Facebook — популярная социальная сеть, объединяющая десятки стран и миллионы пользователей во всем мире. Пройти мимо и не рассказать о способах размещения приложений Blend4Web на страницах Facebook было бы грешно. Поэтому, вооружитесь терпением, протрите экран монитора и впитывайте полезную информацию.
Простейший вариант
Все пользователи Facebook знают, что есть лента новостей, в которой можно публиковать сообщения, фотографии и видео, полезные ссылки, но... увы и ах... нельзя размещать приложения. И это неудивительно, так как проблем с безопасностью у разработчиков социальной сети будет море. Поэтому все сторонние программы вынесены за пределы ленты новостей.
Наверное, вы подумали: «...опять он будет зудеть про получение девелоперского аккаунта...». Верно, но не сейчас. Вначале я расскажу о том, как обойтись без аккаунта разработчика и использовать те возможности, что предоставляет Facebook обычным пользователям.
Социальная сеть позволяет создавать так называемые «страницы». Это очень популярное средство для предоставления информации о компании, создании разных сообществ, личного портфолио и многого другого. Собственно, «страницы» — краеугольный камень в мире Facebook. Разумеется, они предлагают свои инструменты для повышения привлекательности и удобства использования.
Самый простой способ заявить о своем приложении на странице — это опубликовать пост со ссылкой. Однако, со временем, пост уйдет вниз и растворится в небытие.
Второй вариант — добавить кнопку, которая постоянно располагается под шапкой страницы. Он выглядит куда интереснее и давайте посмотрим, как это сделать.
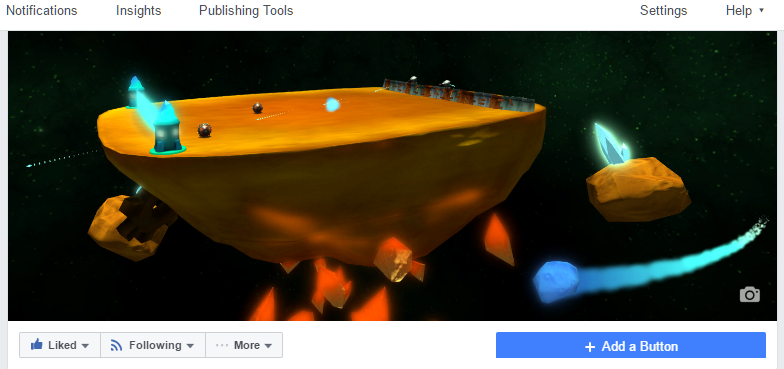
Facebook предлагает разные шаблоны для оформления страниц и я буду исходить из того, что вы используете версию по умолчанию. В иных случаях нужные элементы могут находиться в других местах.
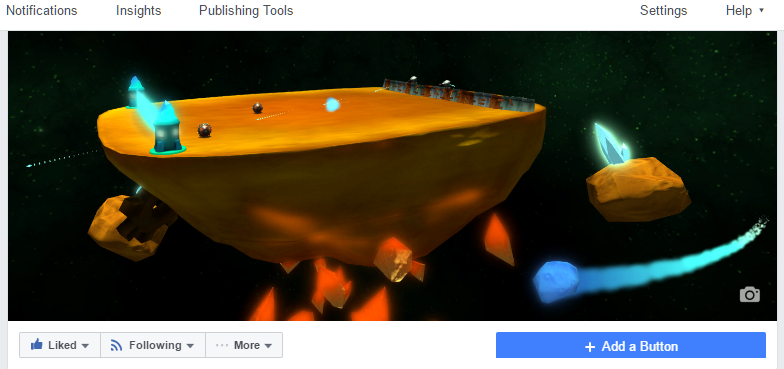
Для добавления пользовательской кнопки сразу под шапкой страницы находится кнопка с интригующим названием Add Button. Это то, что нужно.

