Самоучитель по Blend4Web. Глава 5. Внешний лоск
2016-12-06
Вроде всё мы с вами сделали: модели готовы, материалы созданы, текстуры добавлены. И всё же чего-то не хватает. Визуально сцена мертвая и безжизненная. А ведь это презентация. Должно быть ярко, привлекательно. Я бы даже сказал вызывающе!
Но не спешите добавлять еще больше объектов или срочно переделывать материалы. Мы с вами сейчас займемся антуражем. Теми маленькими мелочами, которые могут значительно улучшить внешний вид.
Фон, свет и тени

Рис. 1
Посмотрите на рисунок. Унылый серый фон вызывает только тоску. Конечно, он не должен блистать и переливаться, тем самым, отвлекая внимание от самой модели. Выгодно оттенить, облагородить — вот его задача.
В окне Properties имеется панель с характерным названием World. Именно в ней хранятся те инструменты, которые помогут улучшить вид нашей презентации.
Blender позволяет установить любой цвет для фона сцены. По умолчанию предлагается серый, и именно он должен отображаться в вашем проекте в окне Preview (см. рис. 2). Чтобы изменить заливку цвета на иной, нужно щелкнуть по образцу с названием Horizon Color и установить желаемый оттенок. Также включите опцию Render Sky.

Рис. 2
Стало немного лучше, но всё же выглядит топорно. Куда интереснее будет, если создать градиент.
Blender предлагает несколько градиентов. Некоторые из них подходят для создания реалистичного окружения, например атмосферы, но в нашем случае нужен простой переход из цвета в цвет.
Для этого на панели редактора имеется ещё один образец с названием Zenith Color, который позволяет выбрать второй цвет.
Но самое главное — это режимы смешивания цветов неба. Всего программа предлагает 3 опции: Paper Sky, Blend Sky, Real Sky. Комбинируя их, можно получить нужный эффект.
Вы получите градиент, установив галочку в Blend Sky. Если включите Real Sky, то программа будет использовать образец Horizon Color, как горизонт, а вот Paper Sky «прикрепит» полученный фон намертво к камере. Без активации этой опции, вы будете любоваться динамичным фонам при движении камеры.
Лично мне нравится черно-синий градиент, а так, выбирайте сами (рис. 3).

Рис. 3
На рисунке я отметил опцию Environment Lighting. Её включение может значительно улучшить общее восприятие картинки. Это, так называемый, «окружающий свет».
Вы уже знакомы с объектом Light, который является источником света в сцене. Но Environment Light — нечто иное. Он не имеет конкретного источника, направления излучения и других параметров. Его задача в равномерном освещении всего в сцене. Вообразите себе темную комнату с настольной лампой, которая направлена на лежащее, на столе яблоко. Та часть, которая повернута к лампе, яркая и хорошо освещена, а вот обратная сторона темная и блеклая. Но вы всё равно её видите, пусть даже и плохо. В реальном мире, на освещенность объектов влияет множество факторов, которые просто невозможно учитывать в виртуальной сцене. Так, в трехмерном исполнении задняя часть яблока станет абсолютно черной.
Environment Light позволяет подсветить объекты без использования дополнительных ламп. Всего имеется два параметра: Energy (мощность) и цвет подсветки. Вы можете выбрать любой из трех вариантов источников цвета:
White (белый).
Sky Color (цвета фона).
Sky Texture (цвет текстуры).
Конечно, всё зависит от сцены. Для себя я установил мощность равную 0.1, а в качестве цвета White.
Теперь у нас есть фон и свет окружения — стало немного симпатичнее, но всё-таки чего-то не хватает. Догадались?
Законы физики гласят, свет и тени взаимосвязаны. Но прежде чем перейти к теням, давайте разберемся с источниками света.
Blender предлагает целых 5 вариантов «лампочек». В этом можно убедиться, если выбрать объект Lamp в сцене и открыть специальную панель настроек (рис. 4).

