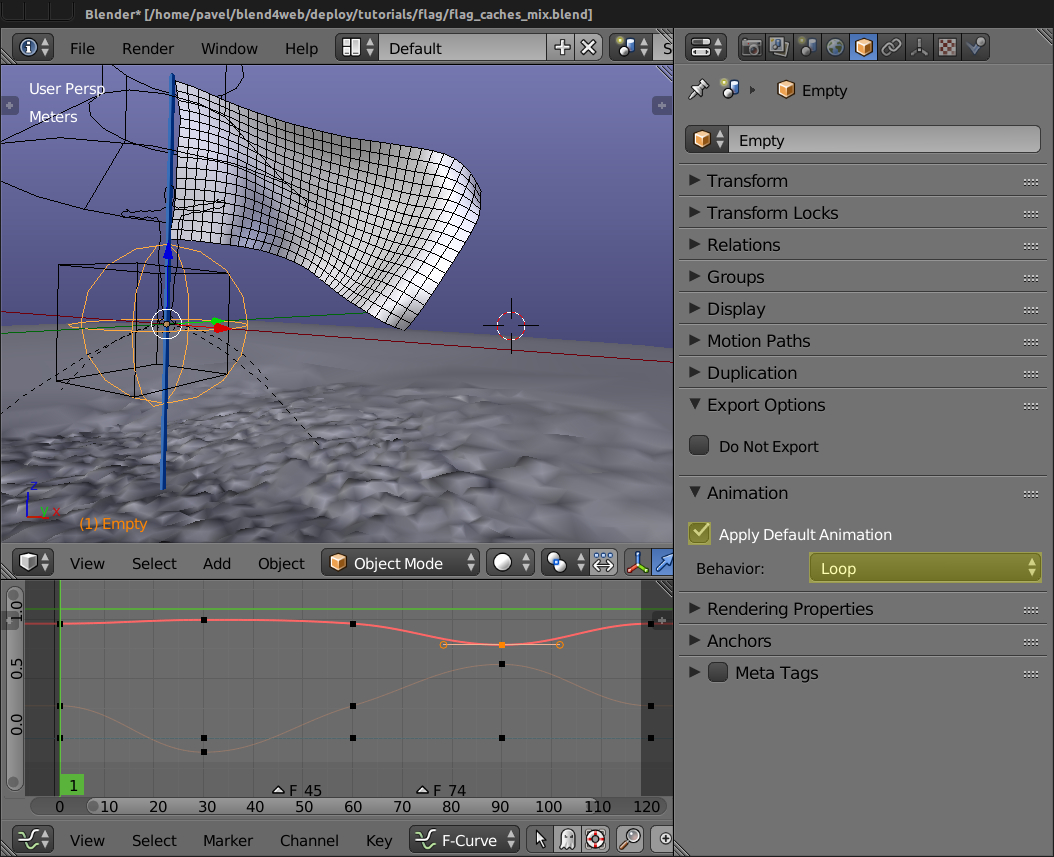
Реализуем бесшовный цикл анимации следующим образом. Переставим местами две половины анимации и совместим их с небольшим нахлестом. На участке нахлеста реализуем смешивание, проставляя анимационные ключи для значений влияния модификаторов (Influence).

Избавимся от промежуточных построений и экспортируем результат смешивания в еще один кэш final_flag_1_119.mdd. Загрузим его в третий модификатор Mesh Cache (два верхних модификатора Mesh Cache отключим). На этом создание бесшовного цикла вертексной анимации завершено.
