由用户创建的信息 Rezatehranian
13 March 2017 15:34
10 March 2017 22:50
10 March 2017 20:45
Hello,
I'm not sure if this was flagged already.
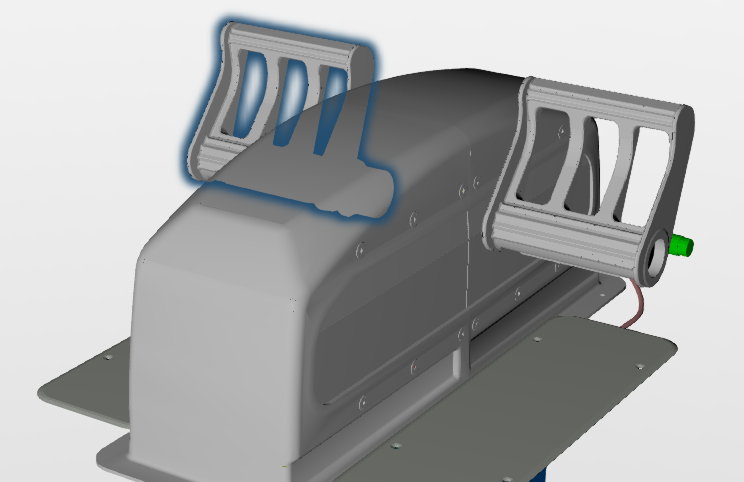
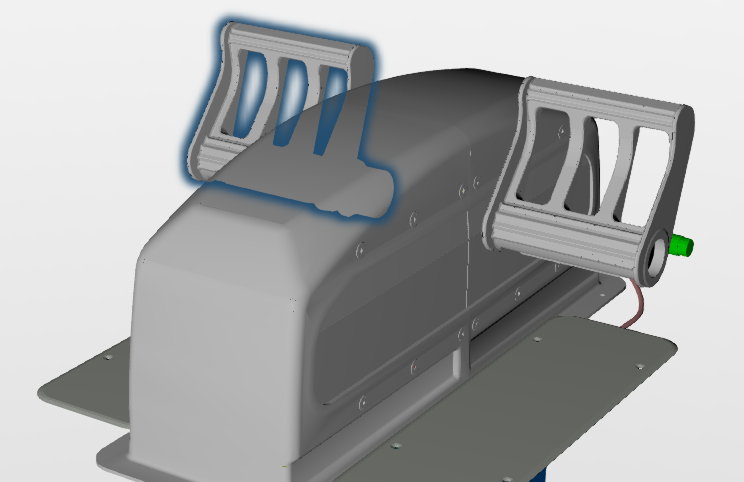
I'm developing a demo for our team and send it out for my colleagues to look at the demo. See Demo1.png

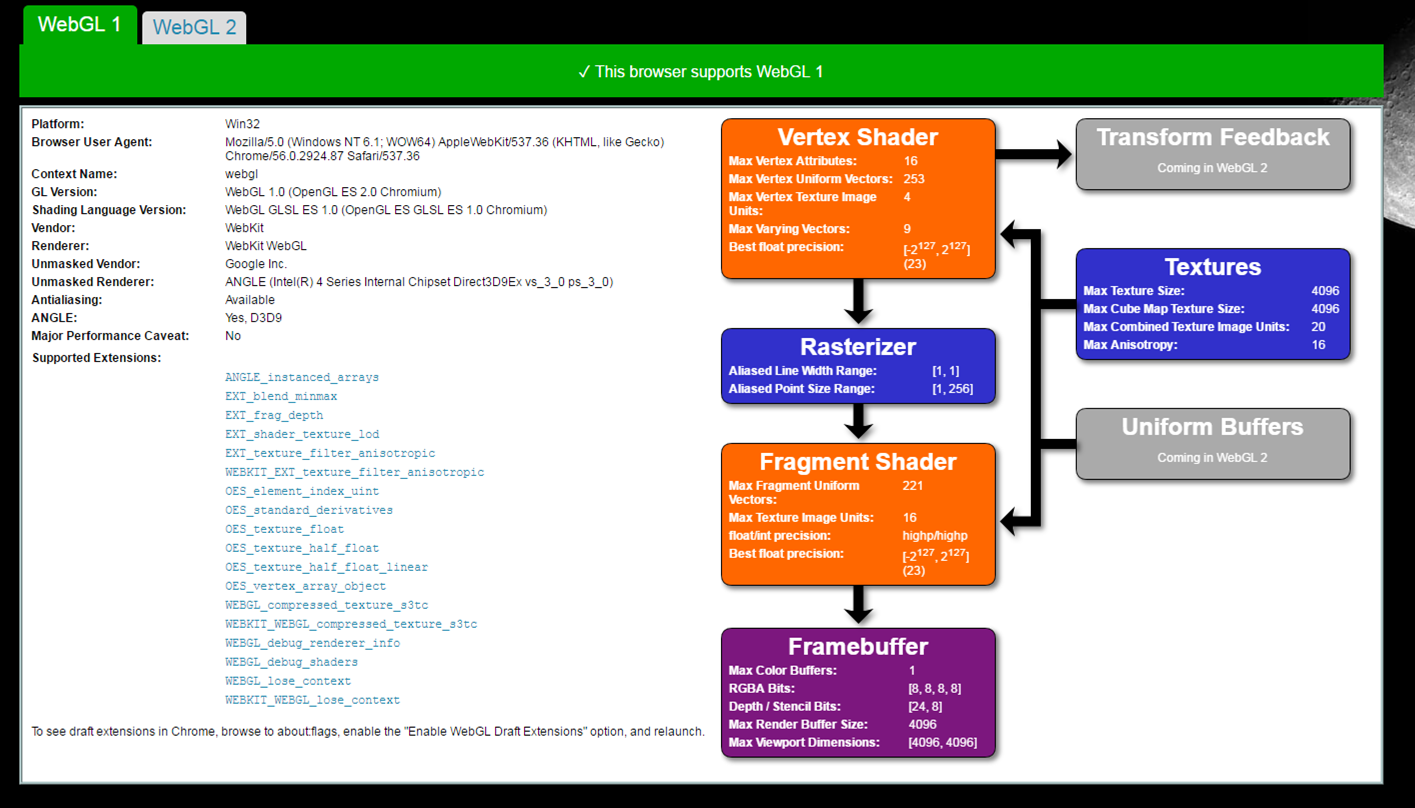
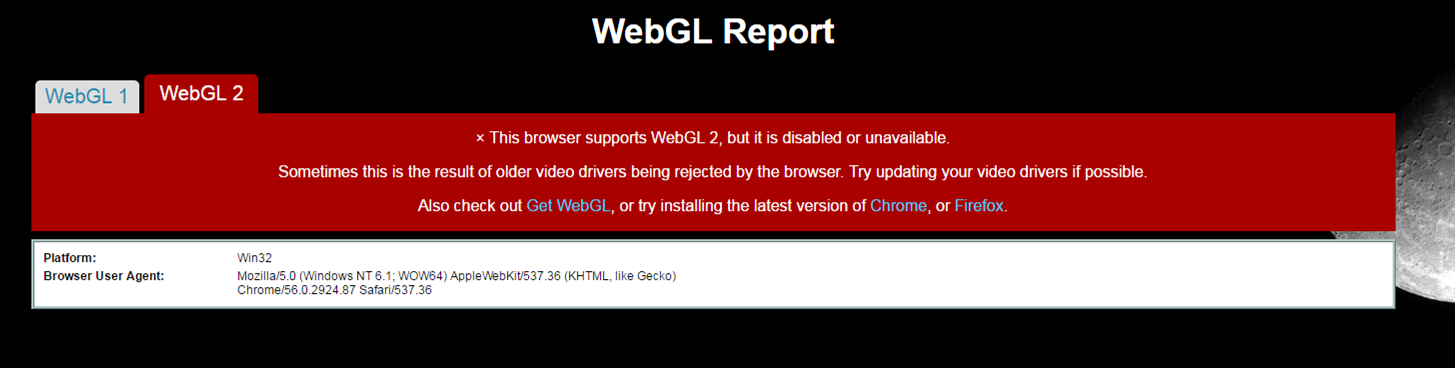
On two PC's running Windows 7 we are experiencing rendering issues. All PC's are running Chrome 56. We see a black screen with only a blinking part. See Demo2.png

If anyone had this issue, please let me know what could cause this and what can be done to resolve it. (Using another browser is not an option as it is very complicated to have something installed-IT wise and procedures)
Thanks
I'm not sure if this was flagged already.