Рис. 1
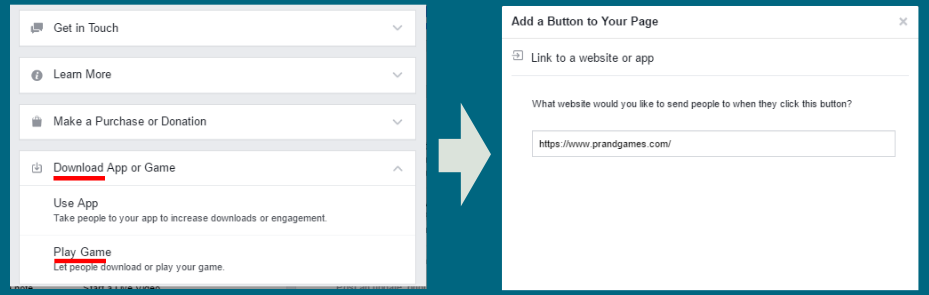
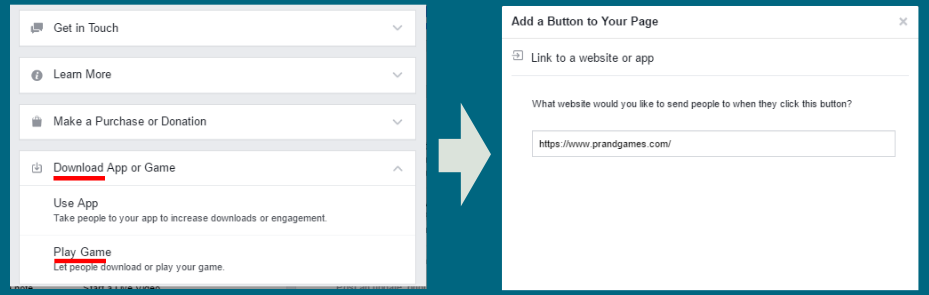
Нажмите на нее и увидите большое меню с множеством заготовок для своей кнопки. Например, можно выбрать пункт Download App or Game и подпункт Play Game. В следующем окне потребуется ввести адрес нужной веб-страницы.

Рис. 2
Этот вариант отлично подходит, если пользователей требуется пригласить на одну-единственную страницу, например, сайт своей компании. Но если хочется остаться в пределах социальной сети и демонстрировать свои приложения в ее окружении, то потребуется немного больше усилий.
Facebook предлагает свои механизмы для публикации и распространения встроенных приложений. Наверняка вы уже сталкивались с какими-нибудь из них, например, играми. Любое понравившееся приложение можно установить для своего аккаунта и сделать быструю ссылку на него в так называемых вкладках. Здесь нет ограничений на количество таких вкладок и выглядят они гораздо симпатичнее. А размещаются они, как правило, на боковых панелях страницы и уж точно остаются в поле зрения для всех посетителей.
Для встраивания приложения в окружение Facebook требуется использовать механизм Iframe. Что это и как с ним работать, вы можете узнать из предыдущей моей статьи. Есть только одно требование — адрес страницы приложения должен начинаться с https.
Протокол HTTPS является продолжением известного HTTP и обеспечивает шифрование в целях повышения безопасности. Для этого необходимо получить и подключить сертификат SSL. О том, как добыть и установить этот самый сертификат, можно узнать здесь.
Итак, ваше приложение полностью готово к публикации, установлен сертификат SSL для сайта, и вы горите желанием покорить Facebook. Есть два варианта: получить статус разработчика Facebook, либо воспользоваться сторонним приложением. Начнем с последнего…
Использование специальных программ
В каталоге социальной сети имеются десятки тысяч самых разнообразных программ, в том числе те, которые позволяют как-то изменять внешний вид пользовательских страниц. Для этого не требуется получать статус разработчика Facebook, достаточно установить и настроить программу-помощника. Рассмотрим работу с одной из них.
