Выгрузка объекта JSON без плеера
05 мая 2017 14:53
Здравствуйте. уже 2й день обшариваю интернет в поисках ответа на свои вопросы касательно B4W. подскажите мне пожалуйста!
1) я сделал обычный кубик выгрузил его в JSON уже примерно 8-10 мануалов использовал но все они выдают различные ошибки, и не сцены не объекта не появляется.
Глупых вопросов а подключил ли ты "b4w.min.js" и оно у тебя перед твоим скриптом, плз не задавать все подключено все правильно. вот например кусочек кода из шапки
Можете меня носом ткнуть если несложно в пример кода. как загрузить свой объект из JSON (после блендера сохранен) без плеера, и например как сделать поворот камеры вокруг этого объекта на событие doc.onmousemove например. очень прошу.
2) Также интересует вопрос очень сильно. у меня большой тачь экран, если я на нем одновременно подгружу 4 разных канваса, или сцены и т.д. смогут ли 4 разных человека управлять этими 4мя разными сценами одновременно ? и если да. молю вас хотя бы простенький пример на 2 сцены… одновременного управления и на сколько это все дело будет нагружать систему хотя-бы теоретически :)
1) я сделал обычный кубик выгрузил его в JSON уже примерно 8-10 мануалов использовал но все они выдают различные ошибки, и не сцены не объекта не появляется.
Глупых вопросов а подключил ли ты "b4w.min.js" и оно у тебя перед твоим скриптом, плз не задавать все подключено все правильно. вот например кусочек кода из шапки
<script src="b4w.min.js"></script>
<script src="main.js"></script>
Можете меня носом ткнуть если несложно в пример кода. как загрузить свой объект из JSON (после блендера сохранен) без плеера, и например как сделать поворот камеры вокруг этого объекта на событие doc.onmousemove например. очень прошу.
2) Также интересует вопрос очень сильно. у меня большой тачь экран, если я на нем одновременно подгружу 4 разных канваса, или сцены и т.д. смогут ли 4 разных человека управлять этими 4мя разными сценами одновременно ? и если да. молю вас хотя бы простенький пример на 2 сцены… одновременного управления и на сколько это все дело будет нагружать систему хотя-бы теоретически :)
05 мая 2017 15:41
Добрый день и добро пожаловать.
Вот тут есть урок по теме как начать делать своё приложение.
Вот тут есть туториал по нескольким канвасам на странице. Можно также посмотреть на примеры работ с несколькими канвасами. Правда тут они рендерятся не одновременно, но в любом случае загруженность будет определяться тем, что будет сделано в Блендере. Разные люди смогут управлять разными канвасами
Если на что-то не ответил или что-то не так, дайте знать, уточним/исправим
Можете меня носом ткнуть если несложно в пример кода. как загрузить свой объект из JSON (после блендера сохранен) без плеера
Вот тут есть урок по теме как начать делать своё приложение.
2) Также интересует вопрос очень сильно. у меня большой тачь экран, если я на нем одновременно подгружу 4 разных канваса, или сцены и т.д. смогут ли 4 разных человека управлять этими 4мя разными сценами одновременно ? и если да. молю вас хотя бы простенький пример на 2 сцены… одновременного управления и на сколько это все дело будет нагружать систему хотя-бы теоретически :)
Вот тут есть туториал по нескольким канвасам на странице. Можно также посмотреть на примеры работ с несколькими канвасами. Правда тут они рендерятся не одновременно, но в любом случае загруженность будет определяться тем, что будет сделано в Блендере. Разные люди смогут управлять разными канвасами
Если на что-то не ответил или что-то не так, дайте знать, уточним/исправим
05 мая 2017 15:44
как сделать поворот камеры вокруг этого объекта на событие doc.onmousemove например. очень прошу.
