Сообщения, созданные пользователем frown
26 ноября 2017 12:24
25 ноября 2017 11:09
В общем, все оказалось, действительно, не сложно.
Я делаю так:
Я делаю так:
// исходный объект
const obj = ...
// получаем геометрию объекта
const vertex = m_geom.extract_vertex_array(obj, 'material', 'a_position');
// разбиваем сплошной массив координат на массив точек (для удобства дальнейшего выбора)
const points = splitPoints(vertex);
// выбираем координаты заданных вершин обратно в сплошной массив
// данная магическая последовательность выбрана эмпирически и символизирует обход всех вершин одной сплошной линией (правда, по некоторым ребрам она проходит несколько раз)
const linepoints = reducePoints(points, [3,9,21,15,3,0,6,9,21,18,6,0,12,15,21,18,12]);
// создаем объект линии
const line = m_obj.create_line('line-name');
// рисуем ломанную линию
m_geom.draw_line(line, linepoints);
// задаем параметры ее отображения
m_mat.set_line_params(line, {
color: new Float32Array([0.0, 0.0, 0.0, 1.0]), // черный цвет
width: 5
});
// привязываем линию к исходному объекты (при перемещении и поворотах она будет следовать за объектом)
m_const.append_stiff_trans_rot(line, obj);
// если обводку надо временно скрыть, то можно убрать ей толщину до нуля
m_mat.set_line_params(line, {
color: new Float32Array([0.0, 0.0, 0.0, 1.0]), // черный цвет
width: 0
});
// при удалении объекта
m_scene.remove_object(obj);
// надо удалить и линию
m_scene.remove_object(line);
// utils
private splitPoints(coords: Float32Array): Float32Array[] {
const res = new Array<Float32Array>();
for (let i = 0; i < (coords.length/3)-1; i++) {
const j = i*3;
res.push(new Float32Array([coords[j],coords[j+1],coords[j+2]]));
}
return res;
}
private reducePoints(points: Float32Array[], numbers: number[]): Float32Array {
const res = new Float32Array(numbers.length*3);
for(let i=0; i<numbers.length; i++) {
res.set(points[numbers[i]], i*3)
}
return res;
}
24 ноября 2017 09:26
17 ноября 2017 21:50
Спасибо, интересный вариант.
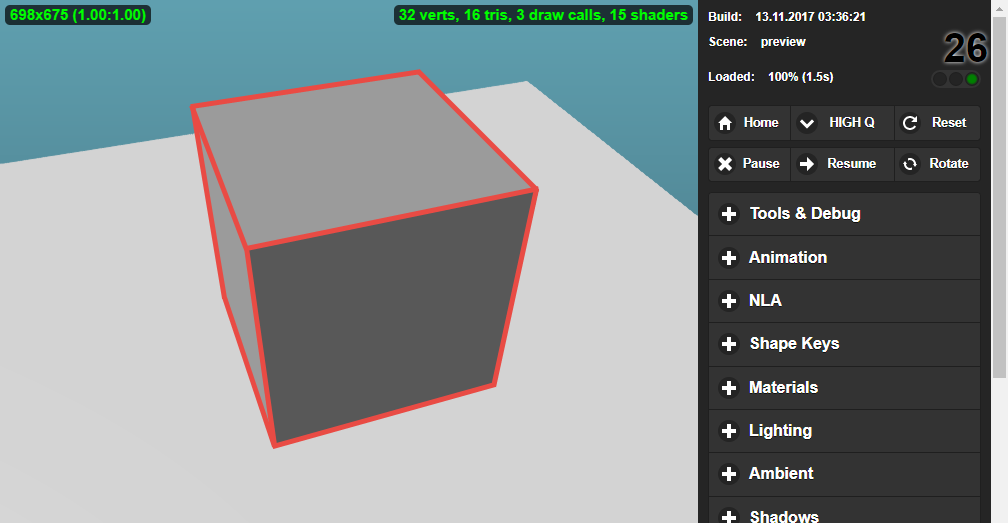
К сожалению, он сочетает в себе проблемы всех предыдущих вариантов![slightly-frowning]()
Может быть есть какие-то программные способы обойти ограничения? (вплоть до ручного рисования на канвасе)
К сожалению, он сочетает в себе проблемы всех предыдущих вариантов
- изменяет реальные размеры объекта как при Wireframe Modifier
- обводит только "задние" границы объекта (как обычный outline)
![]()
- на большой дистанции практически неразличим
![]()
Может быть есть какие-то программные способы обойти ограничения? (вплоть до ручного рисования на канвасе)
17 ноября 2017 21:24
Спасибо, это, действительно, похоже на то, что нужно!
К сожалению, я довольно слабо разбираюсь в вопросе и не могу вручную задать необходимые параметры для проекций.
Подскажите, пожалуйста, есть ли возможность получить все необходимые для получения матрицы параметры из действующей камеры? - это было бы очень полезно для задачи переключения
Например,
К сожалению, я довольно слабо разбираюсь в вопросе и не могу вручную задать необходимые параметры для проекций.
Подскажите, пожалуйста, есть ли возможность получить все необходимые для получения матрицы параметры из действующей камеры? - это было бы очень полезно для задачи переключения
Например,
- есть perspective камера - как узнать fovy, aspect, near, far?