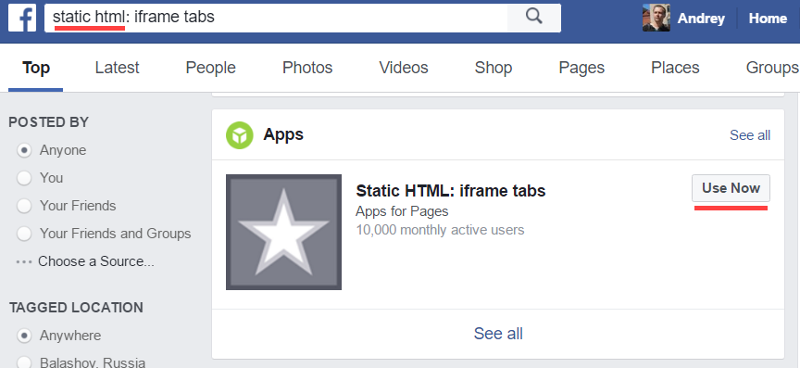
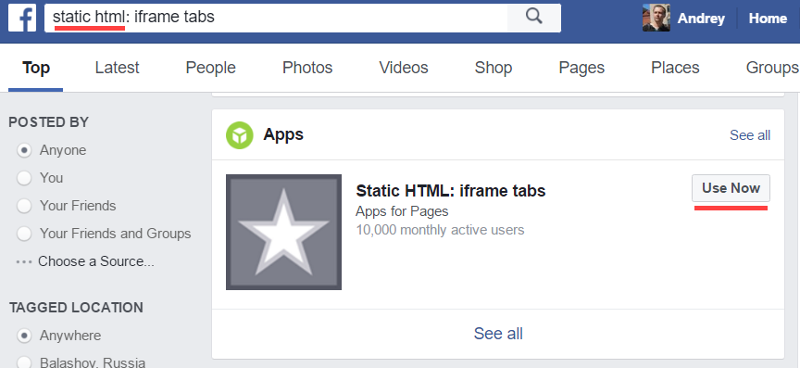
Войдите в аккаунт Facebook и найдите приложение Static HTML: iframe tabs. Проще всего это сделать через общий поиск на своей странице.

Рис. 3
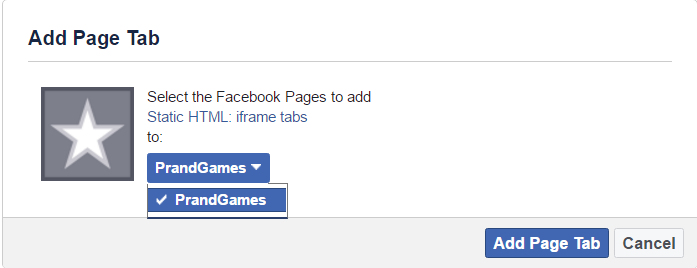
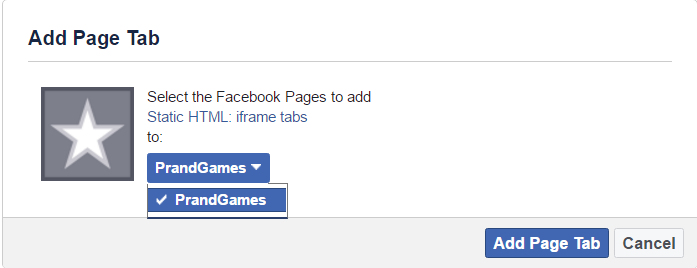
Нажмите кнопку Use Now и вас перебросит на страницу приложения, где потребуется подтвердить желание установить программу. Затем предложат выбрать страницу для добавления к ней новой вкладки.

Рис. 4
После этого на вашей странице в меню закладок появится новый пункт с характерным названием Welcome. Перейдите по этой ссылке и нажмите единственную кнопку Set up Tab.

