Сообщения, созданные пользователем Dragon3DGraff
10 января 2016 23:07
А можно ещё на сервере и запускать его в консольном режиме, чтобы он генерировал текст и отдавал json/bin-файлы, которые потом динамически бы подгружались.Вот! У меня была такая идея, я подумал, что нереальная… Это технически возможно? Блендер должен быть установлен у хостера на сервере? то есть надо к ним обращаться? команды ему давать Python-ом? (похоже Python я все таки стороной не обойду
Дорогу осилит идущий
10 января 2016 22:58
Решил тоже поучаствовать в конкурсе, подумал, а почему бы и нет![smiling]()
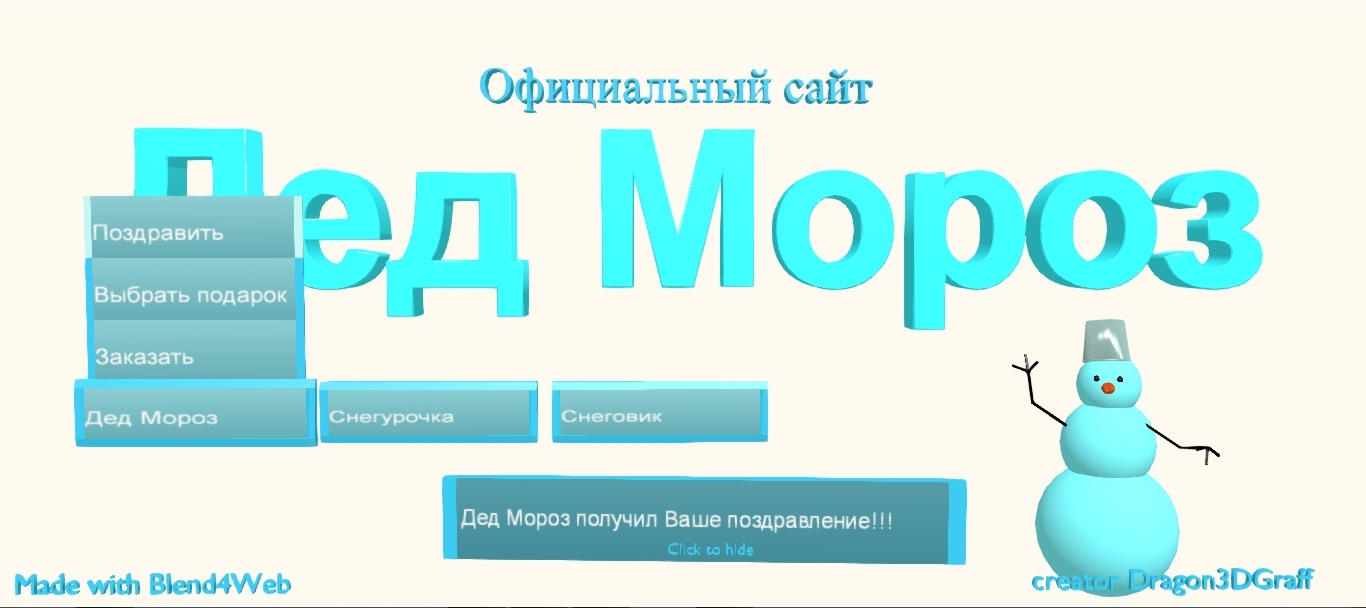
Взял свою разработку, которую я сейчас делаю, и сделал на ее основе мини шуточный сайт Деда Мороза![smiling-eyes]()
Моделить особенно времени не было, основное время уделил программированию. Я подумал, что конкурс все таки по использованию движка Blend4Web больше, чем по Blender))
Надписи внизу кликабельны. При клике на каждый пункт меню на боксике в середине выводится надпись, это что-то типа аналога "alert" или MessageBox. Думаю его развить в будущем: там кнопочки, "да", "нет"… ну и так далее)
Одним из пунктов меню можно заставить снеговика "потанцевать", или скорее подпрыгнуть)
Расставил я все тут под свое разрешение на нетбуке, не знаю как будет это выглядеть на других разрешениях…. завтра на работе посмотрю)
![]()
Исходники
[UPD]Открыть сайт
Я все таки за 3D-интернет и 3D-сайты!!!![savouring-delicious-food]()
Об этом ,собственно, моя работа![smiling-face-smiling-eyes]()
Взял свою разработку, которую я сейчас делаю, и сделал на ее основе мини шуточный сайт Деда Мороза
Моделить особенно времени не было, основное время уделил программированию. Я подумал, что конкурс все таки по использованию движка Blend4Web больше, чем по Blender))
Надписи внизу кликабельны. При клике на каждый пункт меню на боксике в середине выводится надпись, это что-то типа аналога "alert" или MessageBox. Думаю его развить в будущем: там кнопочки, "да", "нет"… ну и так далее)
Одним из пунктов меню можно заставить снеговика "потанцевать", или скорее подпрыгнуть)
Расставил я все тут под свое разрешение на нетбуке, не знаю как будет это выглядеть на других разрешениях…. завтра на работе посмотрю)

Исходники
[UPD]Открыть сайт
Я все таки за 3D-интернет и 3D-сайты!!!
