

Трёхмерные решения для сайтов

2019-10-30
Blend4Web Studio: создание Uber материалов в нодовом редакторе

2019-08-29
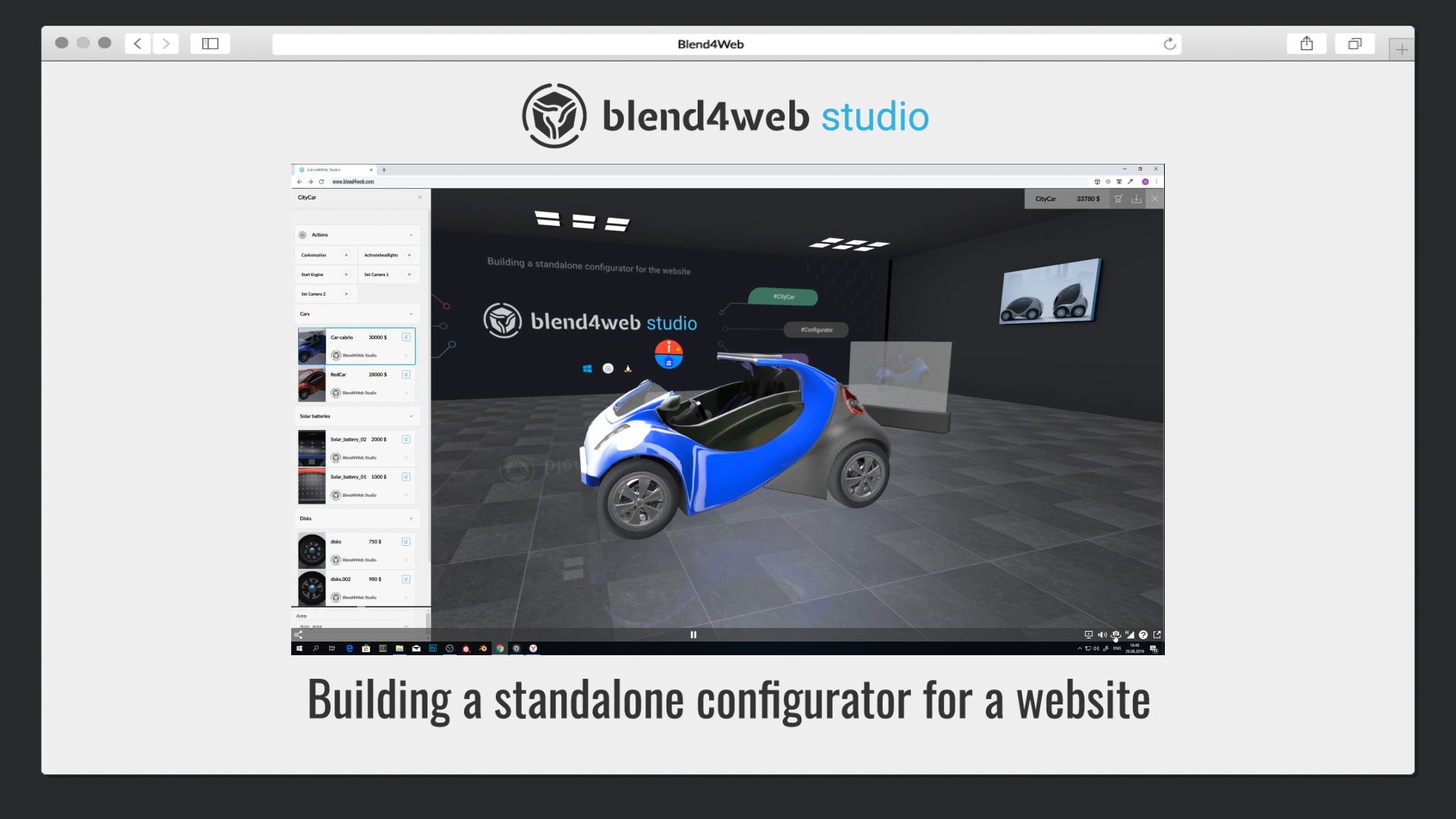
Blend4Web Scene Designer: сборка автономного конфигуратора для веб-сайта

