Релиз Blend4Web 17.06 LTS
2017-06-30
Мы рады сообщить о выходе новой версии Blend4Web — открытой платформы для создания трёхмерных веб-приложений. Релиз 17.06 добавляет множество полезных возможностей, в том числе поддержку дополненной реальности (AR), которую можно оценить в новом демо, поддержку ограничителей перемещения объектов, новую логическую ноду Set Camera Limits, новый алгоритм освещения от окружающей среды для Cycles, а также многое другое. Кроме того, нынешний релиз заменяет предыдущую версию с длительным сроком поддержки (LTS).
Дополненная реальность
Отзывы и пожелания пользователей помогли нам осознать важность технологии дополненной реальности (Augmented Reality, AR) и необходимость её интеграции в Blend4Web.
Для начала, распечатайте маркер - или просто выведите его на монитор или планшет. Затем запустите наше AR-демо на компьютере с подключённой веб-камерой или на мобильном устройстве, и направьте камеру на маркер. Попробуйте покликать по планетам!
Обратите внимание, что AR-приложения следует использовать с защищённым протоколом (HTTPS) - это ограничение технологии WebRTC, налагаемое браузерами. Кроме того, на сегодняшний день WebRTC не поддерживается в браузере Safari ни на iOS, ни на стационарных компьютерах. Ожидается, что поддержка появится в обновлении v.11 осенью этого года.
AR-возможности Blend4Web основаны на JavaScript-порте популярной библиотеки ARToolKit. Создание пользовательских маркеров и другие подробности описаны в её документации. Вы также можете ознакомиться с исходными файлами нашего демо-приложения: они входят в состав Blend4Web PRO и CE-версий. Удачи!
Ограничители перемещения
Арсенал художника пополнился мощным инструментарием: ограничители перемещения (transform constraints) используются для уменьшения количества степеней свободы объекта или для задания его траектории, значительно упрощая работу аниматора. В нижеприведенном интерактивном демо вручную анимирована только ручка - все остальные объекты движутся автоматически.
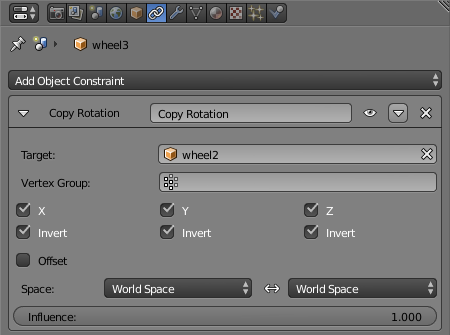
На данный момент поддерживаются четыре ограничителя: Copy Location, Copy Rotation, Copy Transforms и Track To.

Ограничители преобразований назначаются на вкладке Constraints.
Редактор логики
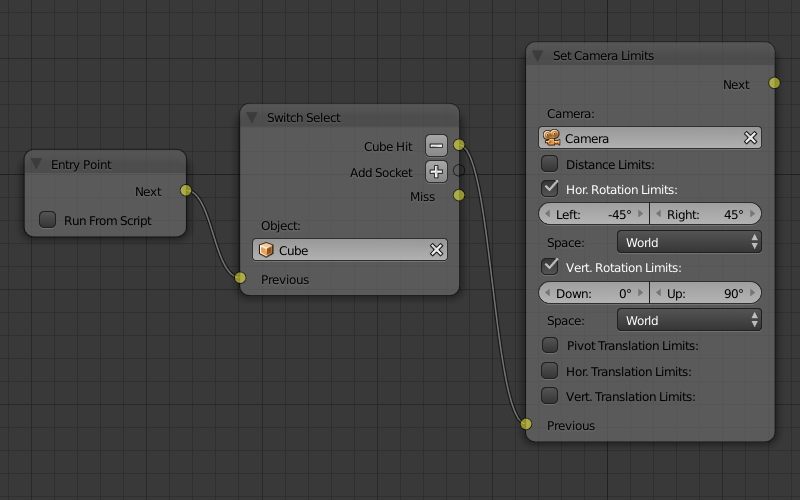
Мы продолжаем добавлять новые логические ноды, и на этот раз редактор логики пополнился нодой Set Camera Limits. Она позволяет на лету устанавливать ограничения перемещений камеры и особенно полезна в комбинации с нодой Set Camera Move Style.

Клик по кубу несколько ограничивает камеру.
Cycles
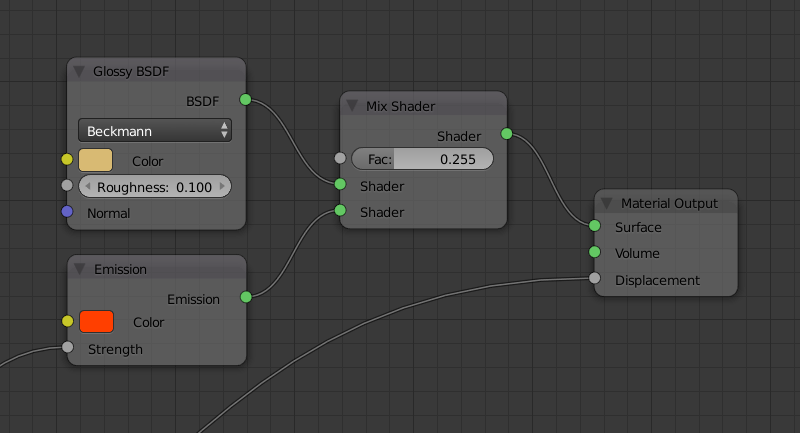
Появился новый алгоритм освещения от окружающей среды для материалов Cycles. Теперь использование материала с нодами Glossy BSDF и Diffuse BSDF автоматически включает освещение от окружающей среды, которое учитывает параметр шероховатости материала (roughness).

Освещение от окружающей среды в Cycles. Автор модели - sechristo (www.blendswap.com/blends/view/39818, лицензия CC-BY)
Новый алгоритм требует поддержки расширения EXT_shader_texture_lod (включено в ядро WebGL 2.0).

Так выглядит соответствующий Cycles-материал.
Антиалиасинг для постпроцессинга и WebVR
Мы переработали механизм взаимодействия антиалиасинга с постпроцессинговыми эффектами. Теперь сцены, использующие постэффекты (а также WebVR-приложения), выглядят намного лучше и работают быстрее.
Прочие нововведения
Благодаря пожеланиям пользователей появилась возможность использовать динамически загружаемые камеры с дополнительными файлами сцен. Таким образом, в приложениях с несколькими ракурсами больше не требуется использовать Empty-объекты в качестве камер.
Физический API пополнился методом set_angular_velocity(), позволяющим программисту устанавливать угловую скорость объекта.
Оптимизирован рендеринг кубических отражений. Теперь, если в сцене нет отражаемых объектов, для рендеринга используется только изображения неба, без перерисовывания сцены для каждого отражения.
Заключение
С полным списком исправлений и новых возможностей можно ознакомиться в замечаниях к релизу. Как обычно, мы будем рады вашим откликам и пожеланиям в комментариях и на форумах сообщества.

