Сообщения, созданные пользователем Bani
08 июля 2020 18:15
[ON MODERATION]
Hello folks,
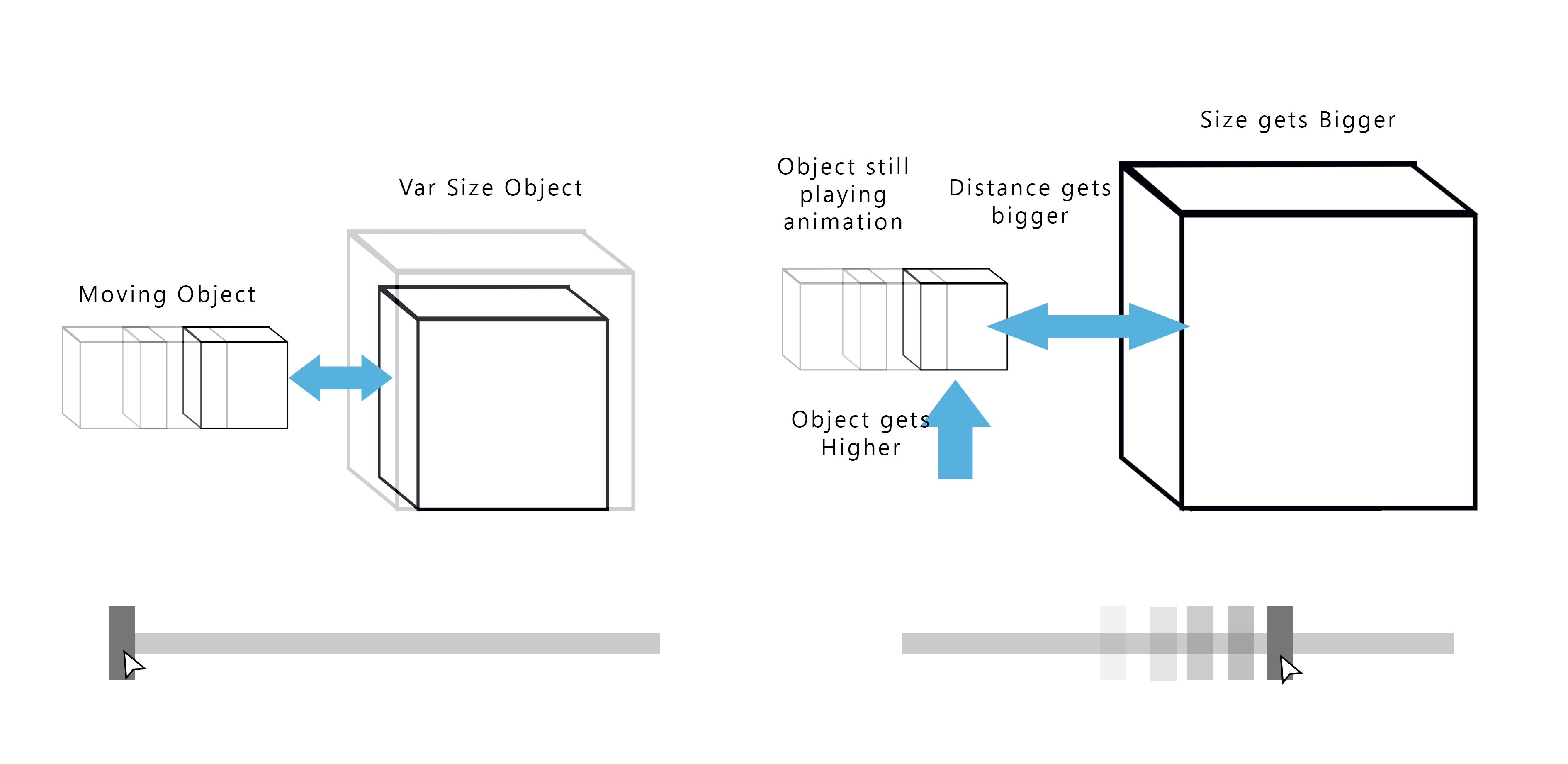
i have the following problem. I want to make a scene, where i can play an animation on my object. The Object location besides should be moveable, because it depends on the distance of another object.
The size of the other Object changes, when I change a html input range. My animated Object should be changed as well in the hight and distance, but should still be animated. How can I do this in js?
![]()
i have the following problem. I want to make a scene, where i can play an animation on my object. The Object location besides should be moveable, because it depends on the distance of another object.
The size of the other Object changes, when I change a html input range. My animated Object should be changed as well in the hight and distance, but should still be animated. How can I do this in js?

26 февраля 2020 14:06
[ON MODERATION]
26 февраля 2020 14:04
[ON MODERATION]
Hello folks,
i have a question!!!
