Сообщения, созданные пользователем Clown
10 февраля 2017 13:31
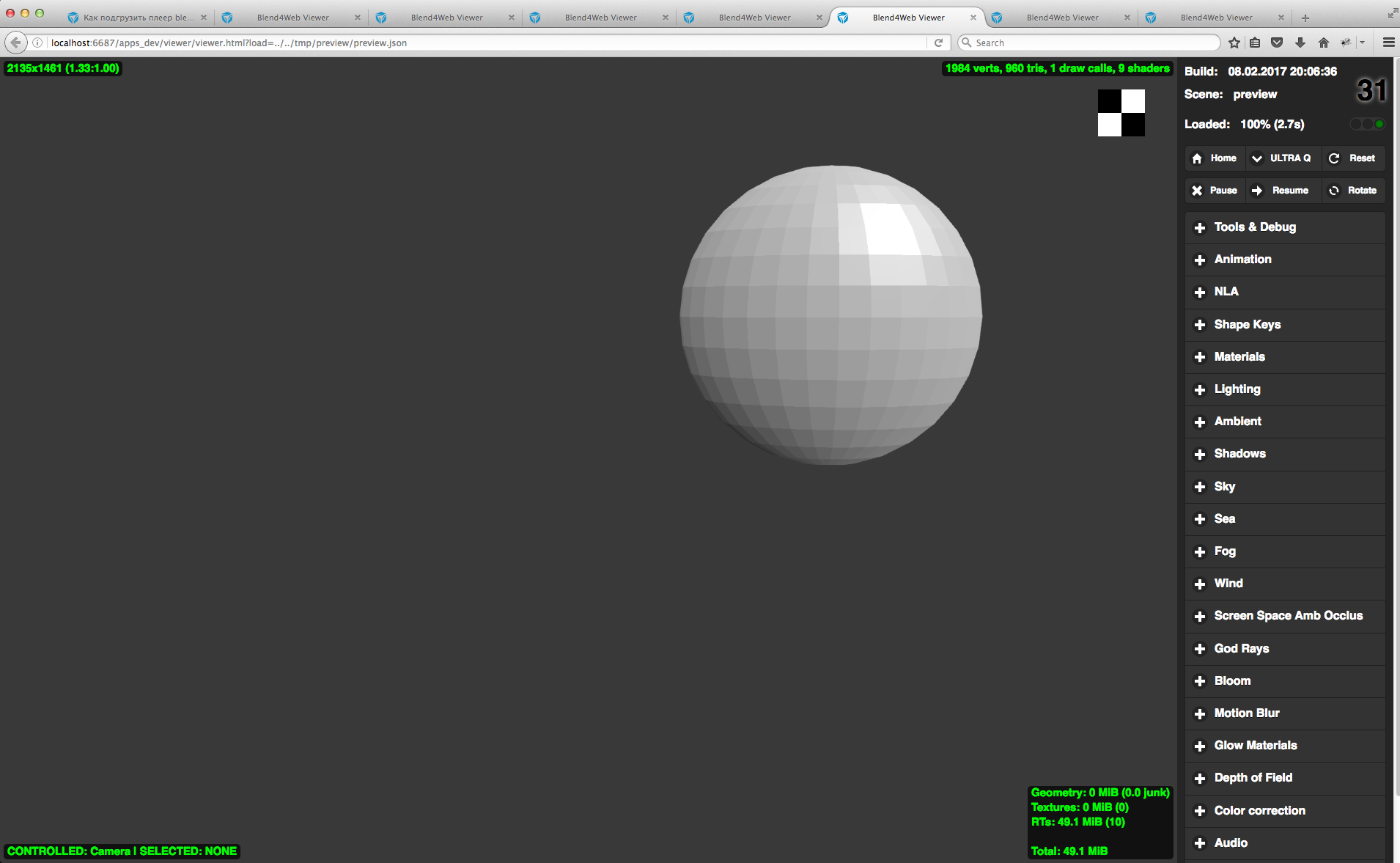
Роман, во вложении ссылка на "проект" (https://www.blend4web.com/media/uploads/688697cf-be87-482a-956f-a720cba65b95/0test.blend). В кавычках потому, что это тот шаблон, который на автомате создает менеджер проектов. Но для текущей задачи это даже лучше, чтобы не отвлекаться от проблемы.
