Релиз Blend4Web 17.04
2017-04-26
Мы рады сообщить о выходе новой версии Blend4Web - открытой платформы для создания трёхмерных веб-приложений. В релиз 17.04 мы добавили множество полезных возможностей, в том числе поддержку контроллеров HTC Vive (включая новое демо), улучшения пост-эффекта засветки Bloom, более плавный алгоритм переключения уровней LOD, поддержку нод окружающей среды Cycles, обновлённый редактор нормалей, перевод физического движка на WebAssembly и поддержку компрессии gzip, которая существенно сокращает время загрузки.
Контроллеры HTC Vive
Важный этап в развитии VR-возможностей Blend4Web: в этом релизе появилась поддержка популярных контроллеров HTC Vive. Для её демонстрации мы приготовили простой, но увлекательный пример, в котором вы можете поднимать, перемещать и бросать объекты в 3D-сцене.
WebVR еще очень свежая технология и пока работает только в экспериментальных сборках браузеров. Подробное руководство по работе с WebVR можно найти здесь. Кроме того, вы сможете поближе познакомиться с виртуальной реальностью на нашей конференции.
WebAssembly
WebAssembly (wasm) — ещё одна новейшая технология, позволяющая исполнять двоичный код в веб-браузере со скоростью, близкой к скорости света нативного приложения. В частности, становится возможным скомпилировать программу, изначально написанную на C или C++ в формат wasm и запустить её в составе веб-приложения. Поддержка WebAssembly совсем недавно появилась в последних версиях Chrome и Firefox.

Логотип WebAssembly.
Предполагается, что благодаря лучшей производительности и более компактному размеру итоговых файлов WebAssembly со временем заменит компилятор Emscripten (asm.js), преобразующий код C/C++ в JavaScript. В настоящий момент Blend4Web использует Emscripten для компиляции физического движка uranium.js (это наш форк движка Bullet, написанного на C++).
Сегодня мы представляем экспериментальную WebAssembly-сборку физического движка Blend4Web (общий размер файлов 635 Кб по сравнению с 1 Мб asm.js-версии). Сборка не используется по умолчанию - активировать её можно, установив значение true для параметра physics_use_wasm посредством API конфигурирования.
Материалы окружающей среды в Cycles
Мы продолжаем добавлять возможности системы рендеринга Cycles в Blend4Web. В этом релизе мы сосредоточились на поддержке ноды Background, которая используется для настройки неба.

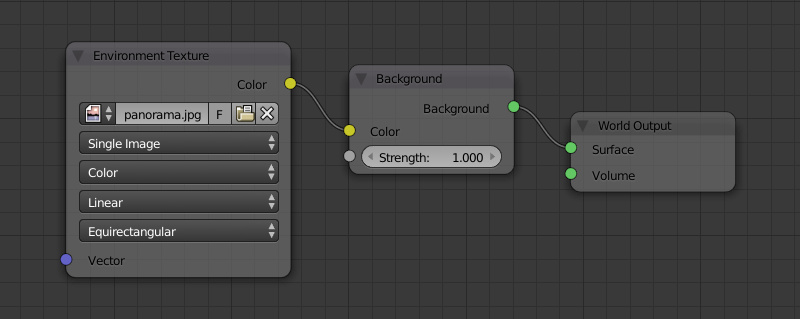
Материал окружающей среды Cycles.
Для задания цвета фона можно также использовать ноду Environment Texture; поддерживаются типы наложения Equirectangular и Mirror Ball.

