Работая с трехмерной графикой, поневоле начинаешь мыслить ее категориями. А что, удобно. Любую мысль можно воплотить в объеме, снабдить объект красочным материалом, добавить анимации и.… эх, развернись душа художника!
Вот только, некоторые простые задачи начинают выглядеть излишне сложными именно при реализации их в трехмерном пространстве. Возьмем конкретно, текст. Многие знают, что в Blender можно с легкостью создавать надписи. Есть даже нечто вроде трехмерного текстового редактора с выбором шрифтов, их начертаний, всевозможных отступов и всего остального. Мало того, Blend4Web прекрасно понимает текстовые объекты Blender и успешно их отображает в веб-браузере. Но нужно помнить, что эти объекты — самые обычные трехмерные модели, которые имеют массу ограничений именно для такого использования. Кто не поверил, вот список вполне реальных минусов:
1. Излишний объем. Каждая буква в трехмерном исполнении — это отдельный объект с массой вершин. А если у вас их сотни?
2. Низкое качество. Вы можете схитрить и создать уже готовую текстуру с надписью для обычной плоскости. Вот только выглядеть такой текст будет не очень, особенно на расстоянии.
3. Гибкость в изменении. Забудьте об этом сразу.
Для вывода текста гораздо удобнее было бы использовать сам текст, ну например, как я сейчас набираю его в редакторе.
Что... Вы что-то сказали про Canvas? О да, такая возможность есть. Можно прекрасно писать текст на канве, используя стандартные возможности HTML5. Это несложно, но медленно. WebGL буквально прорисовывает на холсте буковки, что более затратно по времени, нежели выводить текст средствами веб-браузера.
Blend4Web предлагает свой механизм, объединяющий быстроту работы рендера браузера и легкость использования в трехмерном пространстве.
Быстро и просто
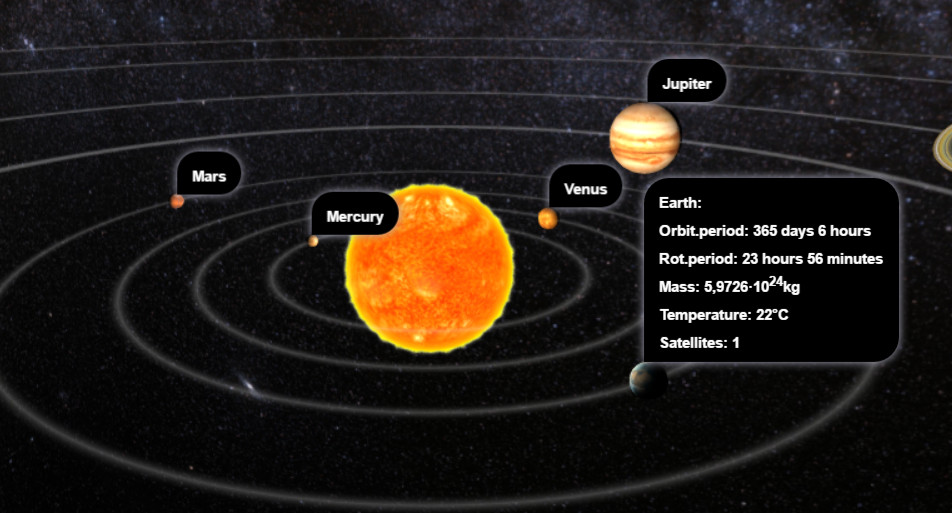
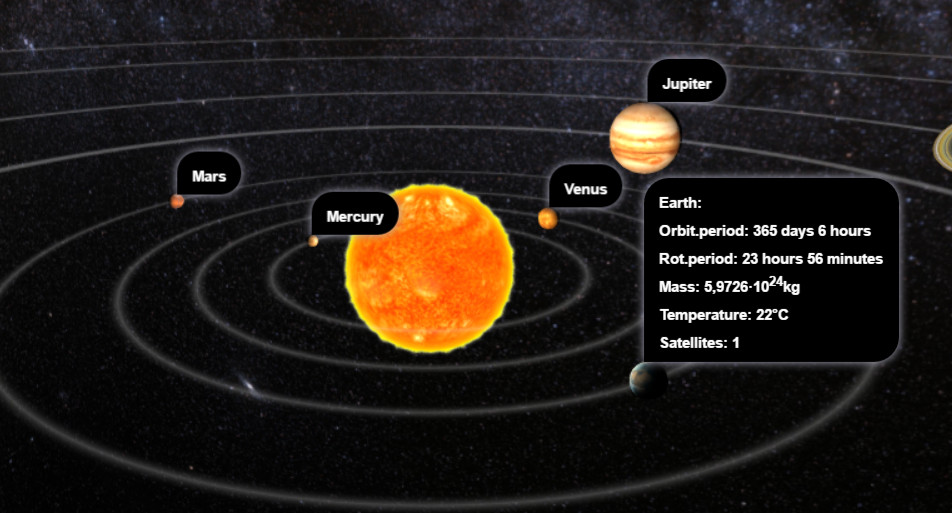
В наборе демонстраций Blend4Web есть замечательное приложение Planetarium. Наша солнечная система представлена качественно выполненными моделями планет, кружащимся вокруг Солнца.