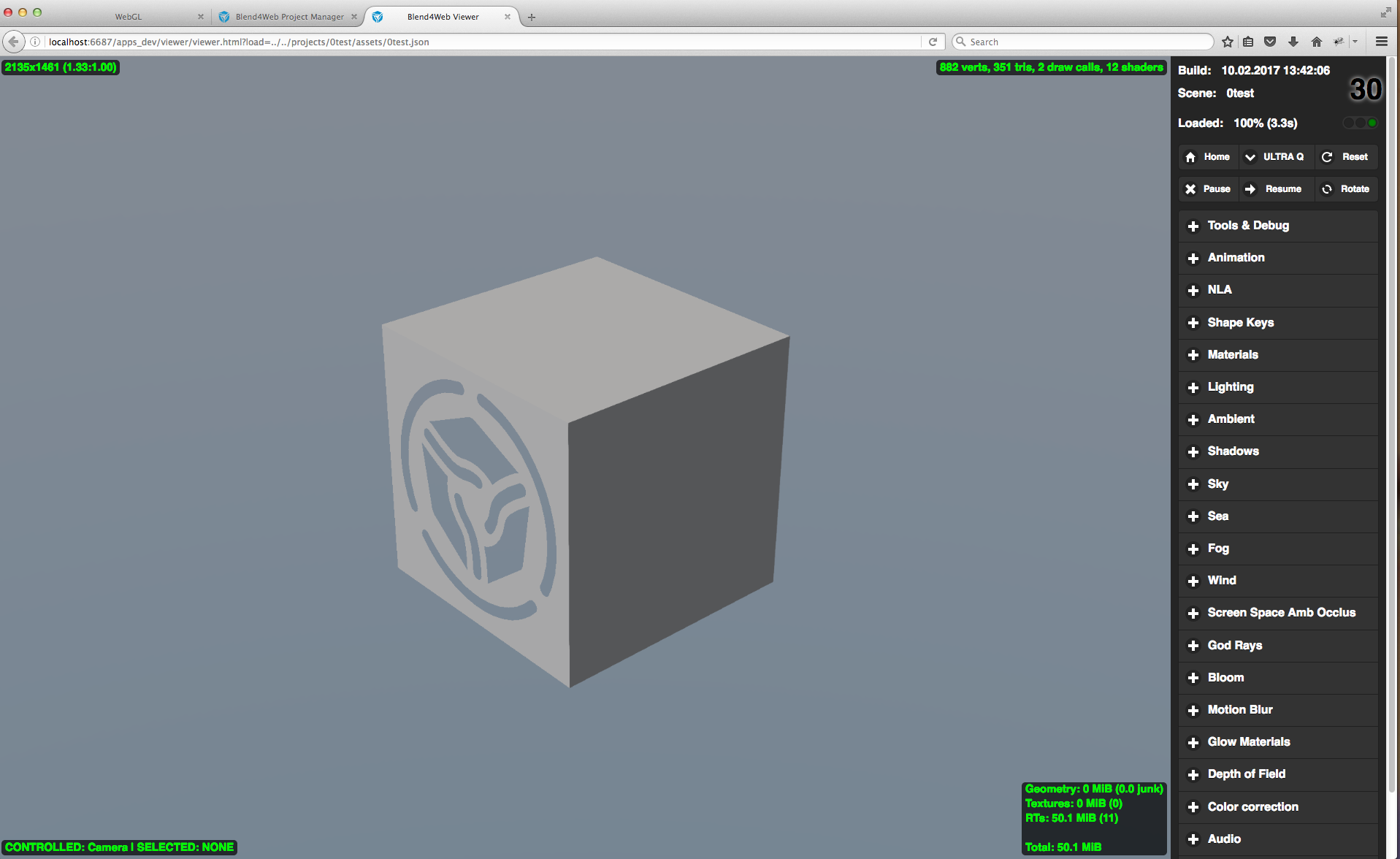
Это скриншот "проекта"
![]()
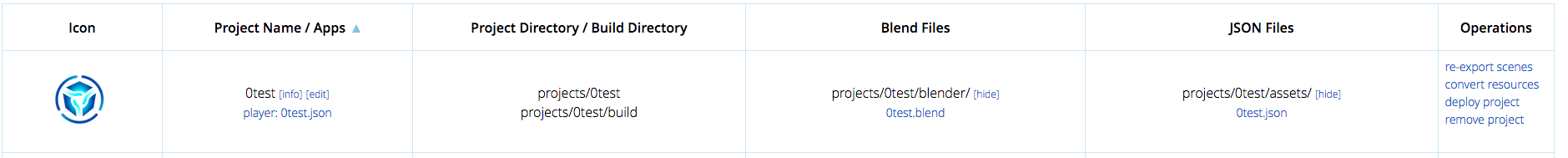
Это то, как он выглядит в менеджере проектов
![]()
Также посмотрите на ссылку, что получается при нажатии deploy project https://www.blend4web.com/media/uploads/031831fb-7c34-44ed-b713-fdcabd948766/0test1.zip
За следующую "простыню" извиняйте, но она очень показательна в части содержания webplayer.html![]()
Я, конечно, вручную надергал файлов из прилагающихся туториалов и сцену разместил на сайте.
Получилось крутить-смотреть. Но. мне не нужны в плеере кнопки play и stereo (они не используются) и хотелось бы их удалить (скрыть). А кнопка "просмотр на весь экран/обратно" не работает на ipad'e (или при малых размерах окна браузера). А хотелось , чтобы работала. И… чтобы компиляция проходила в штатном режиме, а не как сейчас (у меня, во всяком случае) кустарным способом. Есть и другие вопросы, но вышеобозначенные на первом месте.
…
У вас хорошее и перспективное направление деятельности. Сделайте его чуть более отказоустойчивым и понятнее и оно отлично выстрелит.
//
Это скриншот "проекта"

Это то, как он выглядит в менеджере проектов

Также посмотрите на ссылку, что получается при нажатии deploy project https://www.blend4web.com/media/uploads/031831fb-7c34-44ed-b713-fdcabd948766/0test1.zip
За следующую "простыню" извиняйте, но она очень показательна в части содержания webplayer.html

