由用户创建的信息 drewpotter
22 May 2015 22:48
22 May 2015 22:32
Ответ на сообщение пользователя Yuri Kovelenov
Well, I would recommend creating the whole pack of cards in Blender. That would also allow to use a single texture atlas for all the images and would greatly improve the app's loading speed and the overall performance.
You are right that would make more sense. I am also interested in how to use canvas textures just generally interested anyway. I have found your canvas_texture demo and I see that there is a Blend4Web section under the 'Texture' tab in Blender - where you can set the source id of that texture. However I don't seem to be able to get this Blend4Web section to appear in another Blender file.
I apologise for such newbie questions
22 May 2015 21:15
Ответ на сообщение пользователя Yuri Kovelenov
Of course! Not sure about textures though, they were simply downloaded from somewhere.
Thanks. It may seem like an odd question, but is there an easy way to texture multiple cards with different textures? I have created some duplicate cards and I want to somehow have different textures on each card. I tried changing the material/texture on each card but it did not work, they all have the same texture.
22 May 2015 19:22
Ответ на сообщение пользователя Pavel Kotov
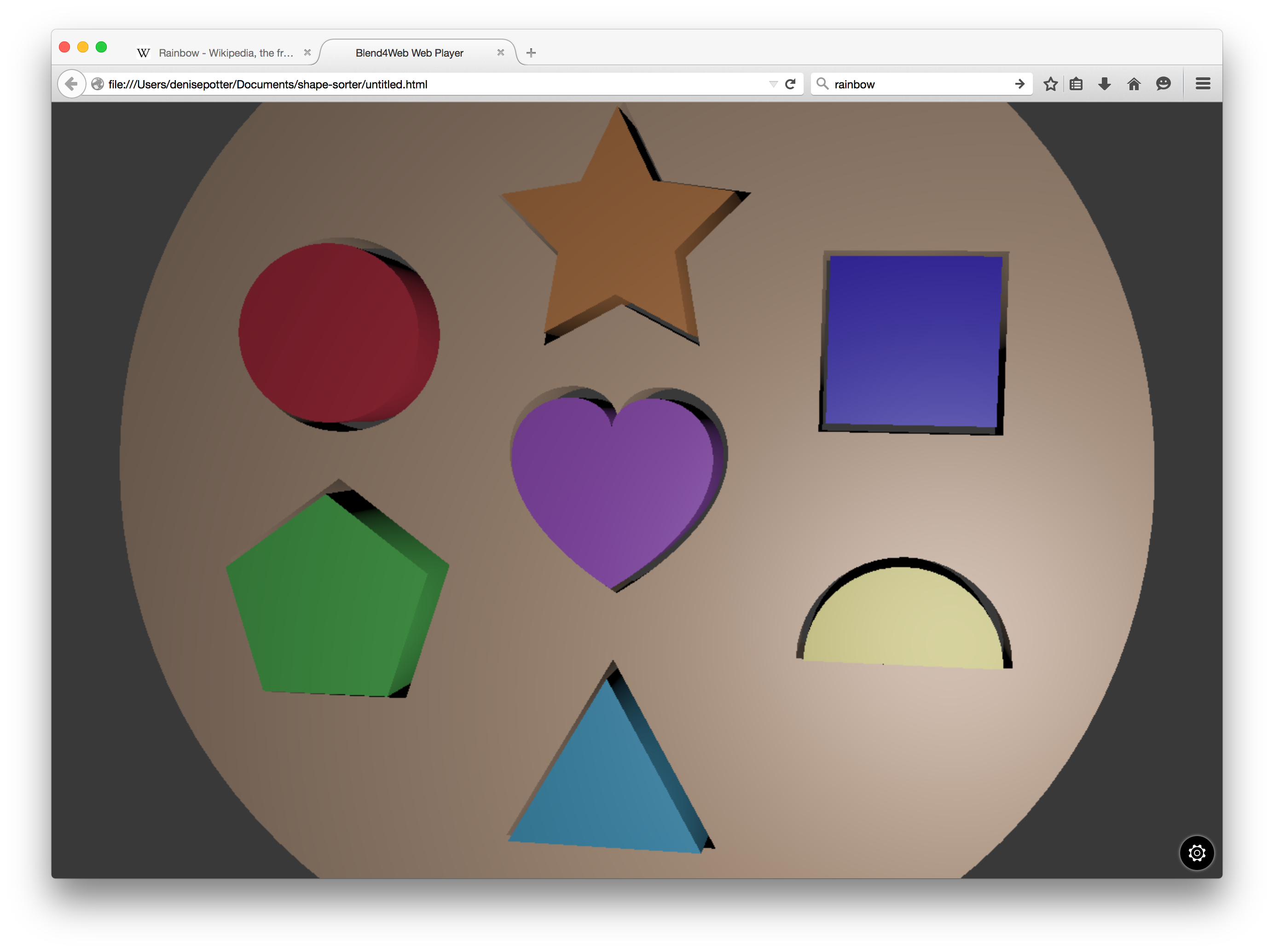
There are some ways to do it :) I talked with our coder and we decided that the better way is to use canvas textures.
Here is an exapmle:
cards.zip
Is it ok to use this example as the basis for a GPLv3 project? I am making a 3d game which will be GPLv3.
21 May 2015 23:28
25 April 2015 20:06
Hello,
I have recently discovered a great 3d globe using three.js which has been made by Google:
http://data-arts.appspot.com/globe/
I was wondering how hard would it be to make the same thing in Blend4Web, as I much prefer Blend4Web because it works on my iPad but the three.js does not work well on my iPad.
Therefore I think Blend4Web is better so I would prefer to use it.
Are there any obvious tips anyone can give on recreating this globe using Blend4Web?
Thanks
I have recently discovered a great 3d globe using three.js which has been made by Google:
http://data-arts.appspot.com/globe/
I was wondering how hard would it be to make the same thing in Blend4Web, as I much prefer Blend4Web because it works on my iPad but the three.js does not work well on my iPad.
Therefore I think Blend4Web is better so I would prefer to use it.
Are there any obvious tips anyone can give on recreating this globe using Blend4Web?
Thanks
15 April 2015 14:39
Hi,
I have a suggestion for in-game profiling for measuring the player's performance and producing statistics which could be stored in a database using REST. I am using Rails for my Blend4Web project and I want to create game scores and profiling perhaps writing a library called "performance.js".
Just a thought.
I have a suggestion for in-game profiling for measuring the player's performance and producing statistics which could be stored in a database using REST. I am using Rails for my Blend4Web project and I want to create game scores and profiling perhaps writing a library called "performance.js".
Just a thought.
03 April 2015 22:00
01 April 2015 01:16
Ответ на сообщение пользователя Evgeny Rodygin
You can see the info about this bug here, and probably make a report, because Mozilla haven't confirmed it yet.
I've dived into this issue deeper and found that this is (probably - "was") a bug in Intel GPU drivers for Mac. Such limitations were previously in Chrome as well, but they were removed. So, I assume, this can be fixed by Mozilla by simply removing the limitation code which looks like this for now:#ifdef XP_MACOSX
if (mWorkAroundDriverBugs) {
if (mVendor == GLVendor::Intel) {
***Reduce the max texture size***
I was advised to start another bug report because this particular issue affects intel on OS X. Here is the bug report.