I'm developing a demo for our team and send it out for my colleagues to look at the demo. See Demo1.png

On two PC's running Windows 7 we are experiencing rendering issues. All PC's are running Chrome 56. We see a black screen with only a blinking part. See Demo2.png

If anyone had this issue, please let me know what could cause this and what can be done to resolve it. (Using another browser is not an option as it is very complicated to have something installed-IT wise and procedures)
Thanks
24 February 2017 14:54
Hi there,
Here are a few tutorials on that:
https://www.blend4web.com/en/community/article/318/
https://www.blend4web.com/en/community/article/59/
There are also couple of tutorials on Youtube.
Basically, once you have a running server, either locally or on a server, you need these files:
uranium.js
uranium.js.mem
webplayer.html
webplayer.min.css
webplayer.min.js
Then a folder called assets
In that folder you place your .bin file and .json file
Once you load the webplayer.html specify in the browser:
webplayer.html?load=assets/YOURFILENAME.json
That's it
Let me know if this makes sense.
Here are a few tutorials on that:
https://www.blend4web.com/en/community/article/318/
https://www.blend4web.com/en/community/article/59/
There are also couple of tutorials on Youtube.
Basically, once you have a running server, either locally or on a server, you need these files:
uranium.js
uranium.js.mem
webplayer.html
webplayer.min.css
webplayer.min.js
Then a folder called assets
In that folder you place your .bin file and .json file
Once you load the webplayer.html specify in the browser:
webplayer.html?load=assets/YOURFILENAME.json
That's it
Let me know if this makes sense.
26 January 2017 15:08
Hi,
Ianscott888 has a good tutorial on Youtube which I followed for my custom anchors. I can't access Youtube at work, but if you search for Anchor Blend4Web it will the second results.
Also, look how this is constructed: https://www.blend4web.com/apps/code_snippets/code_snippets.html?scene=custom_anchors
Here is workflow.
First part:
I add an Empty object to my scene. In the Object panel, make sure you check Enable Anchor and choose Custom Element and in the HTML section give it a name. (See attached)
The second part:
Copy custom_anchors.js from blend4web_ce\apps_dev\code_snippets\scripts to your project folder.
You'll need these JS files as well:
b4w.min.js
anchors.js
uranium.js
And if you are using the webplayer:
webplayer.js
webplayer.css
uranium.js.mem
Third part:
Export your Blender to JSON.
Create a HTML fil, loading all the JS files:
Back in custom.anchors.js modify the Anchor names to whatever you called the Empty object in the step one (my case I called it annotations1)
And that should cover everything.
But the video is very well done, so I suggest watch that as well.
Hope this helps.
Ianscott888 has a good tutorial on Youtube which I followed for my custom anchors. I can't access Youtube at work, but if you search for Anchor Blend4Web it will the second results.
Also, look how this is constructed: https://www.blend4web.com/apps/code_snippets/code_snippets.html?scene=custom_anchors
Here is workflow.
First part:
I add an Empty object to my scene. In the Object panel, make sure you check Enable Anchor and choose Custom Element and in the HTML section give it a name. (See attached)
The second part:
Copy custom_anchors.js from blend4web_ce\apps_dev\code_snippets\scripts to your project folder.
You'll need these JS files as well:
b4w.min.js
anchors.js
uranium.js
And if you are using the webplayer:
webplayer.js
webplayer.css
uranium.js.mem
Third part:
Export your Blender to JSON.