Запекание и экспорт вертексной анимации
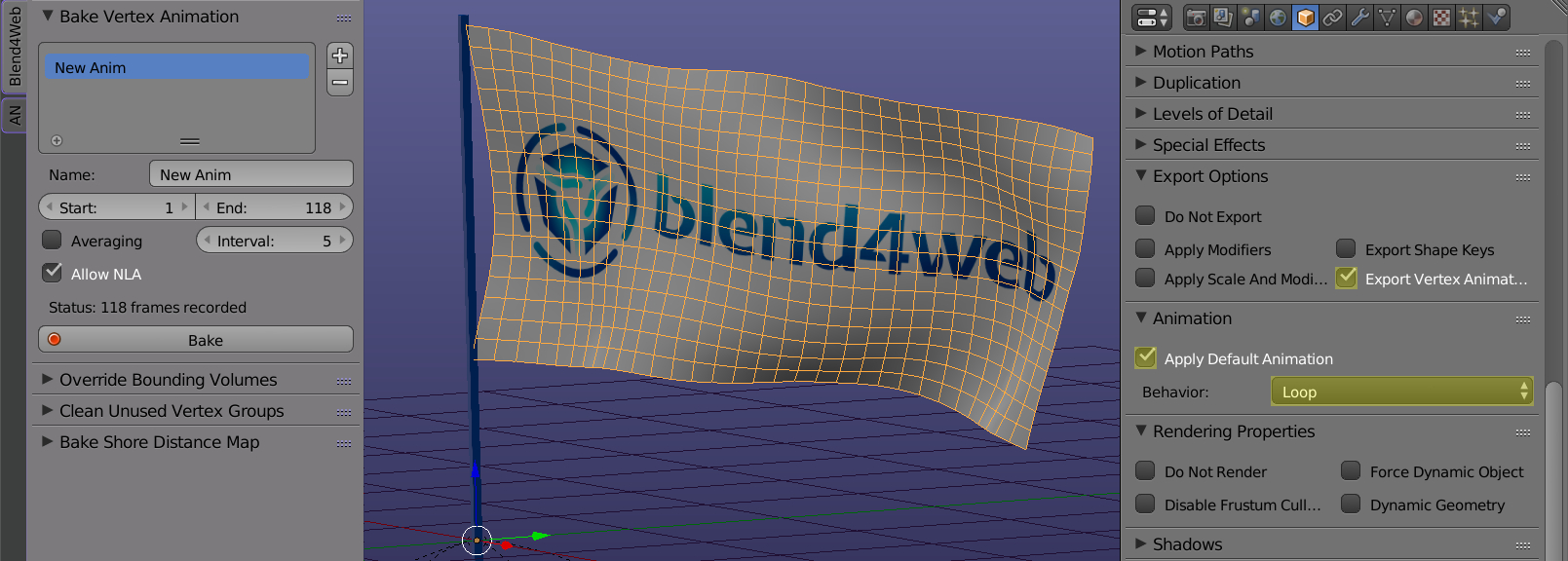
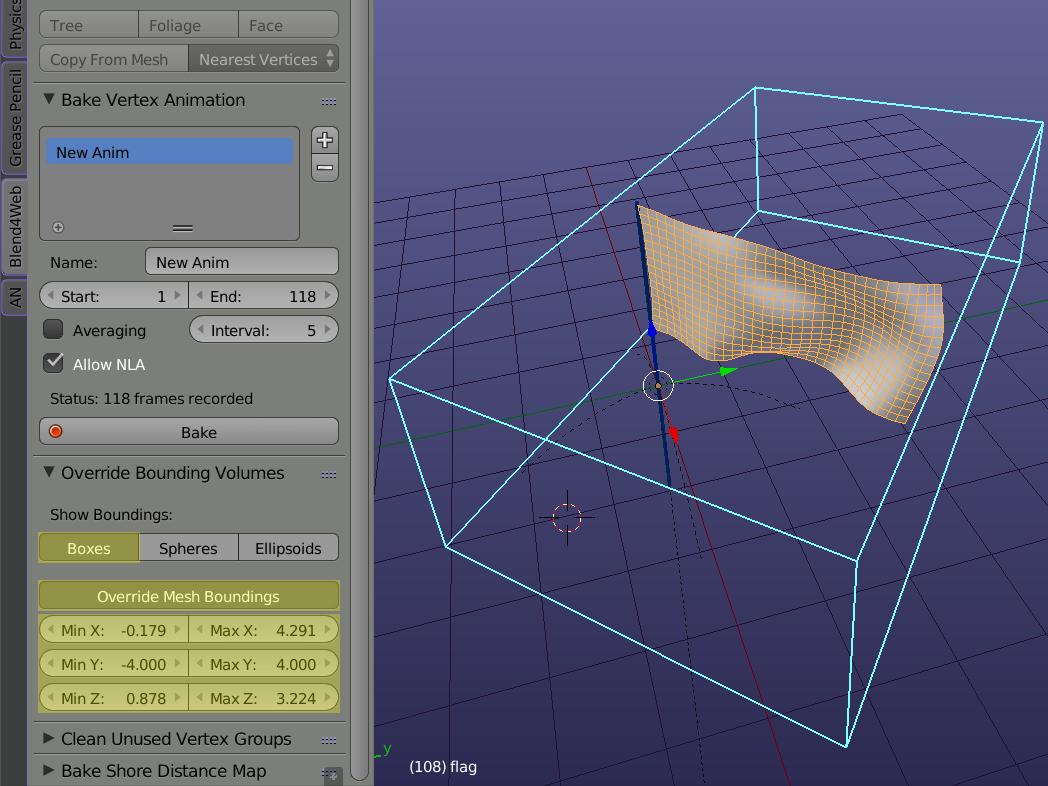
Для экспорта вертексной анимации в движок необходимо предварительно «запечь» ее с помощью инструмента Bake Vertex Animation. После «запекания» в настройках анимированного объекта включим опцию Export Vertex Animation, а также Apply Default Animation и Loop для автоматического циклического воспроизведения назначенной на флаг анимации.

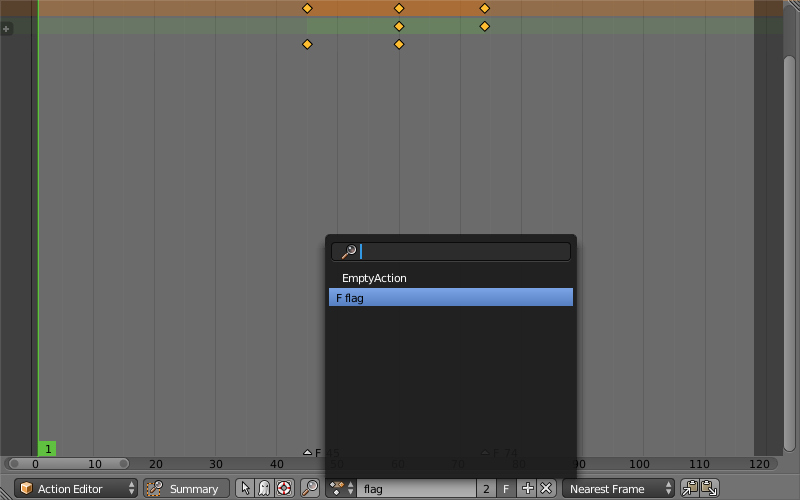
Перед экспортом необходимо снять с флага анимацию параметров влияния модификаторов, иначе движок проигнорирует вертексную анимацию. Чтобы эта вспомогательная анимация не исчезла после перезагрузки Blender, активируем для нее режим Fake User (кнопка F).

Настройка ограничивающего объема
Ограничивающие объемы для объектов используются движком для оптимизации количества вызовов отрисовки, и, как правило, рассчитываются автоматически. В то же время в случае вертексной и скелетной анимации возможен выход геометрии модели за пределы ограничивающего объема, в результате чего может наблюдаться исчезновение объектов или теней от них. В таких случаях ограничивающий объем может быть искусственно расширен с помошью инструмента Override Bounding Volumes.

