Сообщения, созданные пользователем Семенцов Роман
29 апреля 2015 12:11
29 апреля 2015 11:13
29 апреля 2015 09:47
Добрый день.
Попробуйте следующее решение:
1) скопируйте и добавьте объект на сцену
2) скопируйте коллизию и добавьте ее на сцену
3) установите связь между объектом и колизией через функцию append_stiff из модуля constraints
Должно выглядеть примерно так:
Попробуйте следующее решение:
1) скопируйте и добавьте объект на сцену
2) скопируйте коллизию и добавьте ее на сцену
3) установите связь между объектом и колизией через функцию append_stiff из модуля constraints
Должно выглядеть примерно так:
var m_obj = require("objects");
var m_cons = require("constraints");
var m_scs = require("scenes");
var OFFSET = new Float32Array([0, 0, 1]);
// . . .
var obj_2 = m_obj.copy(obj, "Object_2");
var col_2 = m_obj.copy(col, "Collision_2");
m_scs.append_object(obj_2);
m_scs.append_object(col_2);
m_cons.append_stiff(col_2, obj_2, OFFSET);
// . . .
27 апреля 2015 12:15
24 апреля 2015 14:06
поддерживает ли B4W NLA нескольких объектов?
В этой теме подробно рассматривались вопросы, касающиеся NLA-скриптов
21 апреля 2015 18:54
21 апреля 2015 18:22
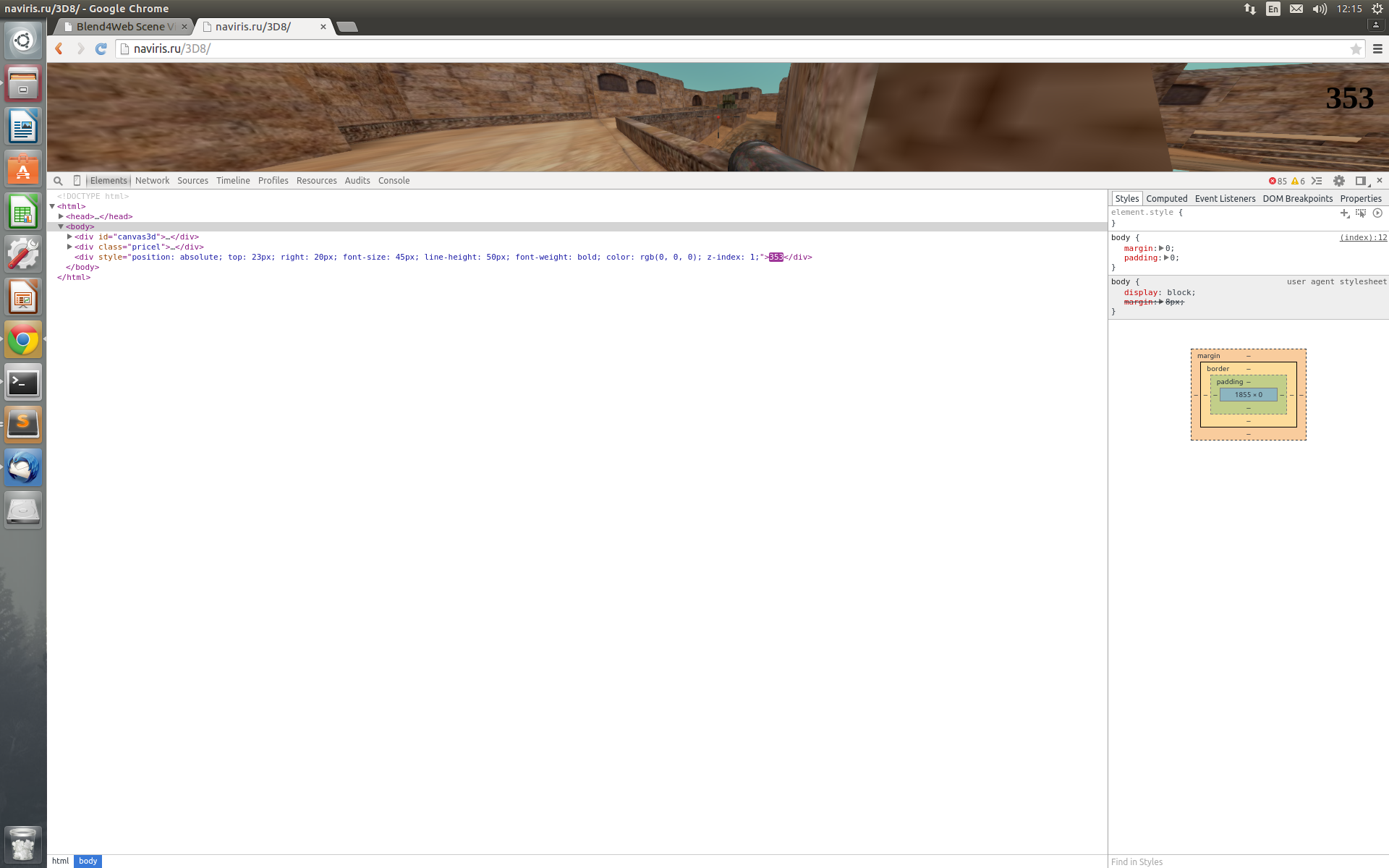
Браузер настроен для загрузки локальных ресурсов?
Не вру:
![]()
Попробуйте нажать клавишу F12 и посмотреть, что ваш браузер пытается сообщить вам
Не вру:

Попробуйте нажать клавишу F12 и посмотреть, что ваш браузер пытается сообщить вам
21 апреля 2015 18:09
Добрый день.
В вашем коде не производится метод "resize"
Прикрепляю пример рабочего приложения.
Можно передать параметр в функцию m_app.init для авторесайза:
Но для этого надо выставить стиль для канваса:
В вашем коде не производится метод "resize"
Прикрепляю пример рабочего приложения.
Можно передать параметр в функцию m_app.init для авторесайза:
m_app.init({
canvas_container_id: "canvas3d",
physics_enabled: false,
callback: init_cb,
autoresize: true
});
Но для этого надо выставить стиль для канваса:
#canvas3d {
position: absolute;
width: 100%;
height: 100%;
overflow: hidden;
}
17 апреля 2015 09:50
В моем случае нужно заставить циклически двигаться текстуру по мешу.
Тут и тут можно посмотреть примеры подобного функционала.
Если требуется сложная траектория движения, которая будет изменяться в процессе работы приложения, то можно использовать canvas-текстуру.
Вот тут рассмотрен пример процедурного масштабирования видео записи в текстуре.
14 апреля 2015 12:04