Для заднего плана используется равнопромежуточное изображение, поверхность модели покрыта простым материалом типа Glossy BSDF. Изображение взято с сайта texturify.com.
И последнее: материалы окружающей среды можно анимировать. Для этого, как обычно, используются ноды Value и RGB (редактор NLA также поддерживается). Прежде чем начать использовать все эти новые возможности, не забудьте включить параметр Use Nodes на вкладке World.
Редактор нормалей
Благодаря отзывам пользователей Blend4Web редактор нормалей пополнился новыми функциями. Во-первых, теперь оператор Face можно применять к нескольким выбранным полигонам одновременно. Во-вторых, появилась новая кнопка Scale, предназначенная для масштабирования нормалей вдоль осей координат. Оси выбираются нажатием клавиши X, Y или Z на клавиатуре, масштаб же задаётся цифровыми клавишами (в частности, при нажатии 0 нормали выравниваются относительно плоскости).

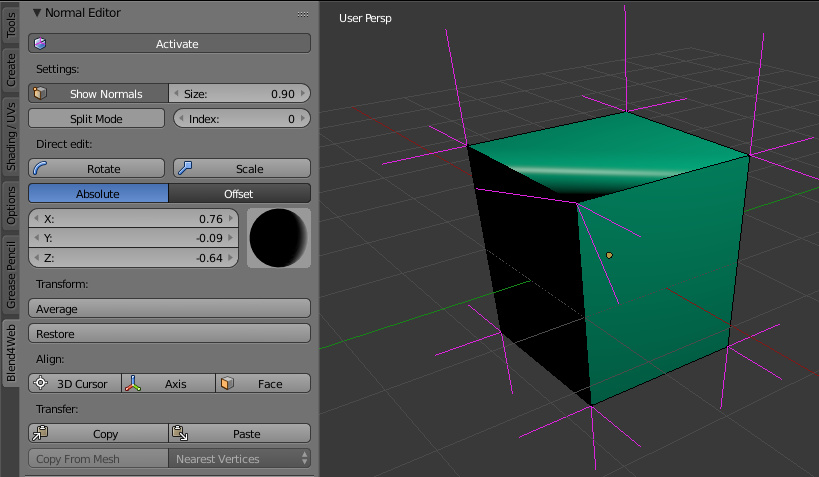
Обновлённый редактор нормалей.
Как можно видеть на скриншоте, появилось несколько новых кнопок выравнивания, а некоторые старые были удалены. Эти изменения отражают изменения функциональности: старая кнопка Tree переименована в 3D Cursor, т. к. теперь она может выравнивать нормали как по направлению к курсору, так и от него. Кнопка Foliage могла поворачивать нормали только вверх; теперь она называется Axis и может работать с направлениями X, Y и Z. А для того, чтобы сделать работу с этими операторами более гибкой, добавлен параметр Factor и другие настройки.

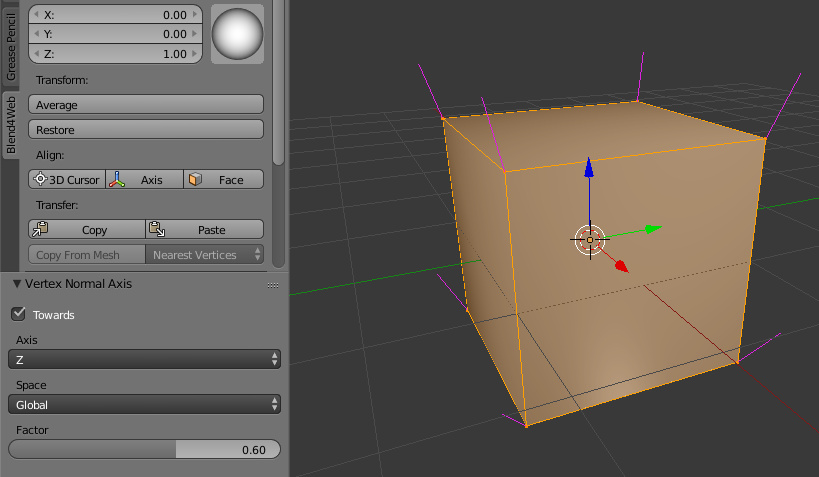
Теперь для операций выравнивания доступен параметр Factor и другие опции.
К слову, также появился API для отображения нормалей объектов в движке, а именно, методы show_normals() и hide_normals(), которые могут быть полезны для отладки.
Компрессия gzip
Сжатие при помощи gzip — широко практикуемый метод ускорения загрузки данных по сети, поддерживаемый всеми веб-браузерами. Сконфигурировав сервер для работы со сжатыми данными, можно применить автоматическое сжатие размещённых на сервере кода и медиаресурсов Blend4Web-приложений.