Материал ткани
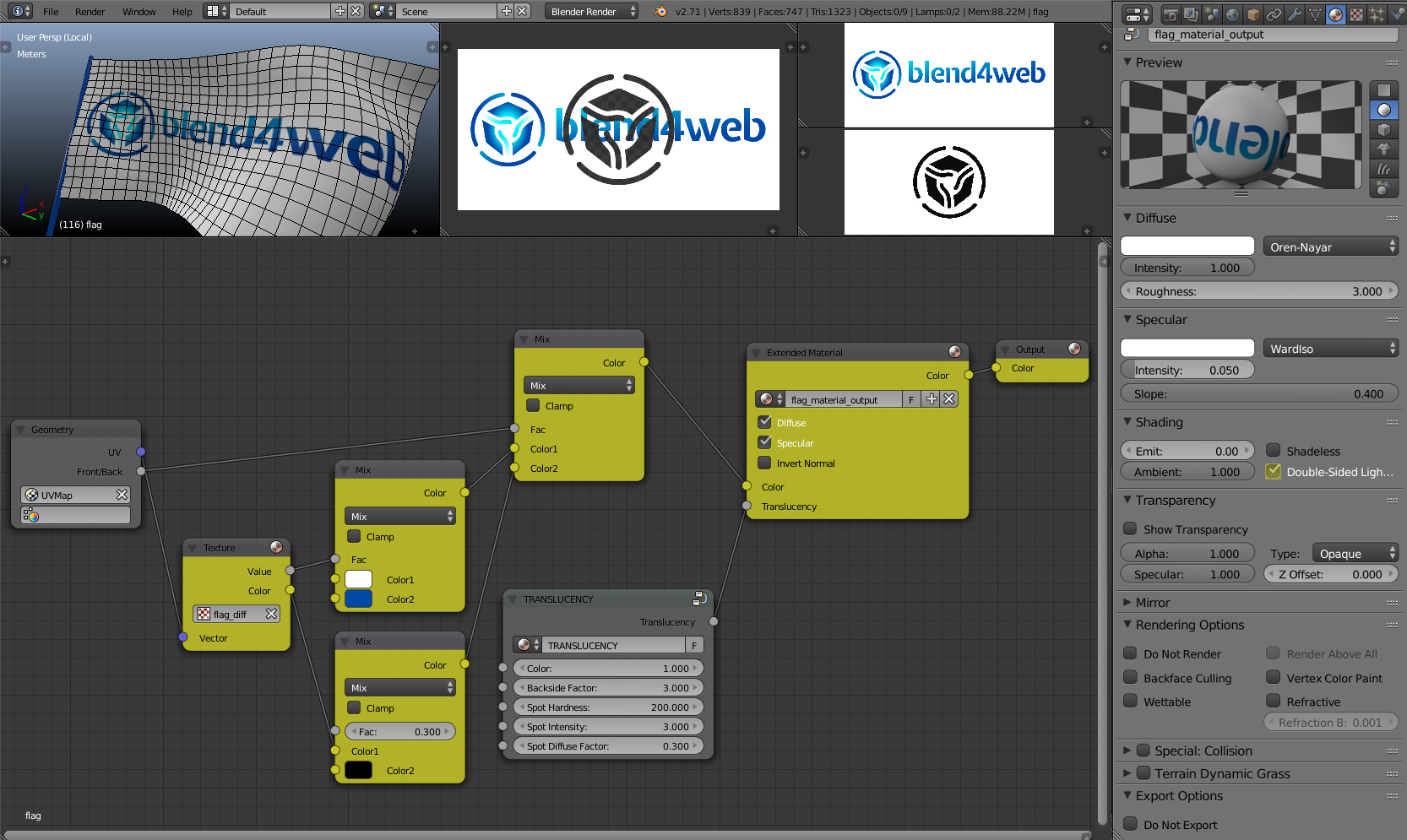
Так как у объекта отсутствует толщина, для его корректного освещения активируем режим Shading > Double-Sided Lighting в настройках материала.
