Релиз Blend4Web 15.05
2015-05-26
Представляем вашему вниманию новый релиз Blend4Web - открытой программной платформы, предназначенной для создания интерактивных трехмерных веб-приложений. В этом релизе: реализация эффекта светящихся объектов (glow), поддержка динамических кубических отражений, поддержка инструментария для работы с нелинейной анимацией, расширение возможностей текстур неба, систем частиц и управления камерой.
Эффект светящихся объектов (glow)
После нескольких месяцев поиска наиболее оптимального решения мы представляем вниманию наших пользователей этот интереснейший функционал. Эффект ореола вокруг светящихся объектов, возникающий вследствие рассеивания света в атмосфере и внутри человеческого глаза, широко используется как в кинематографе, так и в игровой индустрии. С сегодняшнего дня создавать эти красивые светящиеся материалы можно и в Blend4Web.
Чтобы материал начал светиться, достаточно перейти в редактор нод и добавить нодовую группу B4W_GLOW_OUTPUT. Как и в случае со стандартной нодой Output, ее можно ни к чему не подключать.

Добавление ноды B4W_GLOW_OUTPUT. Минимальный светящийся материал.
Цвет ореола можно задать с помощью входа Glow Color, но наибольшие возможности художнику предоставляет вход Factor, в которой можно подать текстурную и/или процедурную маску любой сложности, в том числе с анимацией.
Ширину и интенсивность свечения ореола можно регулировать с помощью настроек во вкладке World - отдельно для стадий ближнего (Small Glow Mask) и дальнего (Large Glow Mask) размытия.

Настройки эффекта свечения.
Опция Render Glow Materials Over Blend предоставляет пользователю контроль в ситуациях перекрытия светящихся ореолов и прозрачных поверхностей.Динамические кубические отражения
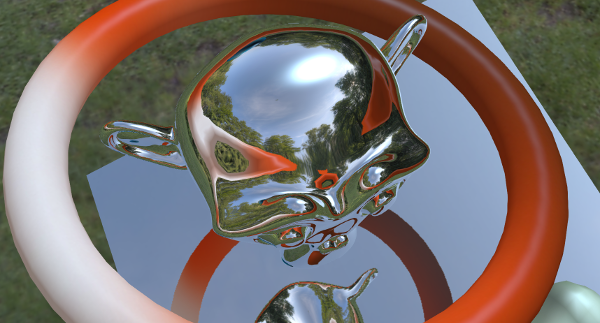
До настоящего времени Blend4Web поддерживал только динамические отражения в плоской проекции. С сегодняшнего дня пользователи могут создавать объекты, поверхность которых отражает объекты со всех сторон.

Динамические кубические отражения.
Кроме того, для планарных отражений была реализована возможность поворота и перемещения плоскости отражения, что открывает возможность манипулировать зеркальными поверхностями в интерактивных приложениях. Открывающиеся новые возможности продемонстрированы в небольшом демо-приложении. О том, как отражения настраиваются в Blender'е, можно узнать в соответствующем разделе руководства пользователя.
Нелинейная анимация
Работать с анимацией стало гораздо приятнее - мы добавили поддержку имеющегося в Blender инструментария для манипулирования полосами NLA: опций Muted (сделать неактивной) и Reversed (проигрывать в обратном направлении), а также значений Scale (масштабирование) и Repeat (количество повторений).