Интерес представляют интерактивные текстовые подписи. Каждая из них «привязана» к своей планете. Если щелкнуть по названию, то открывается дополнительная текстовая информация. Ну и они просто стильно выглядят.

Все начинается с Якоря. Его величество Якорь будет надежно удерживать вашу двухмерную надпись в объемном море сцены...
Как вы, наверное, уже догадались, Якорь — это специальный объект в сцене Blender. Его назначение в указании точки, где будет демонстрироваться текст. Например, в приложении Planetarium «якоря» жестко привязаны к своим планетам и двигаются вместе с ними.

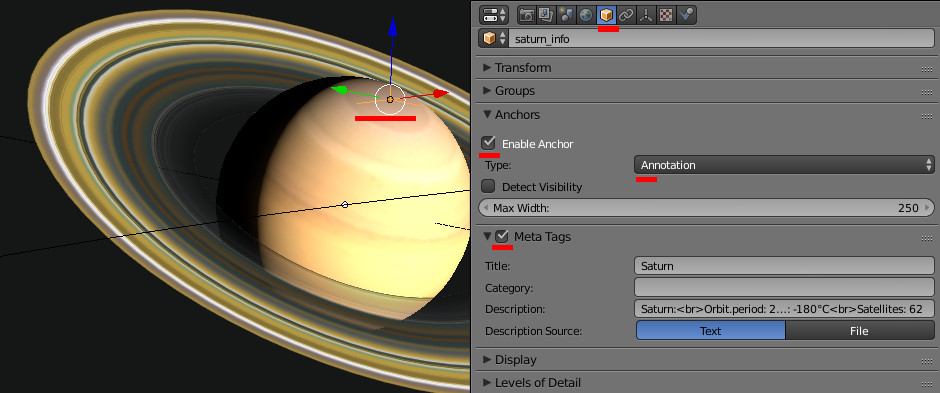
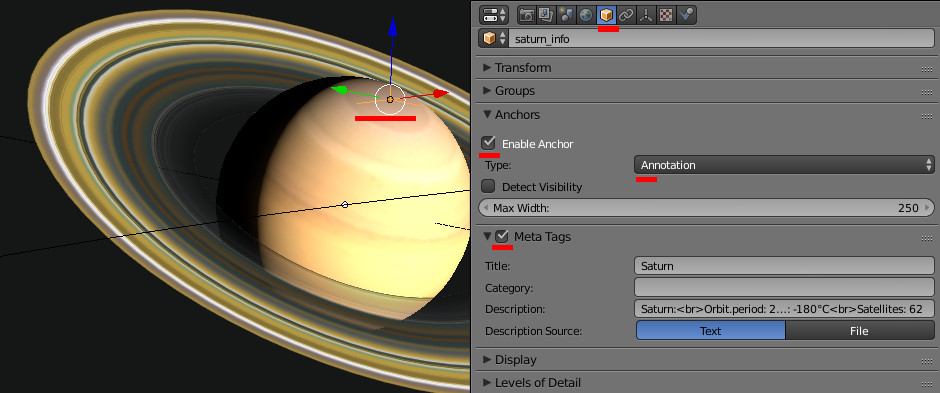
В качестве якоря нужно использовать объект Empty. На иллюстрации выше он находится у полюса Сатурна. Добавить в сцену его можно из меню Add | Empty | Plain Axes (меню вызывается горячими клавишами Shift+A).
Если вы хотите, чтобы якорь был жестко привязан к конкретному объекту, то следует создать связь «родитель-потомок». Для этого выделите Empty, затем добавьте к нему корневой объект (удерживайте при этом клавишу Shift) и нажмите Ctrl+P.
Сам по себе Empty ничего не значит. Чтобы текст отображался в окне браузера, нужно включить опцию Enable Anchor в панели Object для Empty. Обязательно убедитесь, что в поле Type установлен режим работы Annotation. Сама текстовая информация хранится в группе Meta Tags.
Важно запомнить простые правила работы с якорями:
1. Если выключена опция Meta Tags, то название для якоря берется из названия объекта Empty.
2. В режиме работы Annotation используется встроенный дизайн якорей.
3. Если заполнить поле Description информацией, то щелчок по названию якоря в окне браузера отобразит текст в дополнительной панели.
4. Поле Description может содержать только текстовую информацию. Не стоит пытаться размещать в нем изображения, ссылки или код в iframe.