Я, конечно, вручную надергал файлов из прилагающихся туториалов и сцену разместил на сайте.
Получилось крутить-смотреть. Но. мне не нужны в плеере кнопки play и stereo (они не используются) и хотелось бы их удалить (скрыть). А кнопка "просмотр на весь экран/обратно" не работает на ipad'e (или при малых размерах окна браузера). А хотелось , чтобы работала. И… чтобы компиляция проходила в штатном режиме, а не как сейчас (у меня, во всяком случае) кустарным способом. Есть и другие вопросы, но вышеобозначенные на первом месте.
…
У вас хорошее и перспективное направление деятельности. Сделайте его чуть более отказоустойчивым и понятнее и оно отлично выстрелит.
//
2) через Менеджер Проектов собрать плеер заново, нажав на compile.javascript'ы не компилируются
09 февраля 2017 16:18
09 февраля 2017 15:47
09 февраля 2017 15:17
09 февраля 2017 12:07
Вы, наверное, не поняли о чем я писал в предыдущем сообщении.
Это верно.
И при попытке просмотра сцены в браузере возникает ошибка!
Она проявляется в том, что loader останавливается на 45% или в фрэйме плеера появляется сообщение
![]()
А если п.1 не делать, а воспользоваться плеером, который компилируется нажатием deploy project - сцена на сайте воспроизводится без проблем. Это к тому, что ошибка, обозначенная в п.1 вызывается не сценой, а плеером из SDK/apps_dev/webplayer/. То есть что-то в нем не так. Вы можете прислать ссылку на работающую связку плеер SDK/apps_dev/webplayer/ и загружаемая им сцена?