С целью демонстрации другой функциональности Blend4Web - двусторонних материалов - нанесем разные изображения на сторонах флага: полноцветную и монохромную версию эмблемы. Для экономии видео-памяти оба изображения запечем в одну текстуру (flag_diff.png): в каналы RGB - полноцветное, в альфа-канал - монохромное. В узловом материале монохромное изображение служит маской.

Эффект светопропускания реализован с помощью узла TRANSLUCENCY.
Анимация поворота
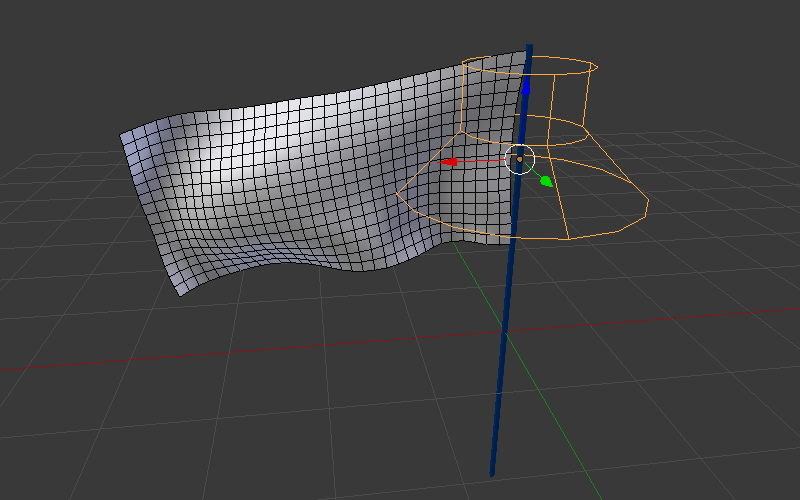
Для большего эффекта добавим анимацию вращения флага вокруг флагштока, которая будет имитировать изменение направления ветра. Поскольку на флаге уже имеется вертексная анимация, создадим еще один объект (пустой) и анимируем его вращение (в режиме кватернионов). Привяжем к ней флаг связью родитель-потомок.

Добавление звука
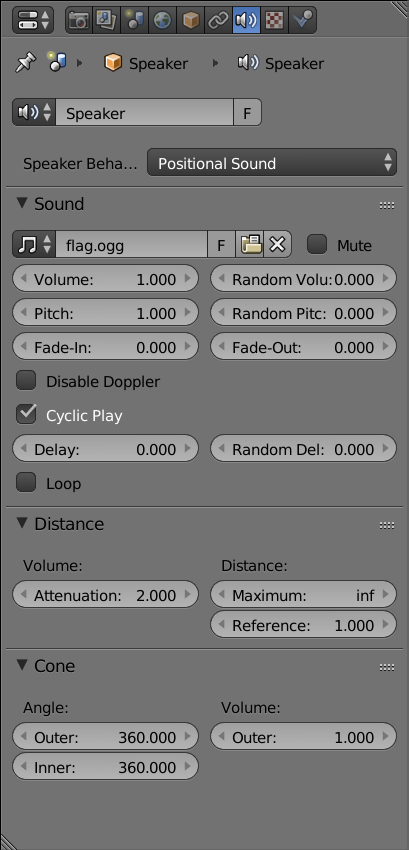
Расположим на сцене источник звука, в который загрузим звуковой сэмпл для флага в формате ogg. Активируем опцию Cyclic Play, настроим затухание Attenuation. В результате при приближении к флагу будет заметно увеличение громкости звука.


Заключение
Blend4Web позволяет легко комбинировать различные виды анимации, материалы и звуковое сопровождение в одном объекте. Такие составные объекты могут быть добавлены по ссылке и использованы как единое целое в более сложных сценах, что позволяет дизайнеру реализовывать свой замысел без необходимости написания программного кода.
Изменения
[2014-07-04] Изначальная публикация.
[2015-05-07] Исправлен путь к исходным файлам.
[2015-08-14] Добавлена ссылка на GitHub.
[2017-01-12] Небольшие правки текста.