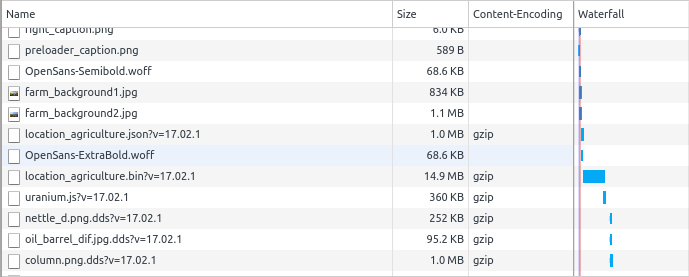
С помощью инструментов разработчика Google Chrome (открываются клавишей F12) можно узнать, к каким именно ресурсам применяется сжатие.
Приведём пример использования gzip на веб-сервере Nginx, на котором работает сайт blend4web.com. В файл nginx.conf добавлены следующие строки:
gzip on;
gzip_types text/css application/javascript application/json model/b4w-bin image/dds image/pvr;
Обратите внимание, что помимо стандартных JavaScript-, CSS- и JSON-файлов присутствуют также файлы, специфичные для Blend4Web, например, model/b4w-bin. Они должны быть описаны в другом конфигурационном файле, mime.types:
model/b4w-bin bin;
image/dds dds;
image/pvr pvr;
Это, вероятно, наилучший способ использования компрессии, но иногда разработчики не имеют доступа к корпоративному веб-серверу или попросту не решаются редактировать конфигурационные файлы. Специально для таких случаев в составе Blend4Web теперь имеется программный (де)компрессор gzip.
В приложениях gzip-компрессия включается во время инициализации при помощи свойства assets_gzip_available:
exports.init = function() {
m_app.init({
canvas_container_id: "main_canvas_container",
callback: init_cb,
assets_gzip_available: true
});
}
Компрессия медиаресурсов выполняется с помощью команды convert resources в Менеджере проектов. Также .json- и .bin-файлы могут быть сжаты вручную без Менеджера проектов — для этого их достаточно запаковать с расширениями .json.gz и .bin.gz соответственно. Более того, gzip-компрессия совместима с компрессией текстур, так что текстуры в форматах .dds и .pvr (предназначенные для экономии видеопамяти) будут занимать ещё меньше места.
Для приложений на основе стандартного веб-плеера достаточно выбрать опцию Use gzip compression при создании приложения в Менеджере проектов или вручную добавить параметр compressed_gzip в URL.