Если нужно, могу выслать то, что выкладываю на сайт
Я же правильно вас понял, вы не хотите писать свой плеер, а хотите изменить уже имеющийся?
Это верно.
Исходники стандартного плеера (он называется webplayer) находятся в директории SDK/apps_dev/webplayer/(п.1) Я их нашел. Скопировал на сайт. Скопировал на хост папку со скриптами SDK/src.
И при попытке просмотра сцены в браузере возникает ошибка!
Она проявляется в том, что loader останавливается на 45% или в фрэйме плеера появляется сообщение

А если п.1 не делать, а воспользоваться плеером, который компилируется нажатием deploy project - сцена на сайте воспроизводится без проблем. Это к тому, что ошибка, обозначенная в п.1 вызывается не сценой, а плеером из SDK/apps_dev/webplayer/. То есть что-то в нем не так. Вы можете прислать ссылку на работающую связку плеер SDK/apps_dev/webplayer/ и загружаемая им сцена?
Если нужно, могу выслать то, что выкладываю на сайт
08 февраля 2017 21:34
Роман, что-то не получается.
Делаю так.
Создал проект. В Project Manager нажал deploy project.
Результат сохранил, разархивировал и положил на сайт.
В index.html подключил плеер. Все работает нормально.
Затем пытаюсь подключить читаемый код из папки SDK/apps_dev/webplayer/.
Прежние файлы
webplayer.css,
webplayer.html,
webplayer.js
удалил. Новые (из папки SDK/apps_dev/webplayer/) скопировал на хост.
В новом webplayer.html переписал пути к javascript'ам.
Скопировал на хост папку со скриптами SDK/src.
При попытке просмотра сцены в браузере возникает ошибка. Она проявляется в том, что loader останавливается на 45% или в фрэйме плеера появляется сообщение
![]()
Делаю так.
Создал проект. В Project Manager нажал deploy project.
Результат сохранил, разархивировал и положил на сайт.
В index.html подключил плеер. Все работает нормально.
Затем пытаюсь подключить читаемый код из папки SDK/apps_dev/webplayer/.
Прежние файлы
webplayer.css,
