Blend4Web 15.11 Released
2015-11-27
We are proud to announce a new release of Blend4Web, an open source framework for creating interactive 3D web content. In this release you'll find: initial support for next-gen WebGL 2.0, MSAA anti-aliasing, more logic editor capabilities and multiple usability improvements.
WebGL 2.0
Progress is never stagnant, so the developers of Chrome and Firefox browsers are now working hard to implement a new version of web graphics API called WebGL 2.0. This new version is based on mobile OpenGL ES 3.0 API which has been available for mobile devices since last year. On the desktop side, you will need an OpenGL 3.2 compatible GPU (e.g. any Nvidia/AMD no more than 5 years old or Intel HD 3000 or better).
Support for WebGL 2.0 opens doors for new opportunities to create more immersive graphics and also to increase performance. For example, our plan for the next year is to implement physical particle simulations. This can be used to create photoreal effects such as flames, smoke, splashes of water or leaves being blown around a tree by the wind.
It's important to note that WebGL 2.0 support will not affect systems which do not support newer API. We will surely continue to improve older WebGL 1.0 render as well.
MSAA Anti-Aliasing
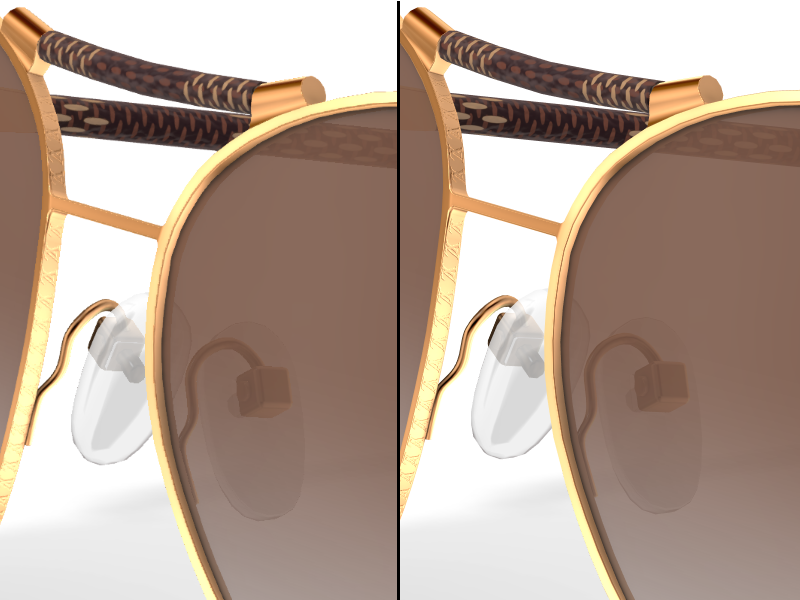
In the previous release we improved anti-aliasing based on the FXAA algorithm. This algorithm gives good visual quality, but has some disadvantages such as blurriness of parts of the image and noise flickering during camera movement. MSAA anti-aliasing does not have these issues and is now available for the ULTRA quality profile on WebGL 2.0 compatible systems.
This algorithm helps attain perfect image quality but requires a high-performance GPU. Also, this makes it the first feature specifically designed for WebGL 2.0.

FXAA Ultra vs MSAA 16x.
Logic Editor
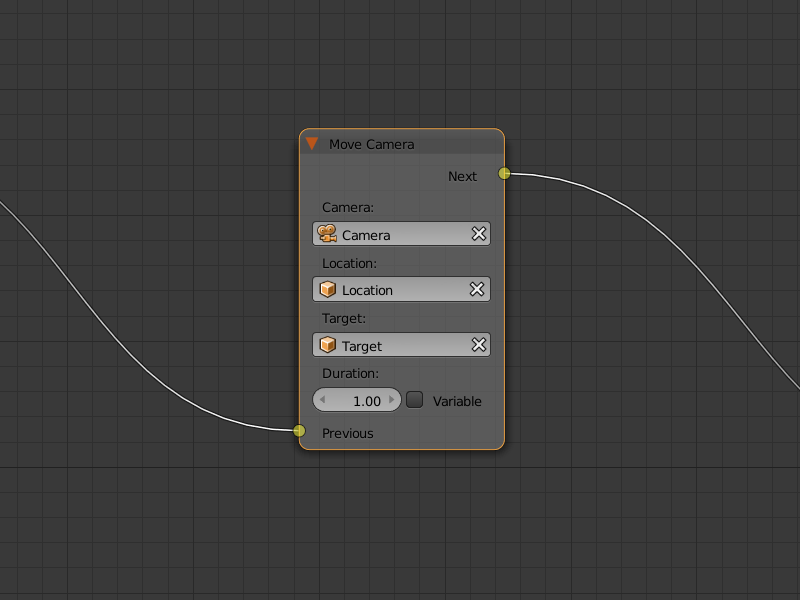
It's now possible to make smooth camera movements using the Move Camera node.