2019-08-15
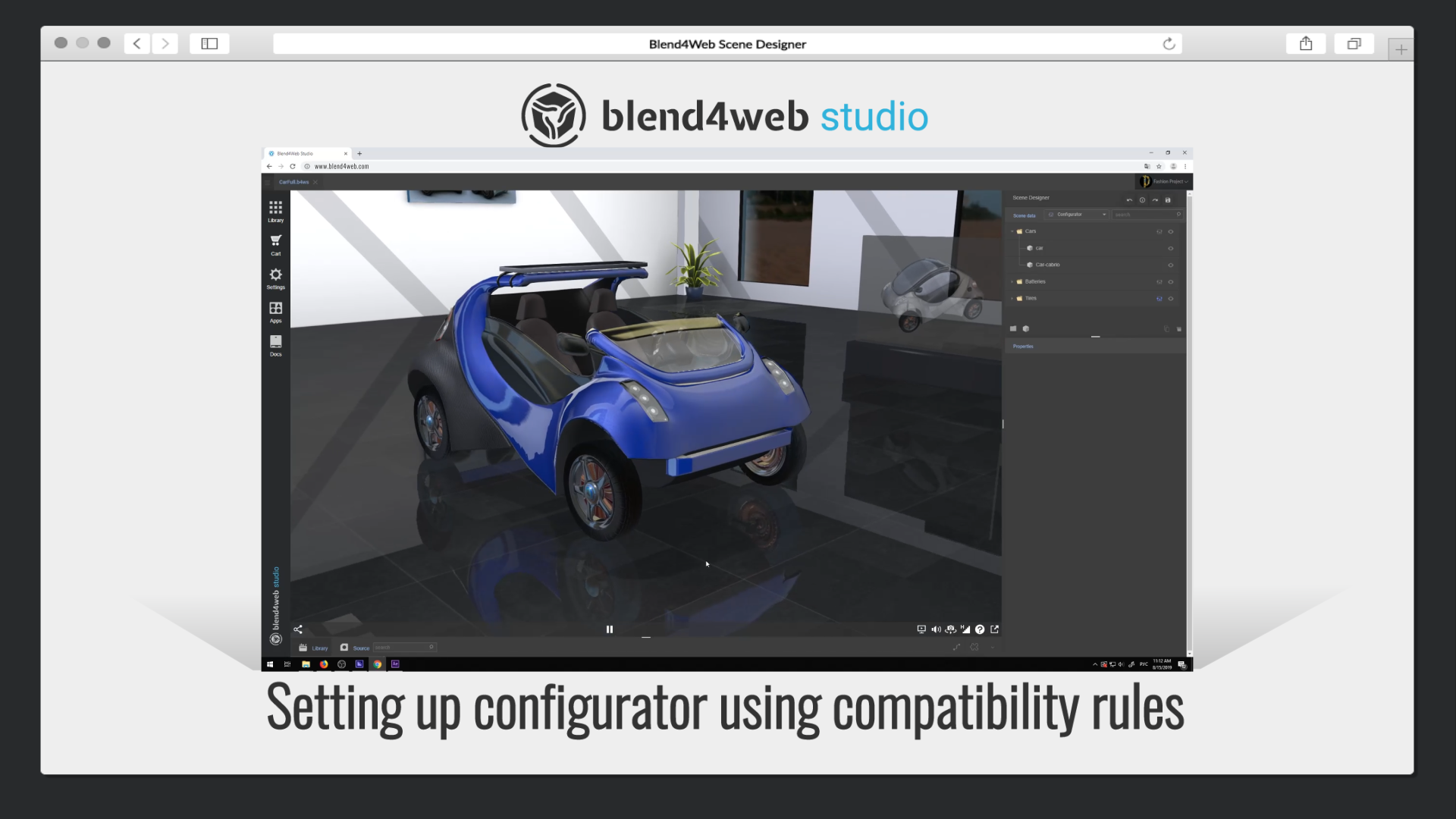
Настраиваем конфигуратор с помощью правил совместимости

2019-08-05
Основы программирования на технологии Blend4Web

2019-07-31
Основы программирования на технологии Blend4Web

2019-07-26
Основы программирования на технологии Blend4Web

2019-07-12
Как развивается разработка сайтов в 2019 году? В каком направлении развиваться, чтобы стать востребованным профессионалом? Как в ближайшем будущем будут выглядеть сайты?