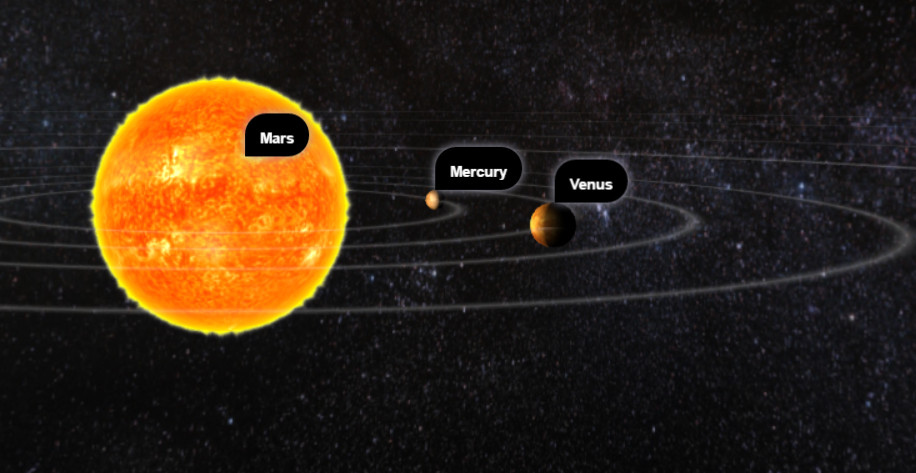
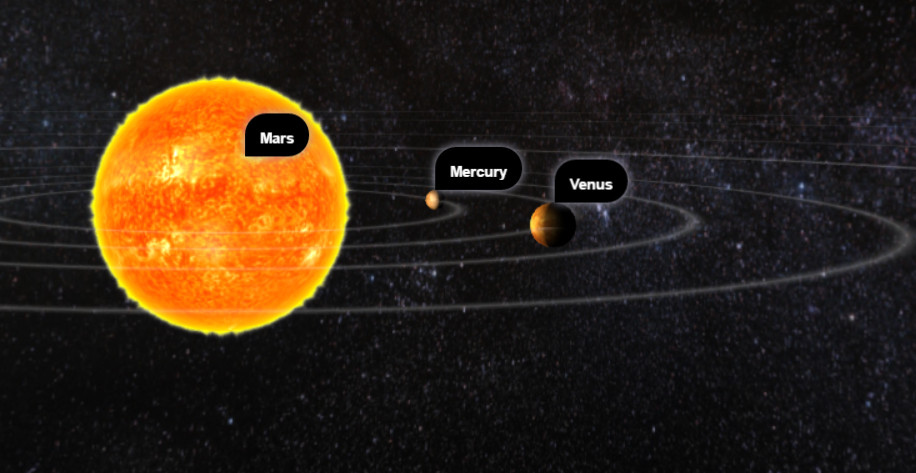
Есть еще одна интересная опция Detect Visibility в панели Anchors. Чтобы понять, в чем ее смысл гляньте на иллюстрацию ниже.

Здесь объект Mars скрылся за солнцем и его не видно. Однако якорь с названием все равно имеется. В некоторых случаях это оправдано, но бывает требуется скрывать якоря, когда объект становится невидимым для камеры. Именно для этого служит опция Detect Visibility.
Режим эксперта
Предложенный разработчиками способ вывода текста очень простой и удобный, имеет красивый дизайн, а также функциональность. Но он достаточно жестко ограничен в использовании. Поэтому рассмотрим вариант создания собственного дизайна.
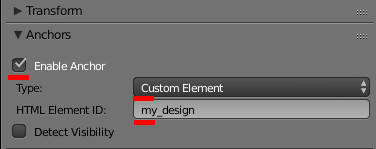
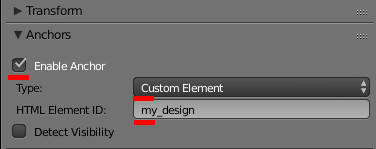
И здесь все выглядит очень просто. Вы работаете с тем же якорем, только в настройках панели Anchors нужно выбрать пункт Custom Element. С этого момента все заботы о дизайне перекладываются на вас. Только добавьте в поле HTML Element ID свой ID нужного элемента.

Все остальное делается уже средствами HTML, CSS и JavaScript. Здесь уже нет каких-либо ограничений.
Давайте попробуем сделать простенький вывод текста для якоря. Допустим, вывести какой-либо текст на фоне.
Сначала определим в файле HTML место для нового элемента. Учтите, что находится он должен ниже контейнера с Canvas:
<body>
<div id="main_canvas_container"></div>
<div id="my_design">This is my Anchor!</div>
</body>
В качестве ID используется название my_design. Именно его следует поместить в поле HTML Element ID (см. рис. выше).
