Мы рады представить новую версию Blend4Web - открытой платформы для создания интерактивных браузерных 3D-приложений. В этой версии вашему вниманию предлагаются: графический интерфейс для настройки HMD и геймпадов, функции API для замены изображений, новые возможности редактора логики, новые материалы в библиотеке, а также различные улучшения быстродействия и удобства использования.
Замена изображений средствами API
Замена материалов - полезнейшая возможность, которая широко используется разработчиками реальных систем конфигурации продуктов на основе Blend4Web. Возможности заменять отдельные изображения, однако, до сих пор не уделялось внимания.
Но, ознакомившись с пожеланиями наших пользователей, мы добавили эту возможность, и теперь вы можете заменять как двухмерные текстуры, так и кубические карты "на лету", что и показано на этом примере.

Меняйте изображения "на лету"!
Как видите, замена кубической карты влияет на все составляющие рендеринга, включая зеркальные отражения, небо и освещение от окружающей среды.
VR, геймпады и вебкамеры
В этом месяце мы продолжили работать над поддержкой геймпадов и устройств виртуальной реальности. Сегодня мы представляем вашему вниманию графический конфигуратор для различных HMD-устройств, в том числе класса Cardboard. В данный момент эта панель доступна только в Просмотрщике сцен или по вызову метода API. Мы собираемся включить этот конфигуратор в состав Веб-плеера, чтобы каждый пользователь мог с лёгкостью настроить своё устройство виртуальной реальности.

Настройка Cardboard HMD в Просмотрщике сцен.