- есть ortho камера - как узнать left, right, bottom, top, near, far?
13 ноября 2017 05:22
Добрый день,
Я пытаюсь получить контролируемый контур объекта с постоянной толщиной линии и заданным цветом.
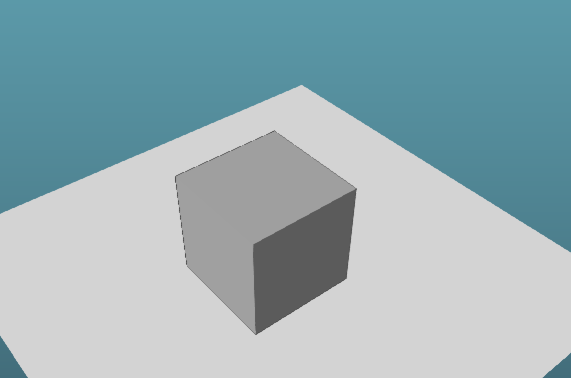
Должно получиться что-то типа этого:
![]()
Пробовал искать возможности управления рёбрами объектов, но ничего не нашел![slightly-frowning]() , пробовал Vertex paint, но он красит и плоскости.
, пробовал Vertex paint, но он красит и плоскости.
Пытался приспособить под это отрисовку линий через m_geom.draw_line, но на каждую линию тут нужен empty object, а копировать их в коде нельзя.
Пробовал применить Wireframe Modifier - в целом, получается похоже, но не совсем то, что нужно. Во-первых, такая обрешётка должна выпирать из объекта (что портит его точные размеры и заметно при приближении), во-вторых, при отдалении (или отртогональной проекции) качество отрисовки тонкой обрешётки очень низко и ее, практически не видно.
Подскажите, пожалуйста, возможно ли такое, в принципе?
Если это нереализуемо на движке, то может существуют какие-то иные способы? (например, разобрать объект до рёбер и контролировать отрисовку, перекрыть закраску плоскостей при vertex paint, научиться плодить много empty object c линиями из кода или получить контекст canvas и рисовать на нем самостоятельно)
Я пытаюсь получить контролируемый контур объекта с постоянной толщиной линии и заданным цветом.
Должно получиться что-то типа этого:

Пробовал искать возможности управления рёбрами объектов, но ничего не нашел
Пытался приспособить под это отрисовку линий через m_geom.draw_line, но на каждую линию тут нужен empty object, а копировать их в коде нельзя.
Пробовал применить Wireframe Modifier - в целом, получается похоже, но не совсем то, что нужно. Во-первых, такая обрешётка должна выпирать из объекта (что портит его точные размеры и заметно при приближении), во-вторых, при отдалении (или отртогональной проекции) качество отрисовки тонкой обрешётки очень низко и ее, практически не видно.
Подскажите, пожалуйста, возможно ли такое, в принципе?
Если это нереализуемо на движке, то может существуют какие-то иные способы? (например, разобрать объект до рёбер и контролировать отрисовку, перекрыть закраску плоскостей при vertex paint, научиться плодить много empty object c линиями из кода или получить контекст canvas и рисовать на нем самостоятельно)
13 ноября 2017 05:00
Добрый день,
Столкнулся с проблемой изменения типа камеры: нужно переключать вид на сцену по внешнему событию (нажатию кнопки) с "3D" на "вид сверху".
Нашел все необходимое для изменения позиции камеры и типа ее движения, но "вид сверху" неполноценен без Orthographic Lens![slightly-frowning]()
Делаю примерно так:
Есть ли возможность такого изменения через API?
Может быть, такого пока нет в публичном API, но теоретически это возможно, покопавшись в коде API и добавив интерфейс вручную? (если так, то подскажите, пожалуйста, куда копать)
Столкнулся с проблемой изменения типа камеры: нужно переключать вид на сцену по внешнему событию (нажатию кнопки) с "3D" на "вид сверху".
Нашел все необходимое для изменения позиции камеры и типа ее движения, но "вид сверху" неполноценен без Orthographic Lens
Делаю примерно так:
// получаю активную камеру
const cam = this.m_scenes.get_active_camera();
// если она не статическая (второй вариант = Target)
if (!this.cam.is_static_camera(cam)) {
// устанавливаю камеру как статическую, смотрящую сверху вниз
this.cam.static_setup(cam, {
pos: [0,0,12],
look_at: [0,0,0]
});
// здесь должно быть изменение Lens=Orthographic
...
}
Есть ли возможность такого изменения через API?
Может быть, такого пока нет в публичном API, но теоретически это возможно, покопавшись в коде API и добавив интерфейс вручную? (если так, то подскажите, пожалуйста, куда копать)
10 ноября 2017 00:05
Hi,
Is threre a way to do it in SDK API?
For example,
1. i have one cam with perspective lens
2. got it by api
3. change it type from current (target) to static
and want to change lens to orthographic
Is it posible?
Is threre a way to do it in SDK API?
For example,
1. i have one cam with perspective lens
2. got it by api
const cam = this.m_scenes.get_active_camera();3. change it type from current (target) to static
this.m_cam.static_setup(cam, {…});and want to change lens to orthographic
Is it posible?