Круговой секторный индикатор, как ?
24 октября 2016 12:35
Ответ на сообщение пользователя Антон Халембаков
Прикрепил пример в сообщении выше.
да уж.. я в нодовых делах конечно совсем на уровне оклоло зеро (
спасибо большое еще раз. буду пробовать..
к стати в апи ищу раздел где управление нодами и что то не нахожу
https://www.blend4web.com/api_doc/module-material.html
ткните меня плиз туда где оно описано в API доках , ну может пример есть какой то, а то это 1й раз пытаюсь в нодовую
логику из АПИ попасть.
Денис
24 октября 2016 13:02
24 октября 2016 13:04
ткните меня плиз туда где оно описано в API доках , ну может пример есть какой то, а то это 1й раз пытаюсь в нодовуюЭти функции находятся не в material, а в objects. Это было сделано, поскольку, они работают с конкретными объектами.
логику из АПИ попасть.
Пример использования есть в Code Snippets.
Мы перенесём эти методы в material к этому релизу. Так действительно логичнее. И большинство пользователей первым делом ищут их именно там.
24 октября 2016 13:11
Ответ на сообщение пользователя Антон Халембаков
Думаю коллеги-программисты чуть позже отпишутся.
огромное спасибо. да по апи теперь ясно что в объектах(пока) буду изучать
еще один вопрос, я вот пытаюсь понять где звета заданы сектора и остального и что то не могу
понять это материал был подключен снаружи?
Денис
24 октября 2016 13:13
Ответ на сообщение пользователя Евгений Родыгин
Эти функции находятся не в material, а в objects. Это было сделано, поскольку, они работают с конкретными объектами.
Пример использования есть в Code Snippets.
Мы перенесём эти методы в material к этому релизу. Так действительно логичнее. И большинство пользователей первым делом ищут их именно там.
да достаточно было бы сделать список и ссылку с коментарием, чтоб список был в материалах и переключало на объекты.. т.к верно сказно что материал это часть отобъекта вообщем.. чтоб логика не терялась..
Денис
24 октября 2016 14:21
24 октября 2016 14:23
24 октября 2016 15:30
не могу пока разобраться как заданы цвета сектора и остального заполнения объекта , вот я о чем.Какие цвета? В моем примере есть ч/б маска (сектор это монохромное изображение), которую можно использовать как фактор для узла «Mix».
Что вы имеете ввиду под заполнением объекта?
Арт-директор
Группа разработки Blend4Web
https://www.blend4web.com/ru/author/43
Группа разработки Blend4Web
https://www.blend4web.com/ru/author/43
24 октября 2016 15:37
Ответ на сообщение пользователя Антон Халембаков
Какие цвета? В моем примере есть ч/б маска (сектор это монохромное изображение), которую можно использовать как фактор для узла «Mix».
Что вы имеете ввиду под заполнением объекта?
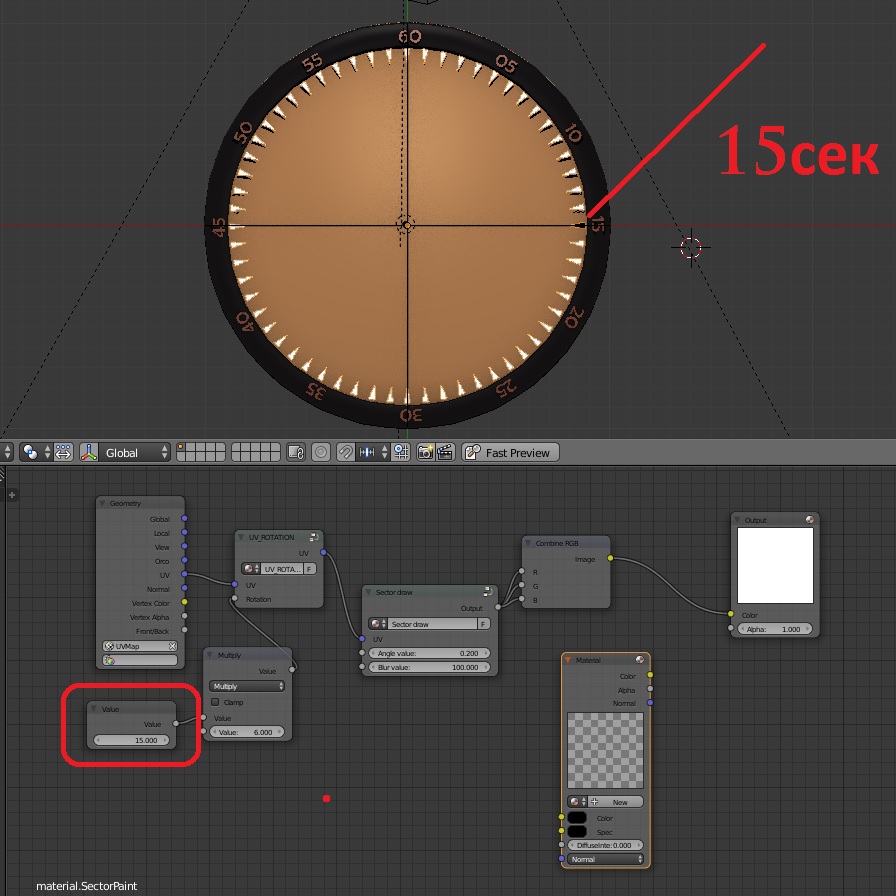
вот что получается у меня ( почти так на выходном рендере в браузере)
те секторы которые не заполняются черным хотел их сделать другим цветом или еще как ..
вот что имел ввиду. пытаюсь материал вклинить перед выходом.. но что то ничего интересного не получается..
пока изучаю как это все сделано.. по сему такие тупые вопросы задаю..
пока писал подумал а как сделать математику расширения угла заполнения в одну сторону в плюс . чтоб сектора заполнялись последовательно до 360 град, а потом сбрасывались. в нулевое положение в нодовой логике.?

Денис
25 октября 2016 15:37