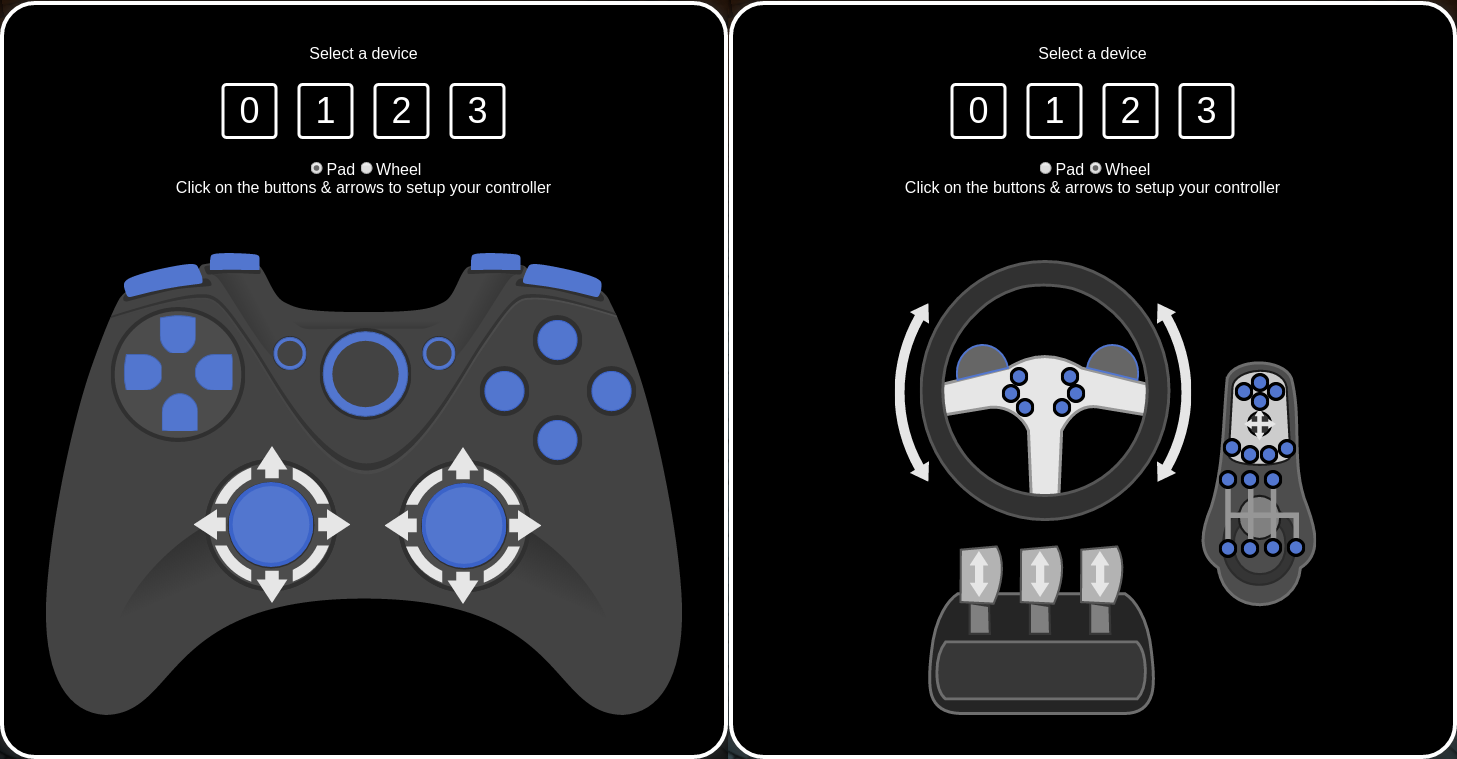
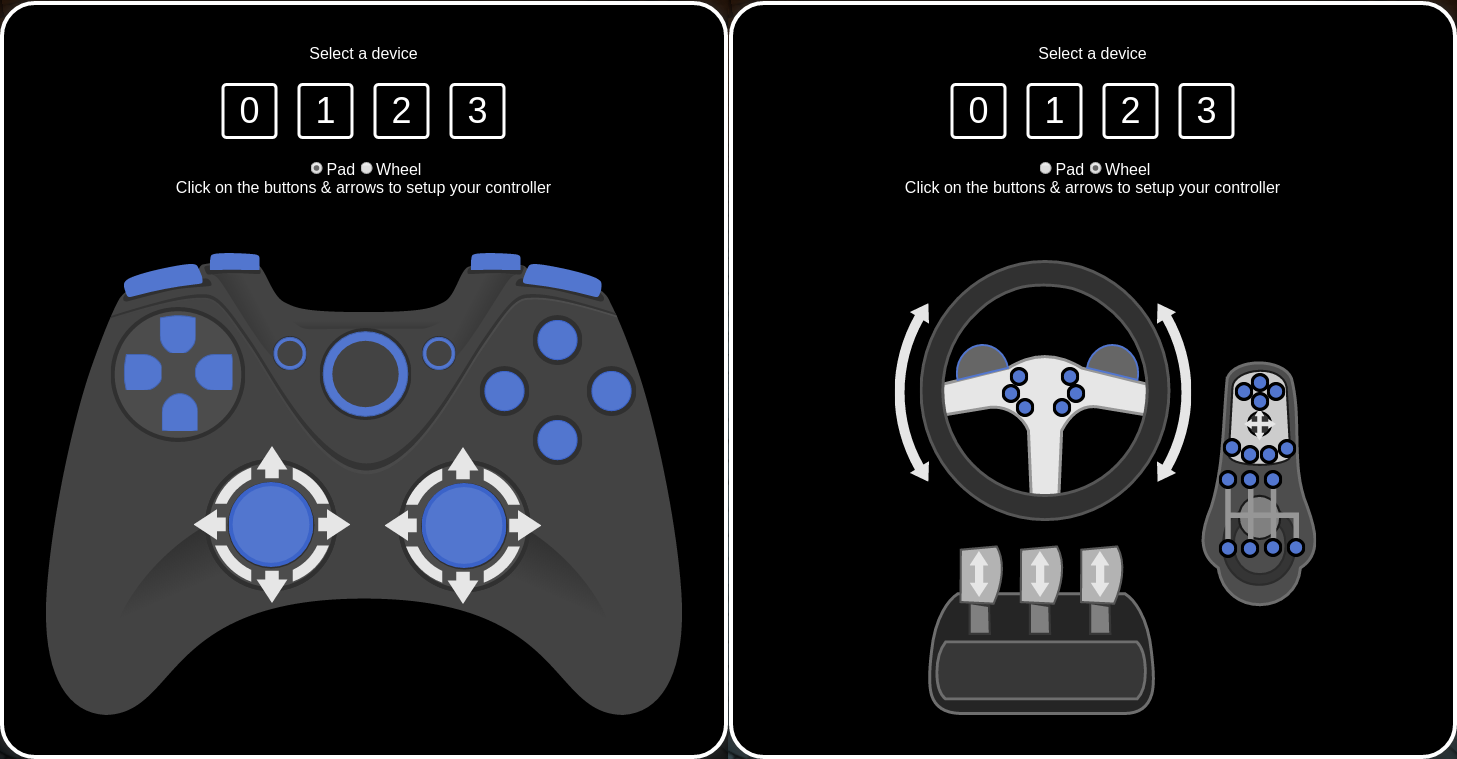
Панель настройки геймпада.
HMD-устройства часто используются в сочетании с различными игровыми контроллерами. Существует множество разных моделей таких контроллеров, но с помощью ещё одного графического конфигуратора (вызывается с помощью API) вы можете предоставить пользователю возможность настраивать как геймпады, так и компьютерные рули.
Взгляните на это демо с троллем в наших примерах кода, чтобы получить представление о том, как использовать геймпад в приложении.