Рис. 4
Рассмотрим особенности самых популярных источников света для графики реального времени. Их всего три:
Point. Точечный источник света. Это обычная «лампочка», которая равномерно светит во все стороны, но с расстоянием сила освещённости объектов ослабевает.
Sun. Название (с англ. «Солнце») точно описывает его функциональность. Мощный источник света, поведение которого зависит от его направления (угла поворота), но его местоположение в сцене совершенно ни на что не влияет.
Spot. Это «прожектор». С его помощью в сцене вы можете выделить конкретный объект. Его действие действительно напоминает прожектор.
Все эти источники света имеют несколько важных и одинаковых параметров:
Energy. Мощность излучения.
Shadow. Включите, чтобы получать тени от этого источника.
Color. Цвет света.
Используя различные типы источников света и их настройки, можно значительно улучшить визуальную привлекательность своей презентации, но будьте осторожны! Большое количество источников света крайне негативно скажется на быстродействии вашего приложения. Разработчики Blend4Web советуют использовать не более 8 «лампочек» в одном кадре. А по-хорошему, ограничьте свой аппетит двумя-тремя.
Есть ещё один немаловажный нюанс — тени. Blend4Web позволяет генерировать тени одновременно от нескольких источников света. Когда вы добавляете «лампочку» в сцену, то опция «Shadow» уже включена по умолчанию. Однако теней вы не увидите, по одной простой причине — каждый объект нужно «научить» их принимать или отбрасывать. Это сделано, чтобы художник мог сам выбрать от какого источника и какие объекты будут с тенями, так как они не только улучшают внешний вид, но и значительно нагружают систему. Привыкайте, 3D графика в реальном времени требует аккуратного обращения!
Выделите нужный объект и откройте панель Object окна Properties. Найдите вкладку Shadows. Параметр Cast Shadows заставит объект отбрасывать тени, а Receive Shadows отображать чужие.

Рис. 5
Магия отражений
Мы уже рассматривали способ создания материалов с отражающей поверхностью. Однако у него есть два существенных недостатка — скорость работы и необходимость наличия отображаемых объектов. Одно дело, когда вы смотрите в зеркало и видите только себя любимого, другое дело, когда это же зеркало вы выносите на улицу — дома, деревья, небо, люди… Выходит, для качественного отражения нужно всё это моделировать?
Давным-давно создатели компьютерных игр придумали очередной иллюзионный трюк. Чтобы не выполнять сложные расчеты по отражению многих трехмерных объектов, они решили использовать обычную текстуру.
Карта окружения (Environment Map), а именно такое название получила эта текстура, представляет собой специально созданное изображение, своеобразный слепок всех сторон, вокруг определенной точки (рис. 6).

Рис. 6
Это и есть карта окружения. Для её создания используются самые разные программы, в том числе и Blender. Я не буду останавливаться на этом вопросе. Всех интересующихся отсылаю в официальную документацию Blend4Web — там всё написано. Впрочем, некоторые готовые карты вы можете найти в SDK движка или просто в сети Интернет.
Работа с Environment Map практически ничем не отличается от использования обычной текстуры, хотя есть некоторые нюансы. Давайте рассмотрим их на небольшом примере.
Для своей презентации я решил, что с отражающими поверхностями в сцене будут детали с материалом «хром». Это подставка и металлическая вставка вокруг корпуса с кнопкой. Именно они должны быть максимально зеркальными.
Для этой задачи не требуется выполнять создание UV-координат. Достаточно открыть нужный материал и добавить новый текстурный слот.