Вызов вот этой функции
m_app.enable_camera_controls();
уже создаёт стандартные обработчики события на канвасе (тачи, клики, мувы) и управляет камерой. Обратите внимание на этот вызов в уроке
05 мая 2017 15:51
Ответ на сообщение пользователя Семенцов Роман
Добрый день и добро пожаловать.
Вот тут есть урок по теме как начать делать своё приложение.
Вот тут есть туториал по нескольким канвасам на странице. Можно также посмотреть на примеры работ с несколькими канвасами. Правда тут они рендерятся не одновременно, но в любом случае загруженность будет определяться тем, что будет сделано в Блендере. Разные люди смогут управлять разными канвасами
Если на что-то не ответил или что-то не так, дайте знать, уточним/исправим
этот урок "урок по теме как начать делать своё приложение" у меня тоже выдал ошибку. :((
я уже сделал максимально простую вещь
"use strict"
b4w.register("test_b4w", function(exports, require) {
var m_app = b4w.require("app");
var m_data = b4w.require("data");
exports.init = function() {
m_app.init({
canvas_container_id: "canvas3d",
callback: init_cb,
physics_enabled: false,
autoresize: true
});
}
});
function init_cb () {
m_data.load("my_project_1.json", load_cb);
}
b4w.require("test_b4w").init();
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="b4w.min.js"></script>
<script src="main.js"></script>
<link type="text/css" rel="stylesheet" media="all" href="style.css">
</head>
<body>
<p>Test B4W</p>
<div id="canvas3d"></div>
</body>
</html>
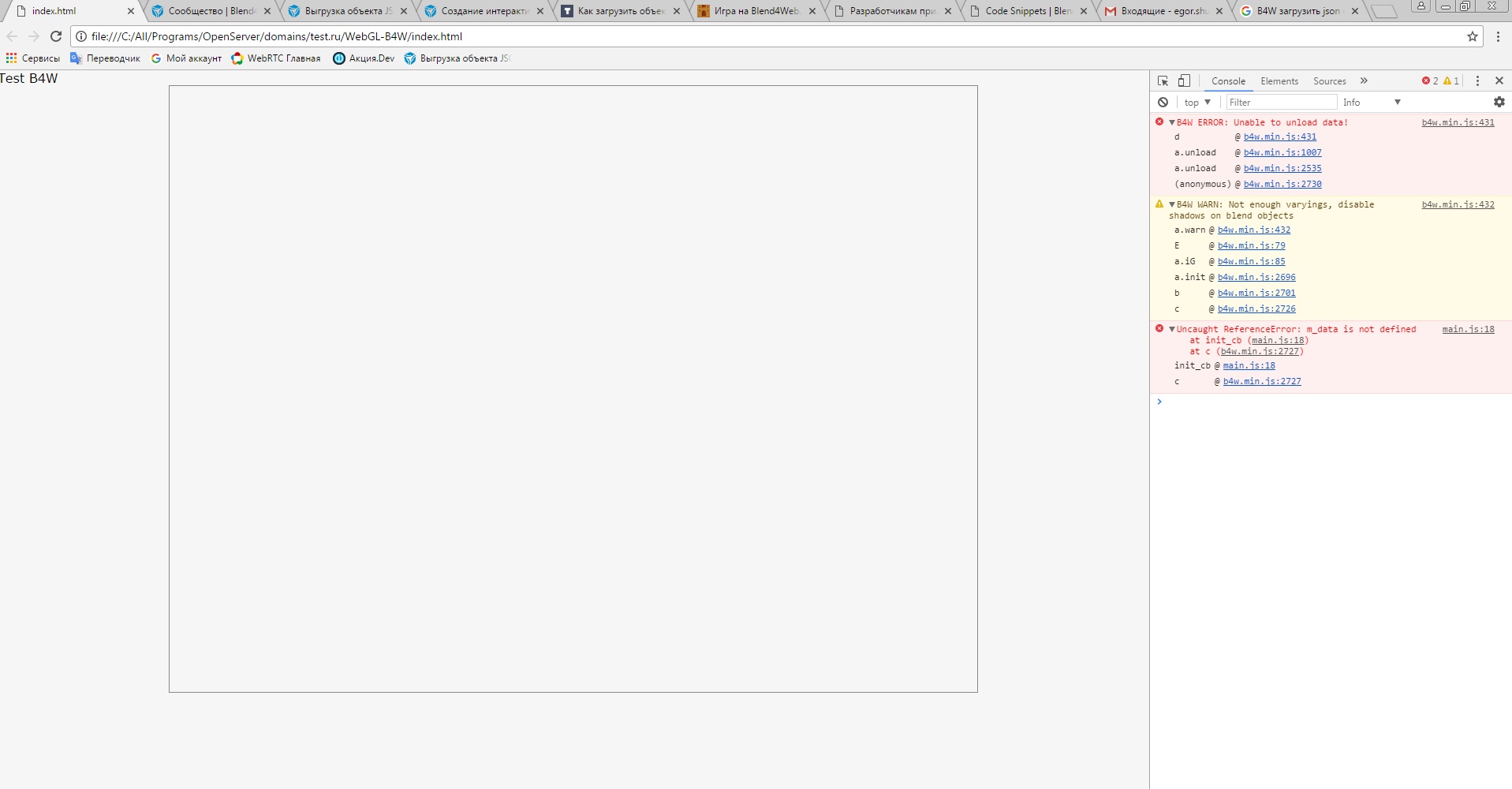
и все ровно ошибка %( нечего не выводится и не рисуется что я делаю не так ? подскажите

05 мая 2017 15:54
Вызов вот этой функции
m_app.enable_camera_controls();
Это я понимаю. суть в том что я хотел бы сделать больше 1й сцены и объекта, на 1 тачь экране. где будут хотябы 2 человека например их использовать. то есть они одновременно могут делать движение 2мя пальцами в разных участках тачь экрана. которое должно ресайзить разные объекты…