Create a HTML fil, loading all the JS files:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
#canvas_cont {
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
}
</style>
<meta property="og:image" content="images/icon.png">
<link href="webplayer.css" rel="stylesheet" type="text/css" />
<link rel="shortcut icon" href="images/icon2.png" />
<link href="webplayer.css" rel="stylesheet" type="text/css" />
<link rel="image_src" href="images/icon.png">
<script src="b4w.min.js"></script>
<script src="custom_anchors.js"></script>
</head>
<body>
<div id="canvas_cont">
</div>
</body>
</html>Back in custom.anchors.js modify the Anchor names to whatever you called the Empty object in the step one (my case I called it annotations1)
And that should cover everything.
But the video is very well done, so I suggest watch that as well.
Hope this helps.
09 January 2017 15:49
Hello,
I'm not sure if you model your 3D's in Blender or you import them from another CAD software. My workflow was to import Cad files in Blender and optimize them assign materials etc and export as JSON. I found that importing the CAD in Meshlab and optimizing and decimating it before importing it to Blender helped a lot to reduce the file size.
I'm not sure if you model your 3D's in Blender or you import them from another CAD software. My workflow was to import Cad files in Blender and optimize them assign materials etc and export as JSON. I found that importing the CAD in Meshlab and optimizing and decimating it before importing it to Blender helped a lot to reduce the file size.
08 December 2016 15:38
Hello,
I've been asked a few times about the limitations of WebGL in term of file size and performance, and my answer has been: it depends. For obvious reasons, if you are running the app on the latest CPU and have 4 graphic cards in SLI mods, chances are that there are no lags at all. But we don't always know the end user's PC or tablet specs.
But we don't always know the end user's PC or tablet specs.
So here is the challenge I am facing. I export Catia files to WRL format and bring them to Blender and use decimate modifier to reduce the polys. For small objects, it's great, file size is usually under 10 meg, but no matter how hard I try with the larger files, that contain a few hundred parts, the exported file becomes huge. And there is no way I can publish 100 meg HTML or JSON/Bin files. (Attached is what the file looks like)
So the question is, how do you optimize CAD files so they are still recognizable, because low poly method has its limitations as well?
Is there a way to load multiple small JSON files? What I have in mind is to load an small HTML file or simply an image and when the user clicks on a section it will open a 3D file. How…not sure.
Thanks in advance.
I've been asked a few times about the limitations of WebGL in term of file size and performance, and my answer has been: it depends. For obvious reasons, if you are running the app on the latest CPU and have 4 graphic cards in SLI mods, chances are that there are no lags at all.
So here is the challenge I am facing. I export Catia files to WRL format and bring them to Blender and use decimate modifier to reduce the polys. For small objects, it's great, file size is usually under 10 meg, but no matter how hard I try with the larger files, that contain a few hundred parts, the exported file becomes huge. And there is no way I can publish 100 meg HTML or JSON/Bin files. (Attached is what the file looks like)
So the question is, how do you optimize CAD files so they are still recognizable, because low poly method has its limitations as well?
Is there a way to load multiple small JSON files? What I have in mind is to load an small HTML file or simply an image and when the user clicks on a section it will open a 3D file. How…not sure.
Thanks in advance.
29 November 2016 18:52
29 November 2016 18:42
29 November 2016 18:23
Hello,
I installed Blender 2.78a with Blend4Web 16.10. In the project manager, I've noticed allicons are missing. At first I thought it was because I installed the SDK on our server, but it does that even on the C drive. (See attached)
It worked on a laptop that I was testing. (I was admin on the laptop and I am just a user on this PC, if that makes a different?)
I'm using Windows 7, Chrome 54.0.2840.99
Thanks
I installed Blender 2.78a with Blend4Web 16.10. In the project manager, I've noticed allicons are missing. At first I thought it was because I installed the SDK on our server, but it does that even on the C drive. (See attached)
It worked on a laptop that I was testing. (I was admin on the laptop and I am just a user on this PC, if that makes a different?)
I'm using Windows 7, Chrome 54.0.2840.99
Thanks