Релиз Blend4Web 16.01
2016-01-28
Мы рады сообщить о выходе в свет очередной версии Blend4Web - открытой платформы для создания интерактивных трехмерных веб-приложений. Несмотря на короткий месяц, нам удалось реализовать множество полезного функционала: были разработаны API для рендеринга линий и добавлены новые узлы в редактор логики, а также упрощена установка SDK и улучшена поддержка шлемов виртуальной реальности.
Рендеринг линий
Начиная с сегодняшнего релиза, в Blend4Web появились новые API для качественной отрисовки линий в трехмерном пространстве. Нами был подготовлен соответствующий пример в составе Code Snippets.

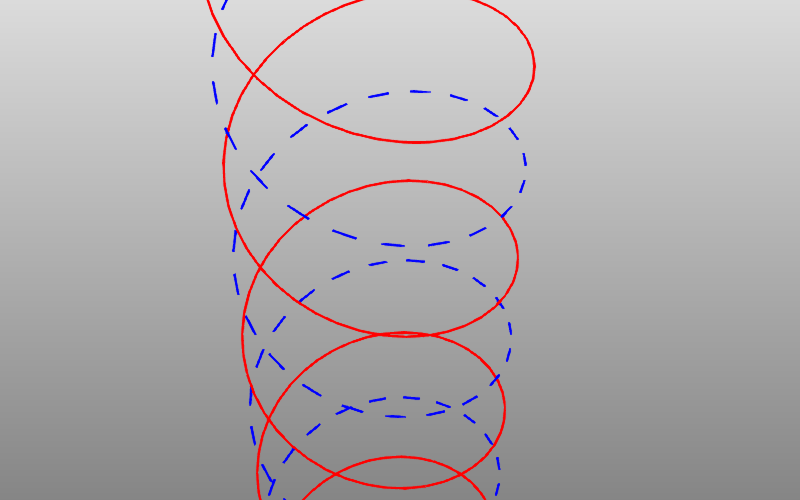
Процедурная отрисовка линий.
Чтобы нарисовать линию, достаточно добавить на сцену в Blender пустой объект с активированной опцией Line Renderer. Объект может быть анимированным.

Настройка для превращения пустого объекта в процедурно-генерируемую линию.
В приложении линия отрисовывается вызовом метода draw_line:
var line1 = m_scenes.get_object_by_name("Line1");
m_geometry.draw_line(line1, [x0, y0, z0, x1, y1, z1...]);
Для линий имеется возможность задавать толщину, цвет и прозрачность.
Редактор логики
В этом месяце мы продолжили добавлять функции в узловой редактор логики. Логических узлов стало уже достаточно много, поэтому мы решили разбить их по смысловым категориям.

Категории узлов редактора логики.
Появилось два новых узла. Transform Object позволяет перемещать объект в мировой, родительской или локальной системе координат. String Operation осуществляет операции над строковыми константами и переменными аналогично ноде Math Operation.

Куб перемещается и поворачивается, после чего в консоль выводится "Hello World!".
В узле Variable Store добавлена возможность выбора типа переменной между Number и String. В узле Send Request добавлена возможность использовать строковые переменные для хранения тела запроса и ответа сервера целиком.
Начало работы над библиотекой материалов
Библиотека качественных материалов может значительно ускорить процесс создания контента. В течение следующих месяцев мы планируем реализацию основных классов материалов (стекло, металлы, дерево, пластик и т.п.). В качестве первого шага нами была разработана модель и окружение для демонстрации материалов, которые можно видеть на вкладке ниже.
Прочие улучшения
Внимание! Устанавливать SDK стало проще - теперь в меню User Preferences в поле File->Scripts достаточно указать путь к корневой директории SDK (ранее нужно было указывать путь к директории скриптов внутри SDK).

Установка SDK - указание пути к корневой директории.
В стандартный веб-плеер добавлена возможность отключать кнопки социальный сетей - для этого необходимо использовать атрибут no_social в адресной строке браузера.

Использование URL-атрибута no_social для отключения кнопок соц. сетей.
Была продолжена работа над поддержкой шлемов виртуальной реальности - был добавлен механизм коррекции дисторсии и устранения хроматической аберрации. Для установки пользовательских настроек коррекции следует использовать функцию set_hmd_params().
Реализована поддержка жеста поворота двумя пальцами на устройствах с тач-скрином. Для этого в модуль controls добавлен новый сенсор Touch Rotate.
Оптимизирован алгоритм обновления дерева узлов, что позволило решить проблемы с производительностью для крупных логических деревьев.
В завершение
Представленный релиз Blend4Web совместим с Blender 2.76. Blend-файлы всех упомянутых в этой статье примеров включены в состав Blend4Web SDK. С полным списком изменений и исправленных ошибок можно ознакомиться в замечаниях к релизу.