I have a background an change the background with this script:
//________________________________________________________________________________________World________________________________________________________________________________________
var world = ["World_Map"];
var book = ["HC","TB","obj_shrink_wrap","HC_SU","A_Compair","B_Compair","C_Compair","D_Compair"];
var map = ["grey_area.png", "sky_area.png", "spring.png", "autumn.png", "lighthouse.png", "grey.png", "stars.png", "black.png", "white.png", "greenscreen.png", "lighthouse.png", "hh_trainstation.png", "market_place.png"];
var img_map = [];
preload_world = function () {
for (var i in map) {
img_map.push(new Image());
img_map.onload = function () {
console.log("image file successfully preloaded");
}
img_map.src = "images/background/" + map;
}
}
switch_world = function (n) {
for (var i in world){
m_tex.replace_image(m_scs.get_world_by_name(world), "World_Map", img_map[n]);
}
for (var i in book) {
m_tex.replace_image(m_scs.get_object_by_name(book), "World_Map", img_map[n]);
}
m_tex.replace_image(m_scs.get_object_by_name("SHADOWPLANE"), "tex_world_map", img_map[n]);
if(n == 10){
m_scs.show_object(m_scs.get_object_by_name("b_custom_background"));
$("#upload_world").show();
}
else{
m_scs.hide_object(m_scs.get_object_by_name("b_custom_background"));
$("#upload_world").hide();
}
}
My question is: How can i have custom Backgrounds and as an option, a transparent background??
Is that possible?
i have a question!!!
I have a background an change the background with this script:
//________________________________________________________________________________________World________________________________________________________________________________________
var world = ["World_Map"];
var book = ["HC","TB","obj_shrink_wrap","HC_SU","A_Compair","B_Compair","C_Compair","D_Compair"];
var map = ["grey_area.png", "sky_area.png", "spring.png", "autumn.png", "lighthouse.png", "grey.png", "stars.png", "black.png", "white.png", "greenscreen.png", "lighthouse.png", "hh_trainstation.png", "market_place.png"];
var img_map = [];
preload_world = function () {
for (var i in map) {
img_map.push(new Image());
img_map.onload = function () {
console.log("image file successfully preloaded");
}
img_map.src = "images/background/" + map;
}
}
switch_world = function (n) {
for (var i in world){
m_tex.replace_image(m_scs.get_world_by_name(world), "World_Map", img_map[n]);
}
for (var i in book) {
m_tex.replace_image(m_scs.get_object_by_name(book), "World_Map", img_map[n]);
}
m_tex.replace_image(m_scs.get_object_by_name("SHADOWPLANE"), "tex_world_map", img_map[n]);
if(n == 10){
m_scs.show_object(m_scs.get_object_by_name("b_custom_background"));
$("#upload_world").show();
}
else{
m_scs.hide_object(m_scs.get_object_by_name("b_custom_background"));
$("#upload_world").hide();
}
}
My question is: How can i have custom Backgrounds and as an option, a transparent background??
Is that possible?
19 февраля 2020 01:01
08 января 2020 16:22
[ON MODERATION]
17 декабря 2019 10:43
m_tex.replace_image(m_scs.get_object_by_name("OBJECT"), "TEXTURE", target);
My question is, can i do it also within a group for example like(it doesnt work, just for showing my idea):
m_tex.replace_image(m_scs.get_object_by_name("A_Compair"), "GROUP", "tex_compair_col", target);
Does anybody have an idea?
Kind regards,
Bani
My question is, can i do it also within a group for example like(it doesnt work, just for showing my idea):
m_tex.replace_image(m_scs.get_object_by_name("A_Compair"), "GROUP", "tex_compair_col", target);
Does anybody have an idea?
Kind regards,
Bani
17 декабря 2019 10:42
Hello folks and blend4web team,
i want to make a texture, wich is used multiple times, so i want to insert it into a group, so i can count it in the DOM/console as one texture!
As far as i know, i can change or replace images via this script:
m_tex.replace_image(m_scs.get_object_by_name("OBJECT"), "TEXTURE", target);
My question is, can i do it also within a group for example like(it doesnt work, just for showing my idea):
m_tex.replace_image(m_scs.get_object_by_name("A_Compair"), "GROUP", "tex_compair_col", target);
Here is the Group:
2019-12-17 08_40_36-Blender_ [F__002_blend4web_pro_projects_eMotion_Online_blender_eMotion_Online.bl.png
And here the content:
2019-12-17 08_40_51-Blender_ [F__002_blend4web_pro_projects_eMotion_Online_blender_eMotion_Online.bl.png
Does anybody have an idea?
Kind regards,
Bani
i want to make a texture, wich is used multiple times, so i want to insert it into a group, so i can count it in the DOM/console as one texture!
As far as i know, i can change or replace images via this script:
m_tex.replace_image(m_scs.get_object_by_name("OBJECT"), "TEXTURE", target);
My question is, can i do it also within a group for example like(it doesnt work, just for showing my idea):
m_tex.replace_image(m_scs.get_object_by_name("A_Compair"), "GROUP", "tex_compair_col", target);
Here is the Group:
2019-12-17 08_40_36-Blender_ [F__002_blend4web_pro_projects_eMotion_Online_blender_eMotion_Online.bl.png
And here the content:
2019-12-17 08_40_51-Blender_ [F__002_blend4web_pro_projects_eMotion_Online_blender_eMotion_Online.bl.png
Does anybody have an idea?
Kind regards,
Bani
12 ноября 2019 12:53
[ON MODERATION]
Hello folks,
i have a little project, where i want to change the texture into another texture. (not replace an Image)
so there are two Textures: "Texture.001" and "Texture.002".
I have a Texture Node with "Texture.001" in it.
When I press a button, I want to change the Texture input to "Texture.002".
Is there any solution?
i have a little project, where i want to change the texture into another texture. (not replace an Image)
so there are two Textures: "Texture.001" and "Texture.002".
I have a Texture Node with "Texture.001" in it.
When I press a button, I want to change the Texture input to "Texture.002".
Is there any solution?