Move Camera node.
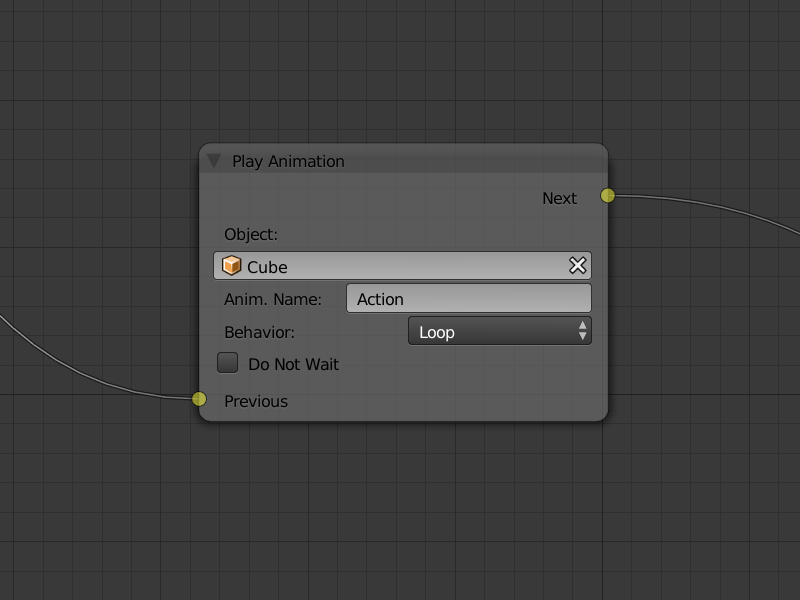
A new Behavior property has been added to the Play Animation node. In particular, it's now possible to stop, reset or loop object animation.

Play Animation node.
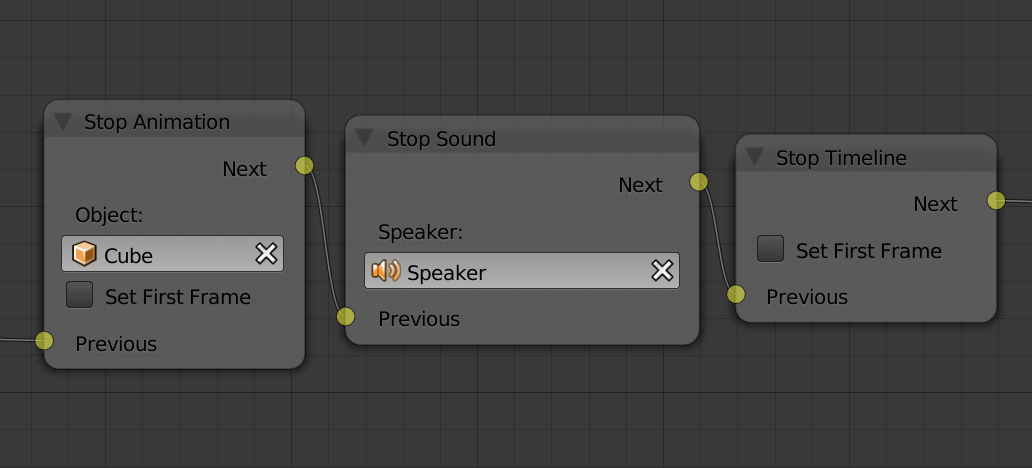
Three new nodes Stop Animation, Stop Sound and Stop Timeline have been added to the logic editor. These nodes, as their names suggest, are used to stop object animation, speaker playback or global timeline animation accordingly.