Об этом ,собственно, моя работа
Дорогу осилит идущий
10 января 2016 22:06
10 января 2016 18:32
10 января 2016 02:06
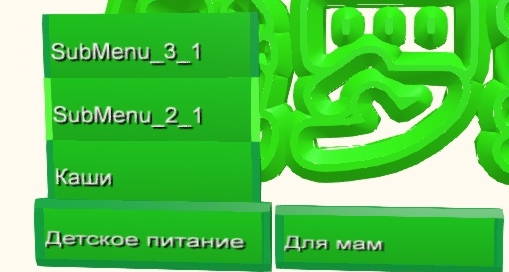
Сегодня сделал подсвечивание подменю при наведении на него мыши.
![]()
Для этого я просто меняю диффузный свет у стандартного материала таким образом
Значения векторов цвета вынес в начало файла как константы. Потом возможно вынесу в отдельный файл, типа CSS будет![smiling]()
Код, который отвечает за подсвечивание подменю
Ну еще немного подправил код, который при наведении мыши (там был кошмар, но работало![open-moth-tightly-closed-eyes]() ), но уж не буду его тут приводить, слишком он большой… лучше приложу папку с проектом. Если кому-то вдруг интересно
), но уж не буду его тут приводить, слишком он большой… лучше приложу папку с проектом. Если кому-то вдруг интересно ![smiling-face-smiling-eyes]()
можно скачать и посмотреть, как работает подсветка. На сайте магазина я тоже обновил, там тоже работает.
Теперь наверно надо решить проблему длинных слов… делить по словам или буквам… сайт многоязычный (в данном случае языка два, но ведь может быть и больше) Русский надо делить по словам, а вот китайский можно по иероглифам… да, тут надо подумать….

Для этого я просто меняю диффузный свет у стандартного материала таким образом
m_material.set_diffuse_color(SubMenuCURRENT_obj,"Material.003", Color_Lighted);
Значения векторов цвета вынес в начало файла как константы. Потом возможно вынесу в отдельный файл, типа CSS будет
var Color_Lighted = m_rgba.from_values(0.1, 1, 0.05, 0);
var ColorDefault = m_rgba.from_values(0.004, 0.376, 0.053, 0);
Код, который отвечает за подсвечивание подменю
//Подсвечиваем подменю
for (var cu=0;cu<SubMenuArray[NameArray[1]].length;cu++){
if(SubMenuArray[NameArray[1]][cu].name === NameOfOject){
CurrentSubMenu = SubMenuArray[NameArray[1]][cu].name;
var SubMenuCURRENT_obj = m_scenes.get_object_by_name(CurrentSubMenu, 1);
if(CurrentSubMenu != previousSubMenu ){
m_material.set_diffuse_color(SubMenuCURRENT_obj,"Material.003", Color_Lighted);
//Убираем подсветку с предыдущего
if(previousSubMenu != null){
var SubMenuPREVIOUS_obj = m_scenes.get_object_by_name(previousSubMenu, 1);
m_material.set_diffuse_color(SubMenuPREVIOUS_obj,"Material.003", ColorDefault);
}
}
}
else{
if(NameArray[3] != "SMenu"){
if(previousSubMenu != null){
m_material.set_diffuse_color(m_scenes.get_object_by_name(previousSubMenu, 1),"Material.003", ColorDefault);
previousSubMenu = null;
CurrentSubMenu = null;
}
}
}
}
previousSubMenu = CurrentSubMenu;
Ну еще немного подправил код, который при наведении мыши (там был кошмар, но работало
можно скачать и посмотреть, как работает подсветка. На сайте магазина я тоже обновил, там тоже работает.
Теперь наверно надо решить проблему длинных слов… делить по словам или буквам… сайт многоязычный (в данном случае языка два, но ведь может быть и больше) Русский надо делить по словам, а вот китайский можно по иероглифам… да, тут надо подумать….
