Сообщения, созданные пользователем ice99
22 октября 2016 09:51
Во-первых, спасибо разработчикам за возможность анкоров-описаний "из коробки", а во-вторых, как водится - вопросы.
1. Detect visibility в принципе работает, но если анкор находится за ПОЛУПРОЗРАЧНОЙ плоскостью (допустим окном), то он считается видимым. Не совсем логично. Сбивает с толку. Это скорее в раздел предложений, но может быть рассчитывать "видимость" не реальную, а упрощенную. т.е. если перед анкором есть ЛЮБАЯ плоскость с любым материалом - считать его невидимым? Может и производительность поднимется, т.к. меньше расчетов.
2. Как сделать так, чтобы анкор(ы) отображались только при определенном приближении к объекту?
3. Как использовать html-коды в описании я понял, но не пойму, как взять из файла не сообразил. Какой там должен быть линк, абсолютный, относительный? Нужно делать проект, чтобы это работало? Расширение файла имеет значение?
4. Хотелось бы изменить цвет анкора, как закрытого, так и открытого (по умолчанию он чёрный).
В файле src/anchors.js я нашел как формируется внешний вид якоря
Кстати, здесь же находится параметр opacity=0.1 в случае, если анкор считается невидимым.
Я бы тоже поставил его в 0 , т.к. если объекта нет, то анкор тоже не должен отображаться, хотя это дело вкуса.
Я так понимаю, мне нужно его изменить и перекомпилировать движок. Правильно?
5. В документации https://www.blend4web.com/api_doc/module-anchors.html
есть ссылка на файл ext_anchors.js.
Я как раз таки и думал ,что здесь я могу переопределить параметры, но видимо он не для этого. Какая концепция в файлах "ext\*.js"?
6. Думаю веб-разработчику нужно периодически "подпиливать" мелкие параметры, я с этим уже столкнулся, а дальше видимо будет больше. Править js файлы напрямую не есть хорошо, т.к. при апдейте движка изменения слетают. Может быть есть какой-то механизм для этого?
Например в CMS Joomla это реализовано просто и надежно. Есть папка "engine" и есть папка "override". Так вот если движок находит в папке "override" файл с таким же названием ,что и в папке "engine", он берет его для работы. Таким образом при обновлении движка изменения не слетают. (да, я немножко упростил и немножко преувеличил насчет "не слетают", но общий смысл думаю понятен).
Поглощаю все туториалы, но такой бы тоже не помешал на тему "переопределение движка на простых примерах", тот же цвет анкора, дистанция видимости анкора. т.е. не написание сложной логики, а переопределение hardcoded параметров.
1. Detect visibility в принципе работает, но если анкор находится за ПОЛУПРОЗРАЧНОЙ плоскостью (допустим окном), то он считается видимым. Не совсем логично. Сбивает с толку. Это скорее в раздел предложений, но может быть рассчитывать "видимость" не реальную, а упрощенную. т.е. если перед анкором есть ЛЮБАЯ плоскость с любым материалом - считать его невидимым? Может и производительность поднимется, т.к. меньше расчетов.
2. Как сделать так, чтобы анкор(ы) отображались только при определенном приближении к объекту?
3. Как использовать html-коды в описании я понял, но не пойму, как взять из файла не сообразил. Какой там должен быть линк, абсолютный, относительный? Нужно делать проект, чтобы это работало? Расширение файла имеет значение?
4. Хотелось бы изменить цвет анкора, как закрытого, так и открытого (по умолчанию он чёрный).
В файле src/anchors.js я нашел как формируется внешний вид якоря
function add_cont_style(elem) {
// NOTE: transform-style property needed to prevent shaking of the child
// elements in FF under Linux
elem.style.cssText +=
"background-color: #000;" +
"border-radius: 20px 20px 20px 0px;" +
"box-shadow: 0px 0px 10px rgb(180, 180, 200);" +
"-webkit-box-shadow: 0px 0px 10px rgb(180, 180, 200);" +
"font-size: 12px;" +
"line-height: 15px;"+
"opacity: 1.0;" +
"padding: 8px 12px;" +
"position: absolute;" +
"transform-style: preserve-3d;";
}
function add_inner_style(elem) {
elem.style.cssText +=
"color: #fff;" +
"font-family: Arial;"+
"font-size: 12px;" +
"font-weight: bold;" +
"line-height: 15px;";
}
function add_descr_style(elem) {
elem.style.cssText +=
"background-color: #000;" +
"border-radius: 20px 20px 20px 0px;" +
"bottom: 0;" +
"box-shadow: 0px 0px 10px rgb(180, 180, 200);" +
"-webkit-box-shadow: 0px 0px 10px rgb(180, 180, 200);" +
"font-size: 12px;" +
"left: 0;"+
"line-height: 15px;"+
"opacity: 1.0;" +
"overflow: hidden;" +
"padding: 8px 12px;" +
"position: absolute;" +
"z-index: 2;";
}Кстати, здесь же находится параметр opacity=0.1 в случае, если анкор считается невидимым.