Управляйте троллем с помощью вашего геймпада! Клавиатура тоже работает.
Кроме того, мы подготовили пример кода, демонстрирующий использование потока данных с веб-камеры в трёхмерном веб-приложении и предоставляющий пользователям уникальный шанс увидеть себя в телевизоре!

Веб-канал в 3D-приложении, в главных ролях - команда Blend4Web.
Редактор логики
Продолжается добрая традиция добавлять что-нибудь новое в визуальный редактор логики. Основываясь на пользовательских отзывах, мы добавили возможность многократного вызова нод Entry Point с помощью JavaScript. Кроме того, в меню Add > Layout появилась новая нода Empty, с помощью которой несколько логических цепочек можно объединить в одну.

Нода Empty делает логические деревья красивее.
Удобство использования
Чтобы помочь начинающим пользователям Blend4Web преодолеть сложности и подводные камни, которые могут их поджидать, мы добавили несколько эвристик, которые автоматически определяют и применяют стандартные настройки экспорта. В частности, объекты с неравномерным масштабированием теперь экспортируются корректно благодаря тому, что масштаб применяется автоматически при экспорте.

Опции экспорта объектов находятся на вкладке Object.
В числе прочих автоматически применяемых опций - Apply Modifiers (включается, если присутствуют модификаторы, не поддерживаемые Blend4Web), Export Shape Keys (включается при добавлении ключа формы) и Export Vertex Animation (включается при запекании вертексной анимации).
Библиотека материалов
Библиотека материалов дополнена четырьмя новыми материалами (доступны в PRO-дистрибутиве). Мы также приняли решение включать в библиотеку примеры использования материалов в реальных ситуациях.
Нода Vector Transform
Эта шейдерная нода, которая ранее была доступна только в системе рендеринга Cycles и которую мы портировали во вьюпорт в Blender 2.77, теперь работает в Blend4Web. Мы принимаем участие в разработке вьюпорта, чтобы ещё сильнее увеличить согласованность между рендерерами Blender и Blend4Web.

Нода Vector Transform позволяет переключаться между координатными пространствами.
Улучшенный алгоритм батчинга
Батчинг (объединение мешей) - важная техника оптимизации, которая используется для снижения количества вызовов отрисовки и которая с самого начала применялась в Blend4Web. После того, как мы внедрили новый кластерный алгоритм для поиска и объединения групп сопредельных объектов, рендеринг больших сцен стал экономичней.

Слайд с конференции по Blend4Web, демонстрирующий оптимизацию батчинга.
Прочие улучшения
Теперь Z-сортировка выполняется с учётом размеров объектов. Это может привести к более частым обновлениям сортировки, но исправляет ошибки, наблюдаемые при рендеринге объектов маленьких размеров.
Механизм отсечения по зоне видимости камеры теперь работает эффективней, т.к. отсекает части мешей, закрытые определёнными материалами, а не целые объекты.
Теперь ссылка, по умолчанию демонстрируемая при ошибках инициализации WebGL, ведёт в раздел Проблемы и решения пользовательской документации, а не на страницу для выявления неисправностей на сайте blend4web.com. Сам же раздел был дополнен и расширен, чтобы предоставить пользователям больший объём помощи.
В завершение
Новый релиз также исправляет многочисленные баги. Некоторые из них было очень непросто обнаружить, как, например, невозможность объединения мешей с нодовыми материалами, использующими ноду ColorRamp. Мы хотим поблагодарить наших пользователей за их отзывы и помощь, которые позволяют нам делать Blend4Web лучше!
Более подробную информацию о новых возможностях и исправленных ошибках вы можете найти в замечаниях к релизам. Исходные файлы всех приложений, представленных на этой странице, находятся в составе SDK.