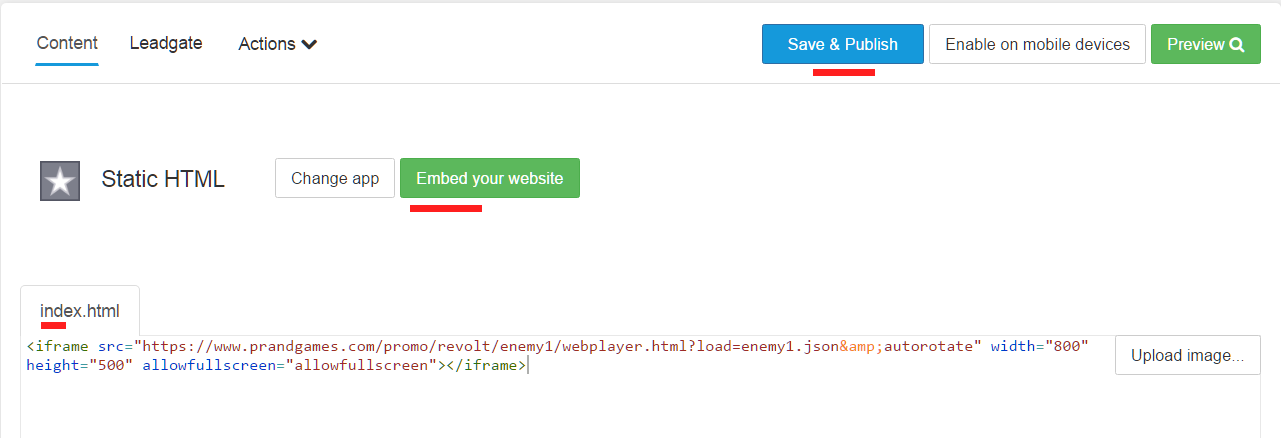
Рис. 5
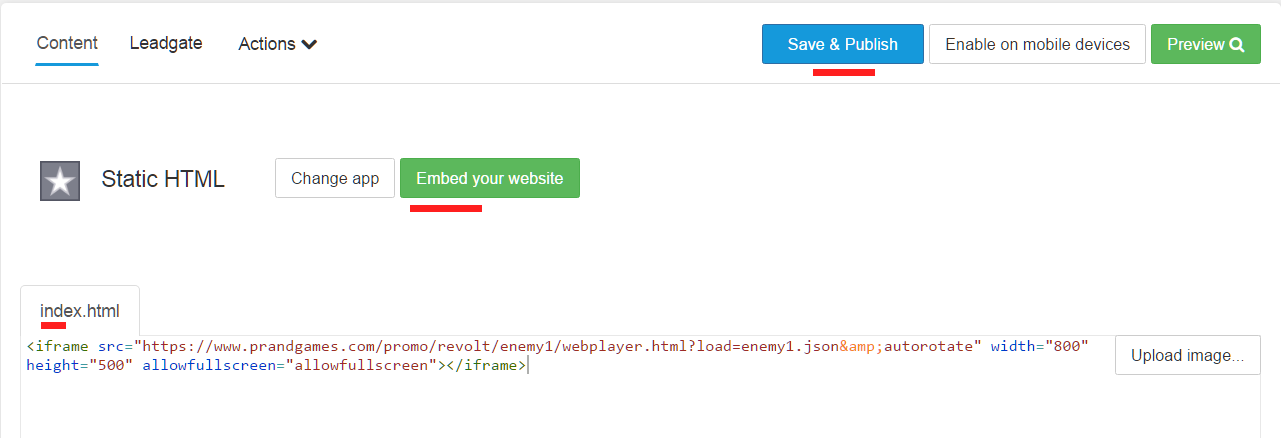
Здесь-то и происходит самое главное. Нажмите кнопку Embed your website и впишите код Iframe с ссылкой к вашему приложению. Затем нажмите кнопку Save&Publish.
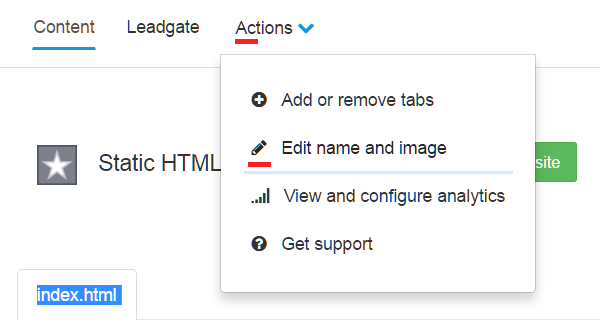
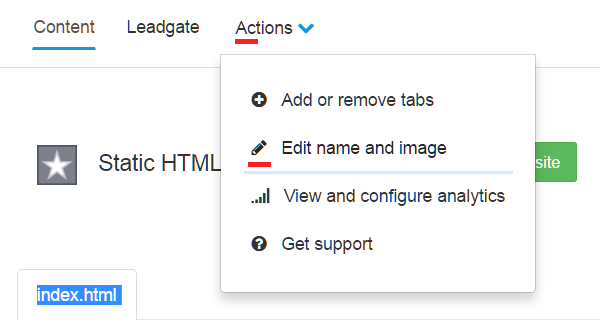
Также понадобиться отредактировать название вкладки и изменить ее логотип. Это можно сделать, выбрав нужный пункт в меню Action.