Я бы тоже поставил его в 0 , т.к. если объекта нет, то анкор тоже не должен отображаться, хотя это дело вкуса.
Я так понимаю, мне нужно его изменить и перекомпилировать движок. Правильно?
5. В документации https://www.blend4web.com/api_doc/module-anchors.html
есть ссылка на файл ext_anchors.js.
Я как раз таки и думал ,что здесь я могу переопределить параметры, но видимо он не для этого. Какая концепция в файлах "ext\*.js"?
6. Думаю веб-разработчику нужно периодически "подпиливать" мелкие параметры, я с этим уже столкнулся, а дальше видимо будет больше. Править js файлы напрямую не есть хорошо, т.к. при апдейте движка изменения слетают. Может быть есть какой-то механизм для этого?
Например в CMS Joomla это реализовано просто и надежно. Есть папка "engine" и есть папка "override". Так вот если движок находит в папке "override" файл с таким же названием ,что и в папке "engine", он берет его для работы. Таким образом при обновлении движка изменения не слетают. (да, я немножко упростил и немножко преувеличил насчет "не слетают", но общий смысл думаю понятен).
Поглощаю все туториалы, но такой бы тоже не помешал на тему "переопределение движка на простых примерах", тот же цвет анкора, дистанция видимости анкора. т.е. не написание сложной логики, а переопределение hardcoded параметров.
16 октября 2016 12:07
15 октября 2016 07:59
13 октября 2016 18:51
Есть некоторое неудобство работы с редактором.
Стандартный пример куб (грань, фаска, грань) отрабатывает отлично, но не хватает функционала установки нормалей СМЕЖНЫХ граней.
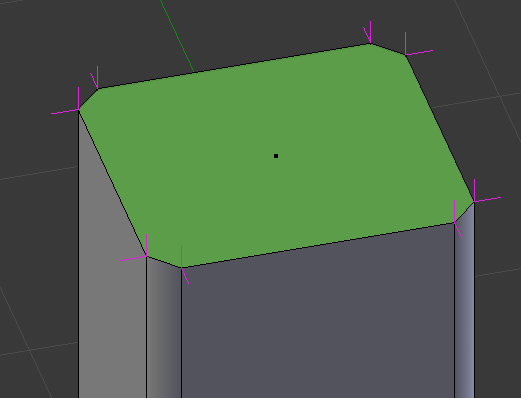
На реальном примере мне понадобился вот такой примитив (куб, но фаска только на 4х гранях, верх и низ - 90 градусов).
![]()
Нормали по боковым граням установил быстро, но при попытке установить ("face") нормали на крышку (зеленая), боковые смежные нормали становятся вертикально.
Да, есть сплит mode, но при попытке его использования начинается какая-то свистопляска с нормалями. Мышкой елозить по шарику не комильфо для точной установки нормали, а установка числовых значений непонятно на что завязана, это не градусы, не радианы, у меня там метры. Как-то опытным путем догнал что при установке Z=10km - нормаль смотрит вверх. Ну допустим. Но для остальных 7-ми нормалей на крышке это не Z, а другая координата. В общем непонятен даже сплит режим.
Чего хотел - добился, но следующим образом
- отделил крышку от сетки (P)
- выставил нормали на сетке
- выставил нормали на крышке
- объединил сетку и крышку (Ctrl+J)
- выставил Sharp edge на крышке
- выставил Sharp edge на сетке
- выделил 16 вершин, Remove doubles.
Вроде получилось, но теперь на модели всегда синяя обводка Sharp Edges (да, отключаемая, знаю).
Толком пожелание не сформулирую, но как-то надо более удобно смежные фейсы регулировать
Стандартный пример куб (грань, фаска, грань) отрабатывает отлично, но не хватает функционала установки нормалей СМЕЖНЫХ граней.
На реальном примере мне понадобился вот такой примитив (куб, но фаска только на 4х гранях, верх и низ - 90 градусов).

Нормали по боковым граням установил быстро, но при попытке установить ("face") нормали на крышку (зеленая), боковые смежные нормали становятся вертикально.