Рис. 7
Обратите внимание на тип текстуры. Необходимо выбрать Environment Map в меню Type. После загрузки текстуры выполните следующие действия:
1. Перейдите в панель Influence и отключите опцию Color.
2. В этой же панели включите Mirror. Чем выше значение этой опции, тем больше влияния будет у карты отражения.
Вот и все, такими несложными средствами мы сделали нашу сцену гораздо симпатичнее. Мне нравится, а вам?
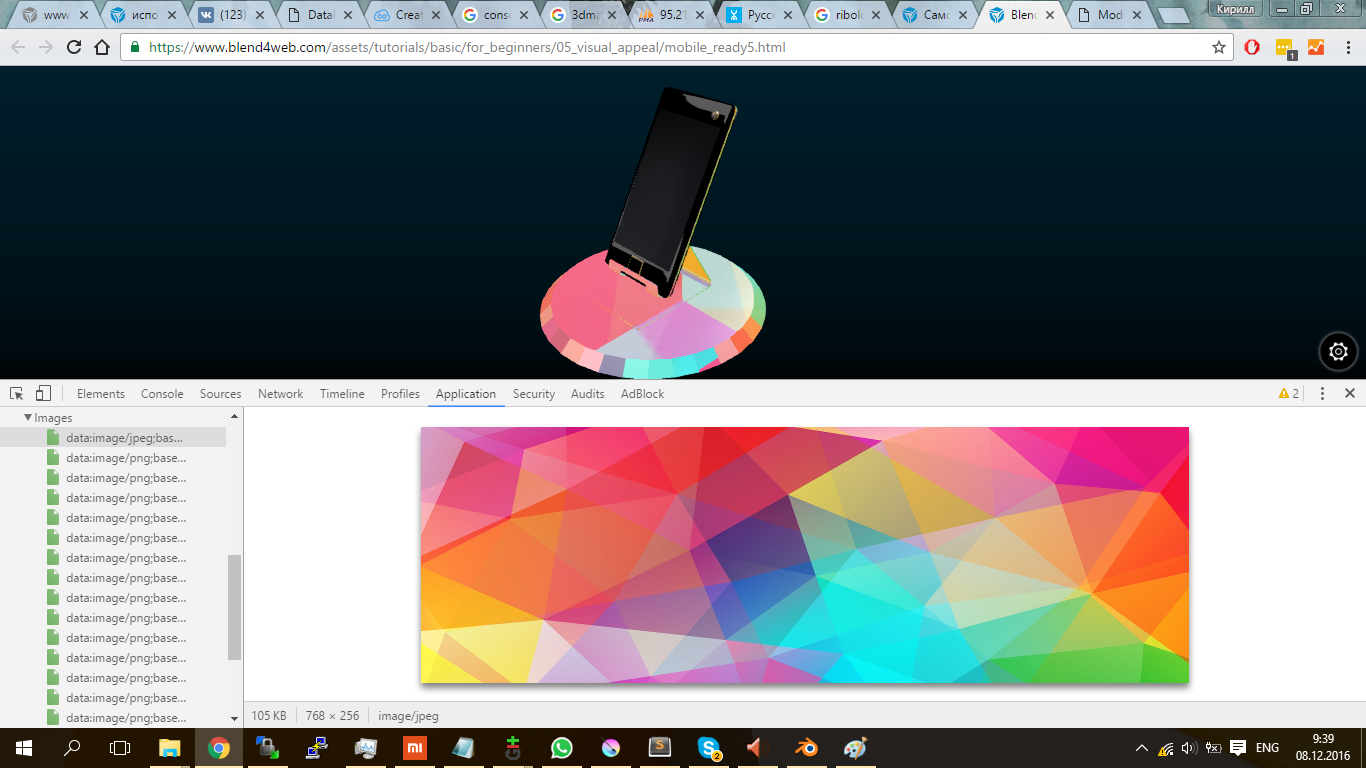
Ссылка на интерактивную сцену.
Обновленные исходные файлы вы можете найти в Blend4Web SDK, начиная с релиза 16.12, как в версии CE, так и в версии PRO. Они находятся в директории: blend4web/blender/tutorials/basic/for_beginners.