Webmasters! 3 Ways to 3D Web
08 April 2016 17:19
22 June 2016 06:18
27 June 2016 18:59
Hi!
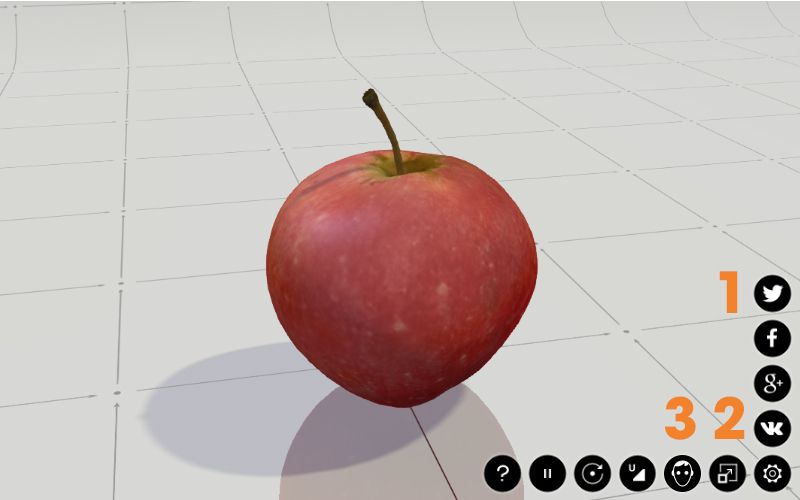
I'm using <iframe allowfullscreen src="path/to/apple.html" width="800" height="500"></iframe> or method #1, how can I adjust the 3D content inside ?You can adjust the 3D view by placing the camera in your website in the desired position. Or may be I didn't understand your question?
and how can I remove or hide the Control Panel button??You can do it by writing a custom application instead of using the standard Web Player. See programming tutorials on this website and the source files of the demos in your SDK to get an idea how to use the Blend4Web API.
21 September 2016 13:00
21 September 2016 14:23
22 September 2016 11:37
23 September 2016 12:31
01 March 2017 19:00
Hi everyone,
I would really like to know, how to add more Interactive 3D images on single web page.
For example:
<div id="canvas_cont_1"></div>
<div id="canvas_cont_2"></div>
<div id="canvas_cont_2"></div>
Because in init we can add just one id:
exports.init = function() {
m_app.init({
canvas_container_id: "canvas_cont",
callback: init_cb,
alpha: true
});
}
I would really like to know, how to add more Interactive 3D images on single web page.
For example:
<div id="canvas_cont_1"></div>
<div id="canvas_cont_2"></div>
<div id="canvas_cont_2"></div>
Because in init we can add just one id:
exports.init = function() {
m_app.init({
canvas_container_id: "canvas_cont",
callback: init_cb,
alpha: true
});
}
02 March 2017 10:22
You can create several init functions and use them in different namespaces.
For instance: init_1, init_2, init_3 - your functions.
For instance: init_1, init_2, init_3 - your functions.
...
b4w.register("your_module", function(exports, require) {
...
window.addEventListener("load", function() {
b4w.require("your_module", "NS_1").init_1();
b4w.require("your_module", "NS_2").init_2();
b4w.require("your_module", "NS_3").init_3();
}, false);
...