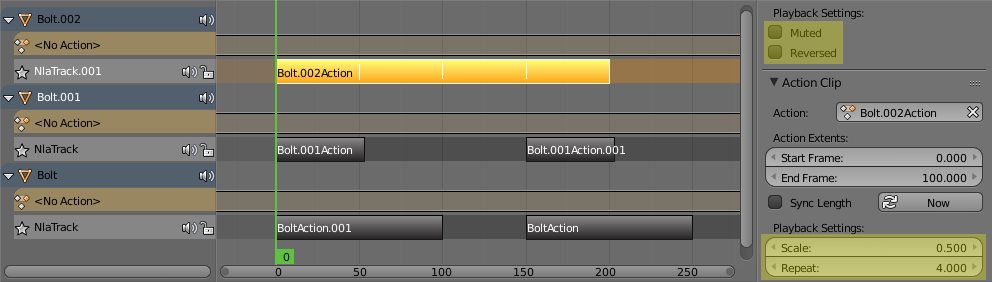
Редактор NLA. Для выделенной полосы задействованы Scale для ускорения анимации и Repeat - чтобы анимация повторялась несколько раз. Два других объекта проигрывают одну и ту же анимацию в обратном направлении с помощью опции Reversed. Винты и гайки были сделаны с помощью аддона Bolt Factory.
Указанный функционал поддерживается и в визуальном редакторе логики NLA Script.
Кроме того, для управления нелинейной анимацией через API был создан новый модуль nla.js. В него входят такие методы как play(), stop(), get_frame(), set_frame(), позволяющие проигрывать и останавливать нелинейную анимацию, а также получать и выставлять текущий кадр. Новые методы были задействованы в приложении Viewer для реализации интерфейса панели управления NLA.
Настройки текстур неба
Мы продолжили разработку функционала для настройки фона - его цвет теперь может быть скомбинирован с текстурами.
Результат смешивания текстуры неба с цветом фона.

Настройки текстуры неба в Blender.
Добавлена поддержка параметров вкладки Influence для настройки отображения текстуры неба. В частности, поддерживаются опции Blend, Horizon, Zenith Up, Zenith Down, режимы смешивания, RGB to Intensity, Negative и DVar. Увидеть новый функционал в действии можно в этом примере.
API для переключения режимов камеры
В настоящее время Blend4Web поддерживает четыре типовых режима управления камерой - Target (вращение вокруг точки), Eye (от первого лица), Hover (скольжение над поверхностью) и Static (неинтерактивный). Режим управления камерой назначается в Blender и с сегодняшнего дня может быть изменен и во время работы приложения. В приложение для разработчиков Code Snippets был добавлен соответствующий пример.

Пример приложения, использующего API для переключения режимов камеры.
Примеры возможного применения: временное блокирование нежелательного свободного перемещения камеры в приложении; переключение из режима обзора в режим активного управления персонажем или автомобилем.
Прочие улучшения
Теперь в нодовых материалах разрешено соединять сокеты разных типов, например Value и Color - Blend4Web в таких случаях ведет себя так же, как и Blender. Ранее такие материалы не поддерживались и отображались малиновым цветом как ошибочные.

Простейший пример имплицитного преобразования типов.
Добавлена поддержка свойства Margin для физических объектов и материалов. Данная настройка позволяет улучшить стабильность симуляций столкновений объектов. Оскароносный физический движок Bullet обновлен до версии 2.83.

Расположение свойства Margin во вкладках физики объектов и материалов.
Добавлена поддержка опций на панели Rotation для системы частиц типа Hair. Теперь положение частиц, заданное в Blender, полностью воспроизводится движком. В частности, теперь поддерживаются не только позиционирование и масштабирование, но и поворот частиц.

Система частиц типа Hair, которая используется для инстансинга объектов и групп объектов.