05 мая 2017 16:28
05 мая 2017 17:26
05 мая 2017 17:33
Все ура у меня получилось загрузить Json объект !!! но только с сервера, а можно загружать его без сервера ? m_data.load может грузить json без использование сервера ?Откуда вы его запускаете?
Локально все работает. Нужен просто b4w sdk и что бы папка находилась с проектом в нем и был включен блендер c настроенными путями. Все это описано в документации.
Это самый просто вариант.
Ну или локально подымать веб-сервер свой.
Или вы имеет ввиду про обертку поверх b4w и js чтобы запускать весь сайт локально на устройстве пользователя?
08 мая 2017 10:48
Смотрите, вам ещё надо код чуть-чуть подправить:
у вас init_cb вылез за пределы модуля.
Вообще, это не имеет отношения к движку, загрузка локальных ресурсов в браузерах по умолчанию запрещена из соображений безопасности, мы для этого в СДК сервер добавили. Вообще, отключить этот запрет можно, можете в гугле поискать. Для хрома, например, надо запускать браузер с определенным флагом
"use strict"
b4w.register("test_b4w", function(exports, require) {
var m_app = require("app");
var m_data = require("data");
exports.init = function() {
m_app.init({
canvas_container_id: "canvas3d",
callback: init_cb,
physics_enabled: false,
autoresize: true
});
}
function init_cb () {
m_data.load("my_project_1.json", load_cb);
}
});
b4w.require("test_b4w").init();
у вас init_cb вылез за пределы модуля.
m_data.load может грузить json без использование сервера ?
Вообще, это не имеет отношения к движку, загрузка локальных ресурсов в браузерах по умолчанию запрещена из соображений безопасности, мы для этого в СДК сервер добавили. Вообще, отключить этот запрет можно, можете в гугле поискать. Для хрома, например, надо запускать браузер с определенным флагом
08 мая 2017 11:04