Рис. 6
Я сам себе хозяин
Если по каким-то причинам вас не устраивает работа со сторонними программами-помощниками, то самое время поговорить о личном аккаунте разработчика.
Для публикации своих приложений в среде Facebook потребуется пройти несложную регистрации. Для этого войдите в социальную сеть и перейдите по этой ссылке. Я не стану описывать саму процедуру, там все понятно и займет у вас буквально минуту.
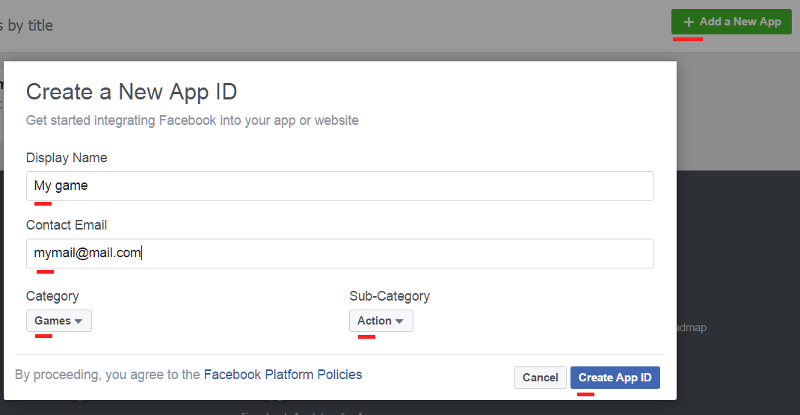
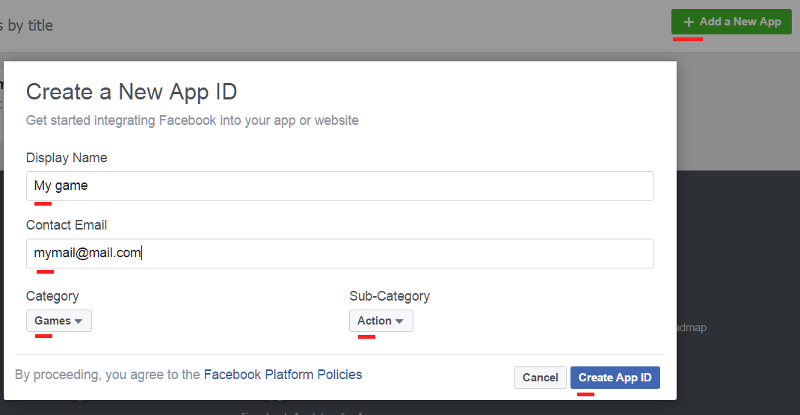
Итак, первоначально нужно инициировать новое приложение, нажав кнопку Add a New App и заполнив параметры в соответствующем окне.

Рис. 7
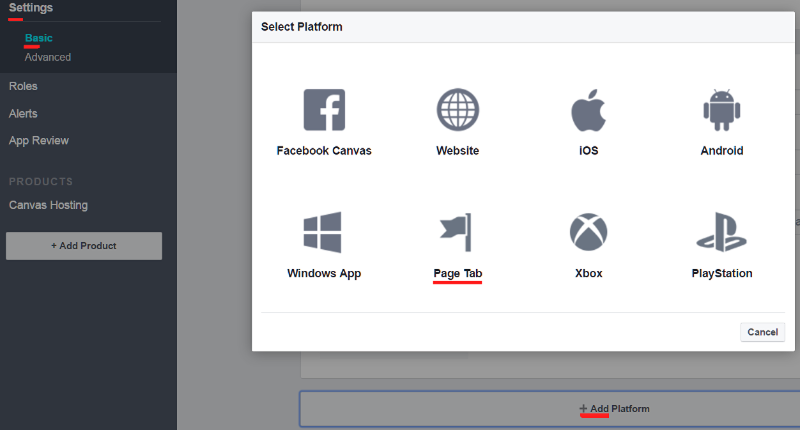
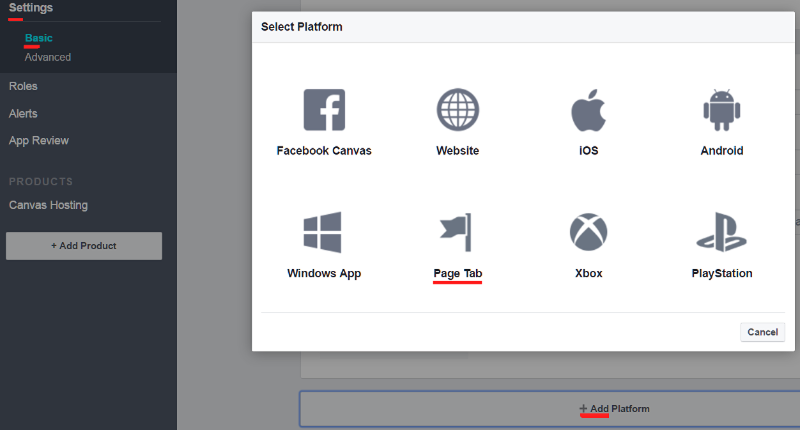
Откроется окно настроек нового приложения. Выберите пункт Settings, затем Basic и нажмите кнопку Add Platform.