Настройки Rotation системы частиц типа Hair.
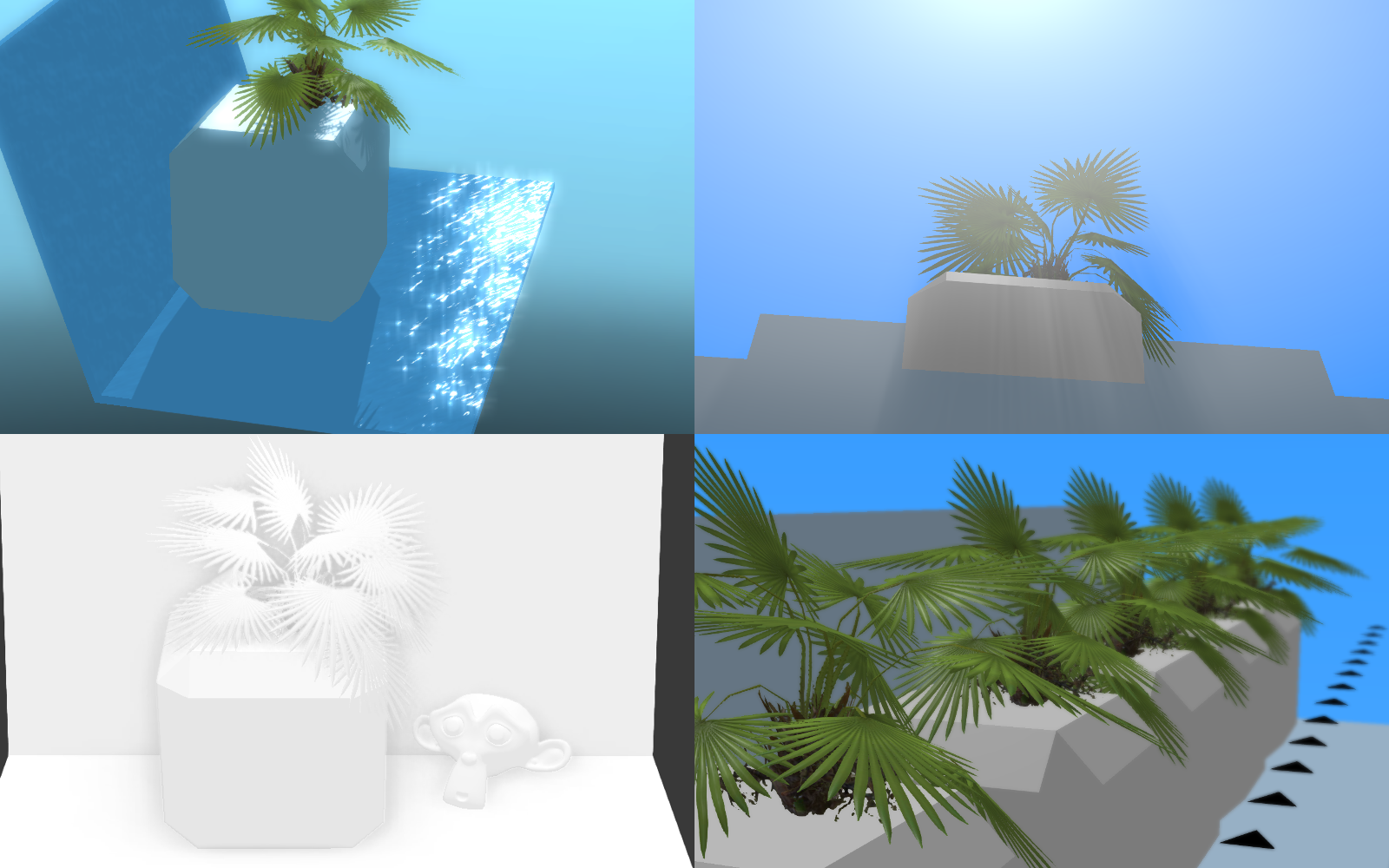
В SDK добавлены примеры для демонстрации возможностей постпроцессинговых эффектов, таких как эффект засветки ярких деталей (bloom), глубина резкости камеры (depth of field), сумеречные лучи (god rays), размытие при движении (motion blur) и взаимное затенение (SSAO).

Примеры постпроцессинговых эффектов: сверху bloom и god rays, снизу SSAO и DOF.
В настройках аддона появилась опция, включающая автоматический запуск локального сервера разработки при старте программы Blender. Возможность запуска сервера с помощью кнопки во вкладке Render сохранена.

Опции установки аддона Blend4Web.
Представленный релиз Blend4Web совместим с Blender 2.74. С полным списком изменений и исправленных ошибок можно ознакомиться в замечаниях к релизу. Blend-файлы всех упомянутых в этой статье примеров включены в состав Blend4Web SDK. Оставить комментарий можно в этой теме на форуме.