Да, есть сплит mode, но при попытке его использования начинается какая-то свистопляска с нормалями. Мышкой елозить по шарику не комильфо для точной установки нормали, а установка числовых значений непонятно на что завязана, это не градусы, не радианы, у меня там метры. Как-то опытным путем догнал что при установке Z=10km - нормаль смотрит вверх. Ну допустим. Но для остальных 7-ми нормалей на крышке это не Z, а другая координата. В общем непонятен даже сплит режим.
Чего хотел - добился, но следующим образом
- отделил крышку от сетки (P)
- выставил нормали на сетке
- выставил нормали на крышке
- объединил сетку и крышку (Ctrl+J)
- выставил Sharp edge на крышке
- выставил Sharp edge на сетке
- выделил 16 вершин, Remove doubles.
Вроде получилось, но теперь на модели всегда синяя обводка Sharp Edges (да, отключаемая, знаю).
Толком пожелание не сформулирую, но как-то надо более удобно смежные фейсы регулировать
12 октября 2016 14:29
12 октября 2016 13:22
12 октября 2016 12:49
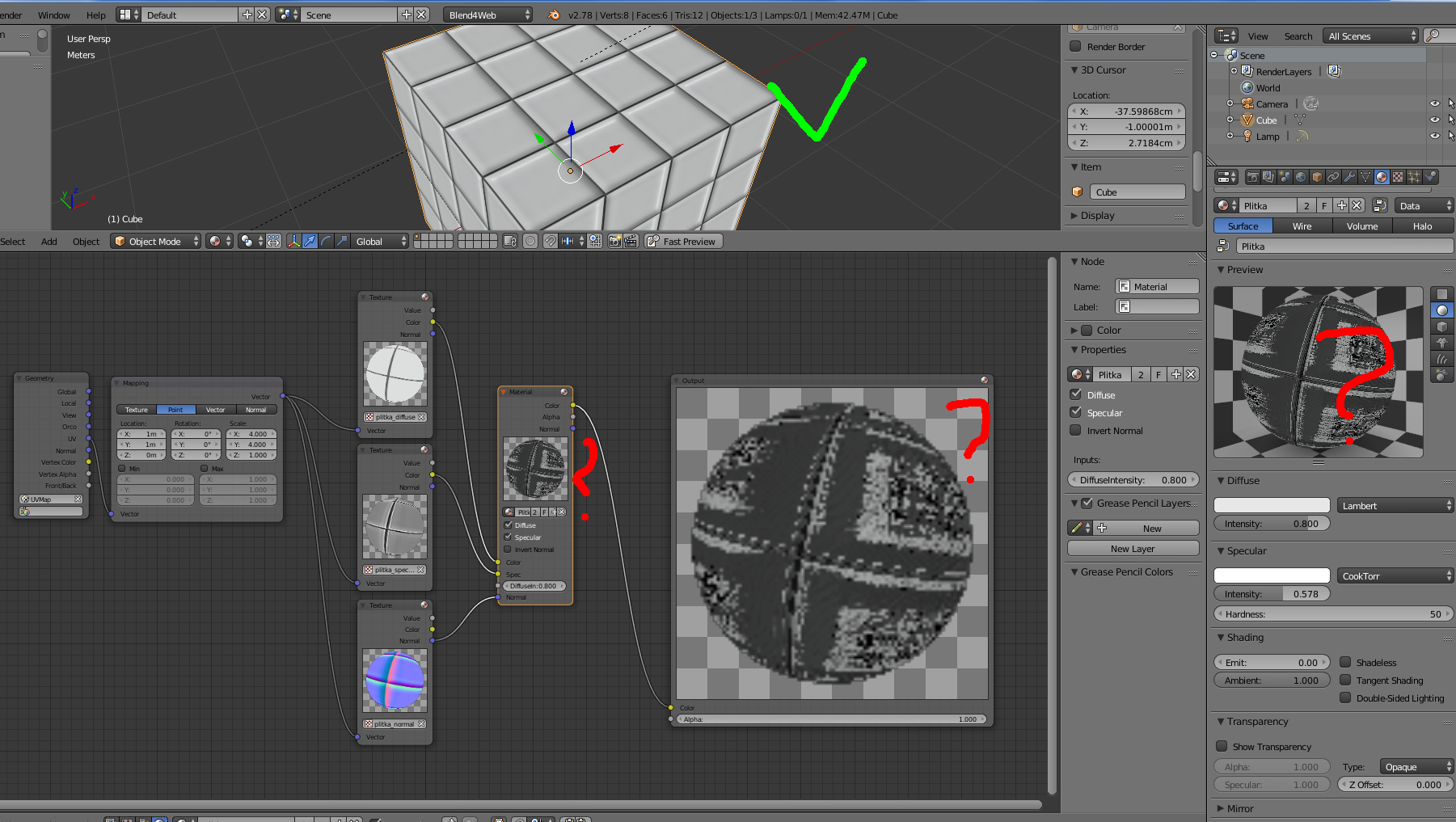
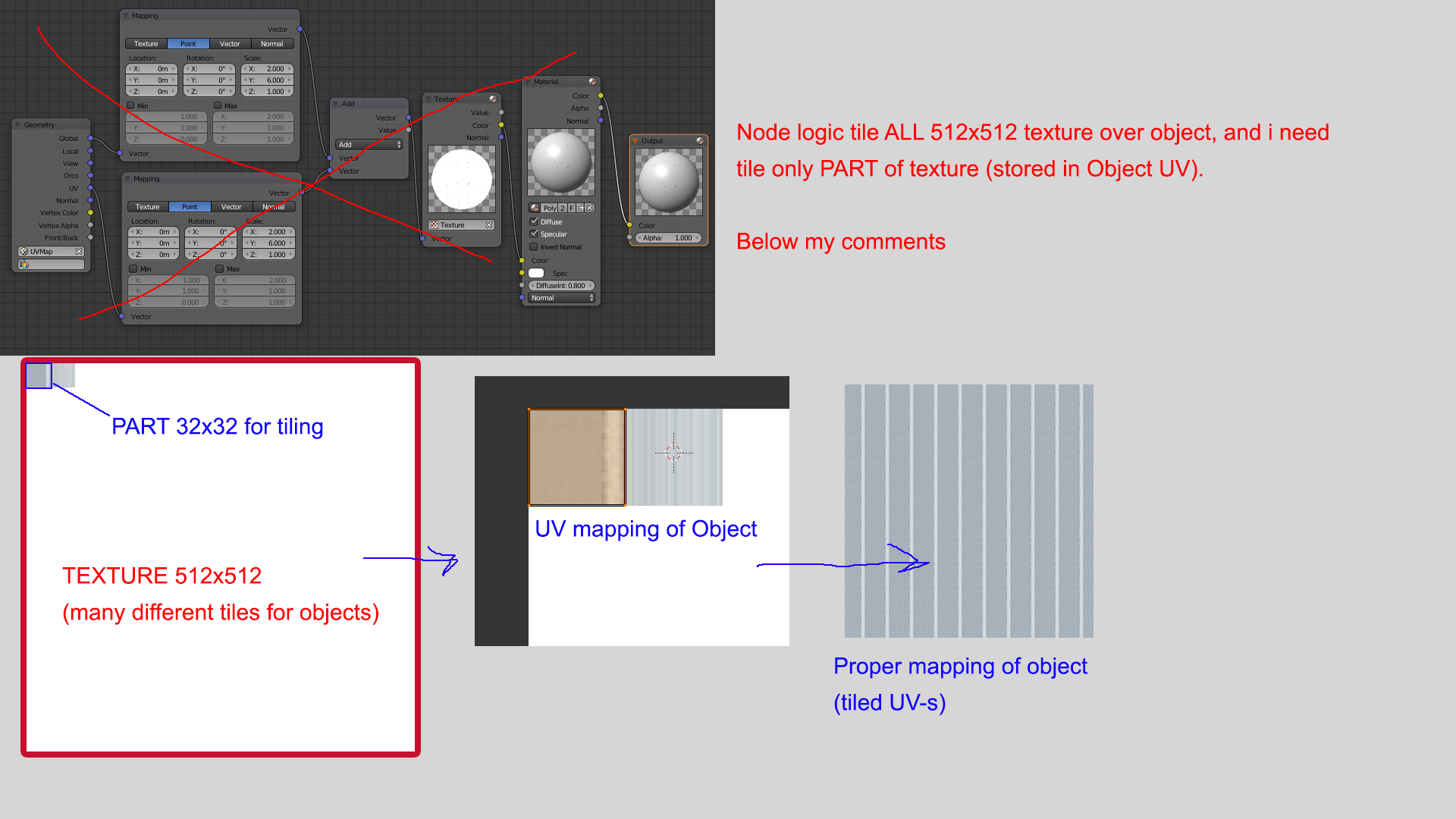
You can use Global output from Geometry node instead of UVMap or mix them with Vector Math node, so your UVMap will depend on global scaling.
As far as i understand, it is correct for "single texture map", but not work for UV. My efforts ere not successful.
Look to the attached picture.

11 октября 2016 11:45
- совсем разные случае. В случае наложения двух мешей друг на друга - тут работает антиалиасинг. В случае наложения текстуры - тут уже вас подводит линейная фильтрация, про которую я писал выше. Я для вас подготовил пример.