Stop Animation, Stop Sound and Stop Timeline nodes.
The node Play Timeline has been simplified. There is no requirement to specify start and end frames anymore. If these parameters are being omitted, the animation will continue to play from the current position on the global timeline.
To show you how this new node operates we have prepared a new demo application - IQ Test.
Viewer Improvements
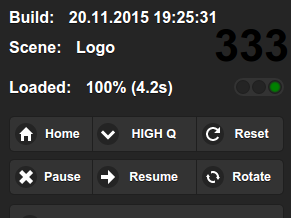
We have made some improvements in the Viewer app. A new button called Home has been added to the Viewer interface. When clicked, this button loads the origin scene specified in the URL parameters, otherwise the standard Blend4Web cube logo is shown. The Reset button is now placed on the right side of the top panel and, among internal parameters, also resets URL parameters of the app (e.g origin scene). The Auto View Mode button has been moved to the Tools & Debug panel.
To simplify animation debugging a pair of new buttons Play All and Stop All has been added to the Animation panel.

New Viewer interface.
Camera Improvements
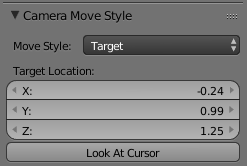
The long-awaited button called Look At Cursor has been added to the TARGET camera. This new button replaces the old one called Copy Cursor Location and is used to conveniently rotate a Camera to the direction of the pivot point. It also saves the pivot point position (as the previous button did).

Look At Cursor button.
Camera programming has always been a sophisticated task. This is due to the complexity of camera API, which supports four different camera types, each having its own set of properties and methods. In this release we have made several changes to improve this situation. In general, we have created different methods for different camera types and simplified limits assigned to a camera to constrain its transformations. For the whole list of changes and update recommendations check out our release notes.
Because of a substantial amount of API changes we have made in this release, the old methods continue to be supported, although marked as deprecated. We plan to continue supporting these deprecated methods for several releases in order to give our developers time to upgrade their applications.
Other Improvements
We continue refactoring our code base. In particular, to move objects inside the engine we used a mixture of matrices, vectors and quaternions. In this version, we have dropped matrices and made all transformations based only on vectors/quaternions. This change simplifies the code and, in some cases, improves performance.
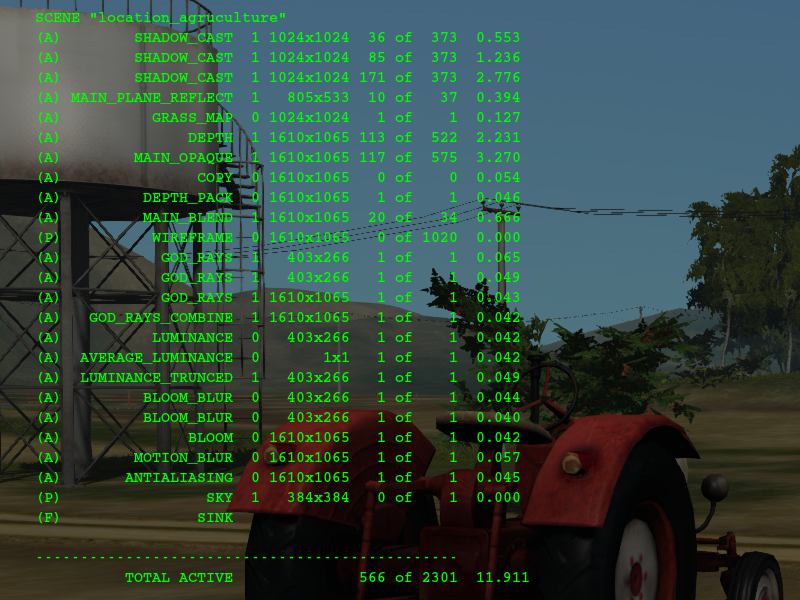
We have also added a new high-precision performance analyzer which calculates time expended on GPU operations. When activated, this analyzer shows debug information and time for different kinds of subscenes. To activate this feature enable the HUD Info switch on the Tools & Debug panel in the Viewer app. The GPU time is shown in the last column.

Debugging GPU operations.
Also, in this release we added support for Adreno 4xx GPUs (e.g. used in Nexus 6 smartphones) and the recent iPad Pro.
Conclusion
This Blend4Web version is compatible with Blender 2.76. Blend files of all presented examples are included in the SDK distribution. The complete list of changes and bug fixes can be found in the release notes.