Дорогу осилит идущий
10 января 2016 01:12
09 января 2016 22:07
"Прикрутить" - это самый лучший вариантЭто если вы прикрутите
- задаем модель в openjscadпрямо кодом из JS? То есть он должен быть установлен на сервере?… или оно как то отправляется на тот сайт?…
парсим stl и формируем вертексный/индексный буферы для b4wдля меня это звучит как "просто генерируем в кулаке черную материю и пускаем файербол"…
whitestorm.js. Кстати, в будущем ваш возможный конкурентэто вряд ли
то можно "прикрутить" функции создания объектов из библиотеки three js.все таки без черной магии никак…
Возможно, в каком-то виде она у нас и появится, но вряд ли в ближайшем будущем.это печально
Дорогу осилит идущий
08 января 2016 23:20
объект не остаётся на определённой высоте, а начинает сползать вниз и проходит через пол, хотя на пол выставлено "Object phisics"…может такая же проблема?
Дорогу осилит идущий
08 января 2016 23:16
08 января 2016 22:18
Почесал сегодня тыковку и решил переписать код наведения на меню. До этого у меня многократно происходило событие. Это может было бы и не страшно если я просто перемещаю объект set_translation_obj. Но я подумываю анимировать раскрытие меню, и возможно даже закрытие![open-moth-tightly-closed-eyes]()
вот исправленный код
Теперь попробую менять цвет подменю при наведении мыши на него
Наверняка это set_diffuse_color(obj, mat_name, color), но я еще не пробовал![smiling-eyes]()
вот исправленный код
function object_onmousemove(e) {
var xW = e.clientX;
var yW = e.clientY;
var canvas_xy = m_cont.client_to_canvas_coords(xW, yW, _vec2_tmp);
var x = _vec2_tmp[0];
var y = _vec2_tmp[1];
var objME = m_scenes.pick_object(x, y);
if (objME) {
var NameOfOject = m_scenes.get_object_name(objME);
var NameArray = NameOfOject.split('_');
//NameArray[0] - MainMenu
//NameArray[1] - номер MainMenu
//NameArray[2] - номер SubMenu
//NameArray[3] - SubMenu
// if (objME != _previous_MouseBottom_obj) {
// console.log(NameArray[0]);
if (NameArray[0] == "MainMenu"){
_Current_MouseBottom_obj = NameArray[1];
if (_Current_MouseBottom_obj != _previous_MouseBottom_obj) {
var MainMenuSelected = m_scenes.get_object_by_name("MainMenu_" + [NameArray[1]] , 1);
var HegihtMMenu = m_trans.get_object_bounding_box( m_scenes.get_object_by_name("MainMenu_", 1)).max_y;
var HegihtSMenu = m_trans.get_object_bounding_box(m_scenes.get_object_by_name("SMenu", 1)).max_y;
//Нужно перечислить номера SubMenu
for (var s=0;s<SubMenuArray[NameArray[1]].length;s++){
var SubMenuOpen = m_scenes.get_object_by_name(SubMenuArray[NameArray[1]][s].name,1);
var SmenuJump = (s+1)*(HegihtMMenu + HegihtSMenu);
//переместить все подменю относительно своего главного меню
m_trans.set_translation_obj_rel(SubMenuOpen, 0, SmenuJump, 0, MainMenuSelected);
}
//Увеличить соответствующее главное меню
m_trans.set_scale(MainMenuSelected,1.1);
}
else {
}
if (_Current_MouseBottom_obj != _previous_MouseBottom_obj) {
if(SubMenuArray.length !=0){
for (var m=0;m<SubMenuArray.length;m++){
var MainMenuSelectedCURR = m_scenes.get_object_by_name("MainMenu_"+m, 1);
if (m == _previous_MouseBottom_obj){
//тут надо все подменю убрать в ноль относительно своего главного меню
for (var c=0;c<SubMenuArray[m].length;c++){
var SubMenuOpenC = m_scenes.get_object_by_name(SubMenuArray[m][c].name,1);
m_trans.set_translation_obj_rel(SubMenuOpenC, 0, 0, 0, MainMenuSelectedCURR);
}
m_trans.set_scale(MainMenuSelectedCURR,1);
}
}
}
}
_previous_MouseBottom_obj = NameArray[1];
}
else {
HideALLSubMenu();
_Current_MouseBottom_obj = null;
_previous_MouseBottom_obj = null;
}
}
else{
HideALLSubMenu();
_Current_MouseBottom_obj = null;
_previous_MouseBottom_obj = null;
}
}
Теперь попробую менять цвет подменю при наведении мыши на него
Наверняка это set_diffuse_color(obj, mat_name, color), но я еще не пробовал
Дорогу осилит идущий