Спасибо за примеры, я привожу 3-й вариант:
- Одна меш, фейсы которой я покрасил 2-мя Shadeless материалами.
1. Наложения текстур нет (текстур в принципе нет). Линейную фильтрацию вычеркиваем.
2. Наложения мешей нет (меш одна). Антиалиазинг вычеркиваем.
"что-то" пытается сгладить ЦВЕТА (может движок поверх всей сцены накидывает какой-нибудь blur-фильтр? )

10 октября 2016 18:44
Расскажите как именно вы наносите текстуры. Это обычные деффузные текстуры?Да, обычный диффуз, текстура PNG24
Ответ на сообщение пользователя Семенцов РоманДа в том то и дело, что нет. Я сделал то же самое без текстур, просто белыми, черными и красными мешами - результат такой-же. Это мне кажется "вредит" общий антиалиазинг либо всей сцены либо данного объекта. Если я его ставлю на HIGH - всё идет нормально, но скорость страдает.
Это вызванно линейной текстурной фильтрацией (низкочастотная фильтрация изображения при чтении из текстуры).
Ответ на сообщение пользователя Семенцов Роман
Про HUD.
HUD это обычный HTML-канвас, который лежит поверх основного 3D канваса. Он не имеет отношение к трёхмерной сцене, разве что рисует в себя информацию о ней. Там используются стандартные канвасовские 2D алгоритмы для антиалиасинга.
Я, наверное не совсем понятно выразился.
У меня меню появляется и исчезает по нажатию кнопки на экране, и напротив пунктов могут появляться многовариативные галочки. В принципе я это реализовал нодами\логикой. Посмотрел у вас пример на сайте, и где-то увидел общую рекомендацию "использовать такой способ, а не канвасы"
Подозреваю ,что если работать с HTML-канвасом я не обеспечу такой гибкости как в случае 3D объектов/
Если я правильно понял, канвасы реализованы вот здесь
https://www.blend4web.com/tutorials/examples/cartoon_interior/cartoon_interior.html
Если есть еще примеры по канвасам, буду признателен.
10 октября 2016 09:37
Какая-то странная особенность ноды Inherit Material
Мне нужно менять одну из текстур на мультиматериальном объекте.
Обычный диффуз, без всяких нодов.
2 материала, назначенные разным граням меша.
Нужно допустим менять материал gui_green.
Я сделал другой вспомогательный объект (Plane), на котором сделал 2 материала
- gui_green (то же что и на Объект-е)
- gui_gray (еще одно состояние текстуры)
И логично, предположил, что смогу сделать так:
"Скидывать с Plane и gui_green, и gui_gray в слот gui_green Объекта". (в ноде же есть выбор какой материал скидывать)
Так вот нет. Скидывается только один материал (gui_grey).
Можно еще проще.
Объект
- материал RED
Вспомогательный объект
-материал RED (такой же как и на главном объекте)
-материал BLUE
Так вот с вспомогательного "скидывается" на объект только BLUE.
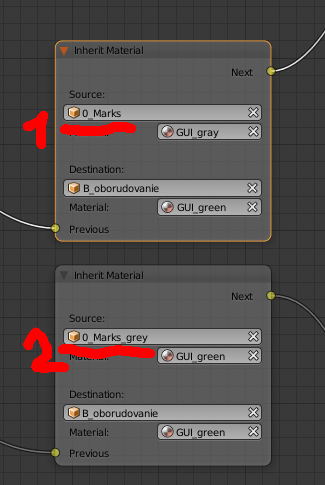
Я решил эту проблему, заведя ЕЩЕ ОДИН вспомогательный объект (источник материала)
Привел решение ниже
![]()
Мне нужно менять одну из текстур на мультиматериальном объекте.
Обычный диффуз, без всяких нодов.
2 материала, назначенные разным граням меша.
Нужно допустим менять материал gui_green.
Я сделал другой вспомогательный объект (Plane), на котором сделал 2 материала
- gui_green (то же что и на Объект-е)
- gui_gray (еще одно состояние текстуры)
И логично, предположил, что смогу сделать так:
"Скидывать с Plane и gui_green, и gui_gray в слот gui_green Объекта". (в ноде же есть выбор какой материал скидывать)
Так вот нет. Скидывается только один материал (gui_grey).
Можно еще проще.
Объект
- материал RED
Вспомогательный объект
-материал RED (такой же как и на главном объекте)
-материал BLUE
Так вот с вспомогательного "скидывается" на объект только BLUE.
Я решил эту проблему, заведя ЕЩЕ ОДИН вспомогательный объект (источник материала)
Привел решение ниже