Добавить в CSS описание элемента. Я немного поигрался с цветами фона и текста:
#my_design {
position: absolute;
background-color: #ffa201;
border-radius: 5px;
color: #000;
font-weight: bold;
box-shadow: 0 0 4px 2px #a94c00;
}
В итоге мой якорь стал выглядеть так.

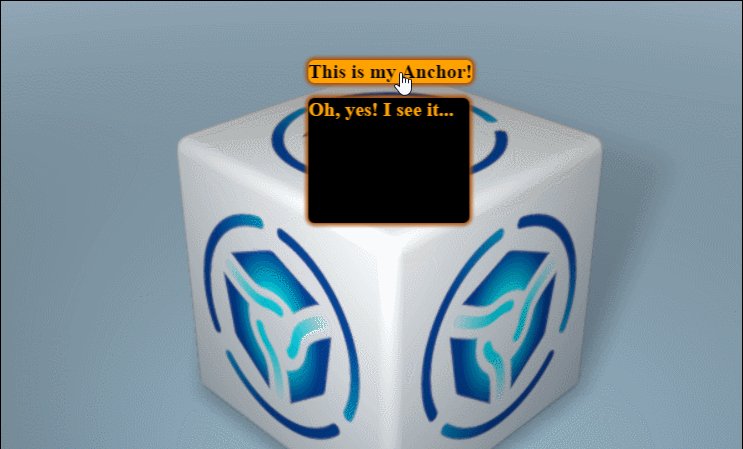
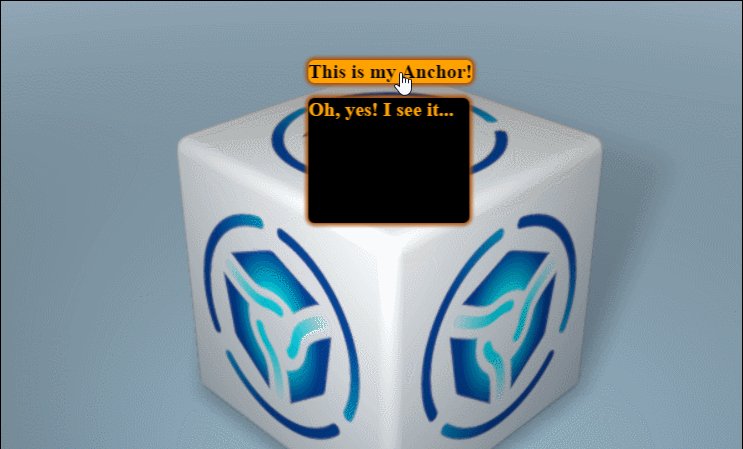
Теперь усложним задачу. Добавим возможность открытия окна с описанием щелчком мыши по названию якоря.
Немного изменим файл HTML, добавив туда новый элемент для дополнительного окна:
<body>
<div id="main_canvas_container"></div>
<div id="my_design">This is my Anchor!
<div id="my_design_child"> Oh, yes! I see it...</div>
</div>
</body>
А также расширим CSS:
#my_design {
cursor: pointer;
position: absolute;
background-color: #ffa201;
border-radius: 5px;
color: #000;
font-weight: bold;
box-shadow: 0 0 4px 2px #a94c00;
display: none;
}
#my_design_child {
position: absolute;
top: 30px;
background-color: #000;
background-size: cover;
height: 100px;
border-radius: 5px;
color: #ffa201;
font-weight: bold;
box-shadow: 0 0 4px 2px #a94c00;
display: none;
}
Посмотрите внимательно на блоки CSS. Помимо всяких украшательств появились новые поля display. Именно с их помощью можно управлять показом блоков. Первоначально эти блоки выключены. Кстати, не пытайтесь использовать для контролирования видимости блока такое свойство CSS, как visibility. Оно полностью остается под контролем движка Blend4Web.
А теперь немного кода на JavaScript...
Весь код я разместил в функции load_cb, которая вызывается, когда выполнена загрузка сцены (стандартная заготовка JavaScript, генерируемая при создании нового проекта).
Находим нужные элементы HTML:
var my_design = document.getElementById("my_design");
var my_design_child = document.getElementById("my_design_child");
Включаем демонстрацию названия якоря:
my_design.style.display = "block";
Добавляем событие «click» к первому блоку. Теперь при щелчке мышью по названию якоря будет вызываться указанная функция, где происходит переключение видимости второго блока:
my_design.addEventListener("click", function() {
if (my_design_child.style.display == "block") {
my_design_child.style.display = "none";
} else {
my_design_child.style.display = "block";
}
}, false);
В целом у меня вышло следующее:

Как видите, режим работы якоря Custom Element полностью развязывает ваши руки и вы можете создавать GUI любой сложности. Все ограничивается только вашей фантазией.
Ссылка на проект.