webplayer.html,
webplayer.js
удалил. Новые (из папки SDK/apps_dev/webplayer/) скопировал на хост.
В новом webplayer.html переписал пути к javascript'ам.
Скопировал на хост папку со скриптами SDK/src.
При попытке просмотра сцены в браузере возникает ошибка. Она проявляется в том, что loader останавливается на 45% или в фрэйме плеера появляется сообщение

08 февраля 2017 19:33
08 февраля 2017 19:17
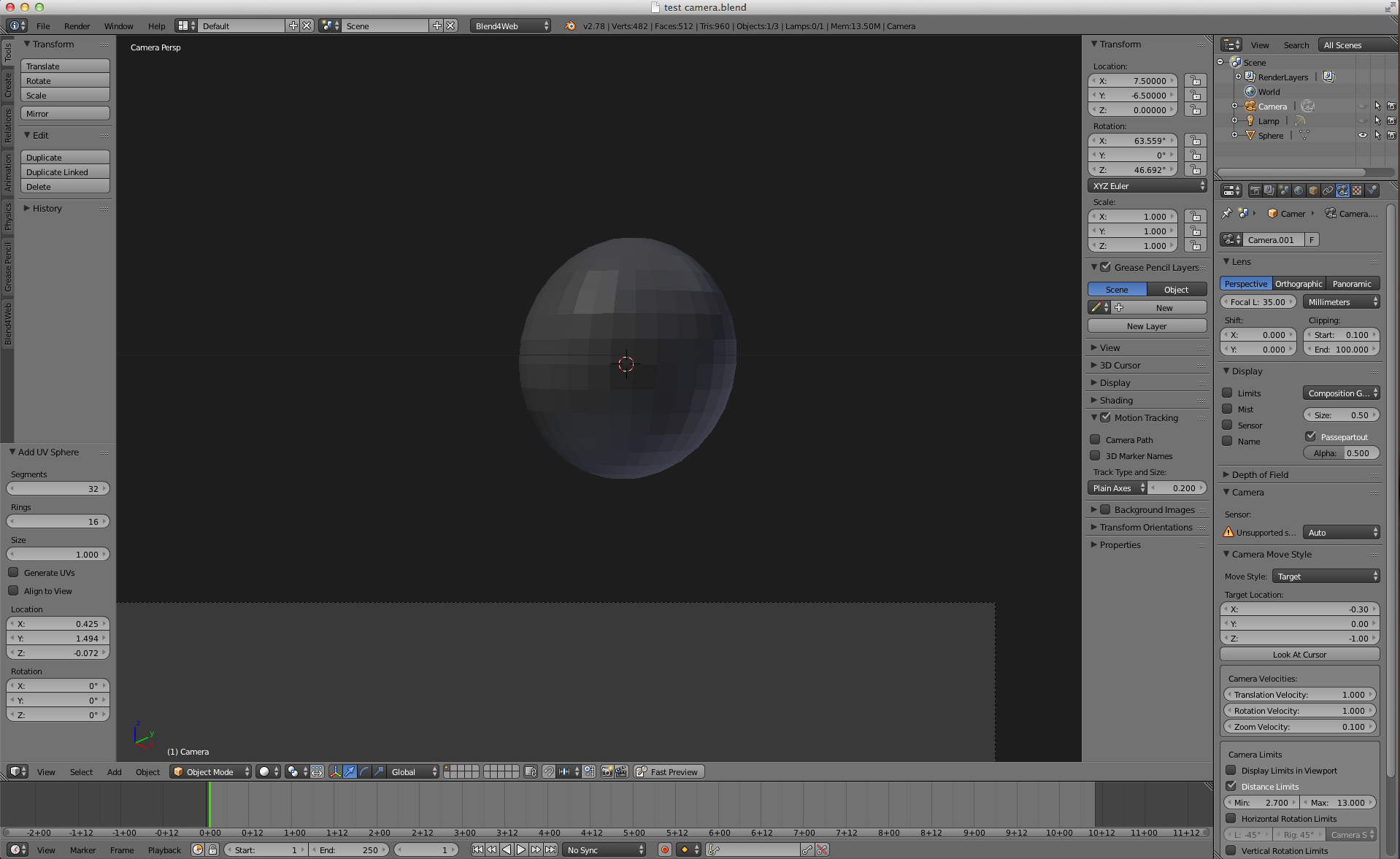
Да, использую Target камеру. Просмотр документации не помог. Изменение типа камеры на Eye или Static приводит к тому, что объекта не видно в браузере (в блендере видно). Крутил колесо мыши и крутил самой мышью объект не появился.
Положение в блендере. Объект за пределами вида камеры.
![]()
Положение в браузере
![]()
Сцена
Положение в блендере. Объект за пределами вида камеры.

Положение в браузере

Сцена
08 февраля 2017 13:32
Михаил, попробовал сделать как написано в https://www.blend4web.com/doc/ru/postprocessing_effects.html#depth-of-field. Рызмытия не получилось. Но обратил внимание, что при активации чекбокса motion blur на вкладке render при панаромировании вокруг главного объекта по его краям появляются крупные (до 1 см) мерцающие искажения. При неподвижной камере оба объекта в фокусе.
Что стоит еще попробовать сделать?
Может быть это связано с тем, что у меня mac?
Как убедиться, что единственная камера в сцене активна? Про это подробнее напишу. При нажатии 0 на num клавиатуре в blender'e незатемненная область экрана, которая по логике соответствует картинке с камеры на 70% ниже того, что вижу в браузере…
Что стоит еще попробовать сделать?
Может быть это связано с тем, что у меня mac?
Как убедиться, что единственная камера в сцене активна? Про это подробнее напишу. При нажатии 0 на num клавиатуре в blender'e незатемненная область экрана, которая по логике соответствует картинке с камеры на 70% ниже того, что вижу в браузере…