Facebook предлагает множество вариантов публикации приложений в своей среде. Нас интересует только один — Page Tab, который позволяет создавать простейшую форму приложения и привязывать его к вкладке на странице.

Рис. 8
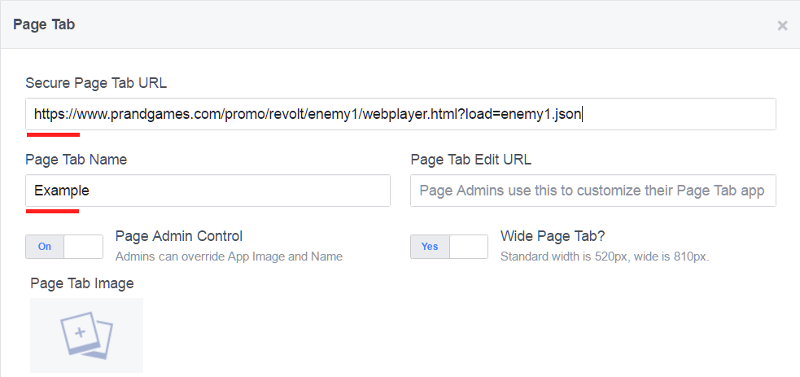
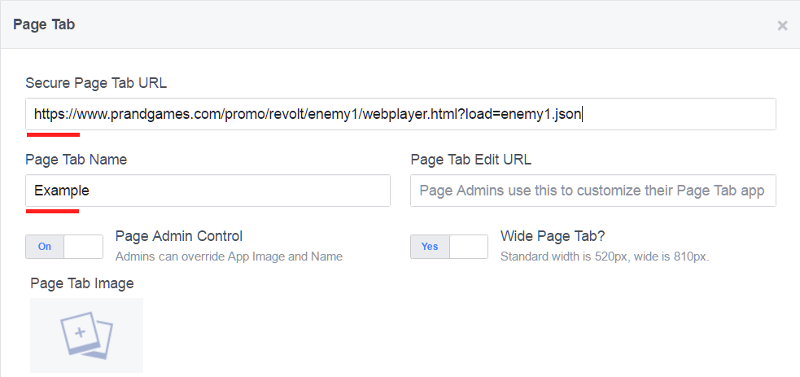
Обратите внимание, что в настройках формы Page Tab требуется указать путь к странице приложения без каких-либо рамок Iframe.

Рис. 9
Включить публикацию можно в окне App Review, которое открывается одноименной кнопкой в настройках приложения. Но не рассчитывайте, что программа появится на вашей странице. Это действие нужно выполнить вручную.
Разработчики Facebook славятся своей любознательностью и желанием все переделывать, причем на рабочей версии системы. Поэтому расскажу об одном внутреннем способе создания вкладки, вне интерфейсных изысков.
Для этого понадобится идентификационный номер программы (App ID) и ваш «Secure Page Tab URL» (см. рис. 9).
Введите в адресной строке веб-браузера:
http://www.facebook.com/dialog/pagetab?app_id=APP_ID&next=YOUR_URL
где APP_ID — идентификационный номер программы, а YOUR_URL — ее веб-адрес.
Появится окно, как на рисунке 4. Подтвердите запрос и ваше приложение появится в списке вкладок.
А как это выглядит вживую, вы можете полюбоваться на моей странице.