Эффективность компрессии хорошо заметна в нашем самом "тяжёлом" демо, в "Ферме": размер .json-файла уменьшился с 10.6 Мб до 693 Кб (т.е. в 15 раз!), а размер .bin-файла — с 37.9 Мб до 13.6 Мб (почти в три раза). Еще раз напоминаем, что с точки зрения достижения максимальной производительности gzip-компрессии всё же предпочтительнее конфигурировать сервер.
Уровни детализации
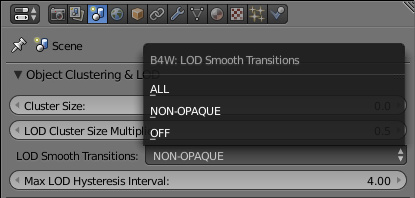
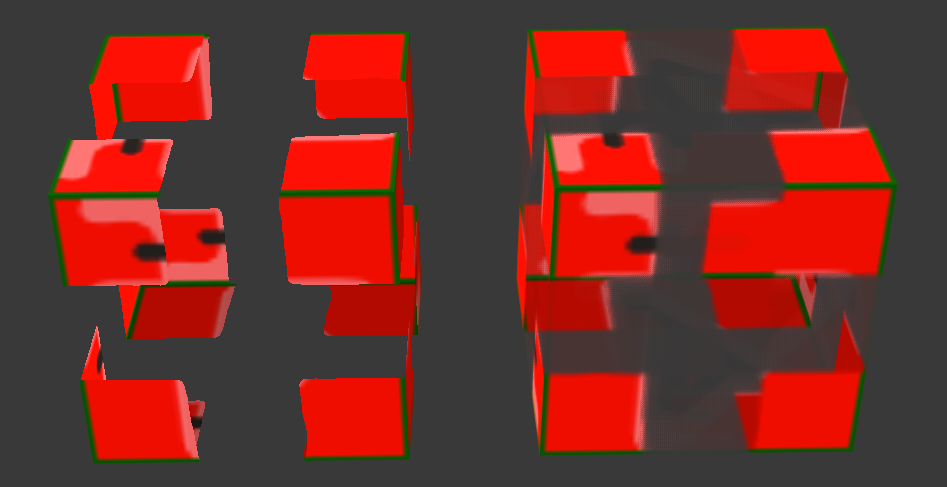
Усовершенствованию подверглась и система LOD. Теперь переключение уровней LOD происходит намного более плавно благодаря "растворению" пикселей в зависимости от расстояния. Соответствующая опция называется LOD Smooth Transitions и расположена на панели Object Clustering & LOD вкладки Scene. Имейте в виду, что включение этой опции для всех объектов может заметно снизить производительность приложения.

Алгоритм переключения LOD в действии.
Также появилась новая опция Max LOD Hysteresis Interval, предназначенная для устранения постоянных переключений уровней LOD, возникающих, когда камера движется рядом с границей между двумя уровнями. Эта опция заменяет старый параметр LOD Transition Ratio.

Новые настройки уровней детализации.
Обновлённый эффект Bloom
Реализован новый алгоритм эффекта засветки (Bloom), который теперь работает со всеми типами источников света и не зависит от направления освещения. Для повышения точности алгоритм использует расчёт адаптивной средней освещённости.

Bloom в Blend4Web. Персонажи взяты с BlendSwap (авторы - Ryan Haldeman и Christino Malaysianto).
Прочие нововведения
Реализована упаковка информации о глубине пикселей сцены в каналы RGBA. Теперь, благодаря этому, динамические тени работают на устройствах, не поддерживающих текстуры глубины (согласно WebGL Stats, 11% пользователей заходят в Интернет с таких устройств). Кроме того, теперь, если движок не может найти сжатые сцены (gzip) или текстуры (dds/pvr), будут загружаться их несжатые варианты.
Появилась поддержка режима прозрачности Alpha Anti-Aliasing, недавно добавленного в Blender. По сути, он представляет собой улучшенный Alpha Clip (где просто отбрасываются пиксели с alpha < 0.5), который обычно используется для рендеринга растительности. Улучшение качества особенно заметено при движении и для анимированных объектов.

Прозрачность с антиалиасингом (справа) и стандартная прозрачность типа alpha clip (слева).
Режим прозрачности Alpha Anti-Aliasing можно выбрать на вкладке Material. Для того, чтобы он был виден в окне просмотра Blender, требуется включить мультисэмплинг в User Preferences.

Поскольку для работы этого эффекта требуется наличие MSAA, он работает только в браузерах, поддерживающих WebGL 2.0. Для первой версии WebGL вместо него будет использоваться режим Alpha Clip.
В завершение
С полным списком добавлений и изменений можно ознакомиться в замечаниях к релизу. Как обычно, будем рады откликам и пожеланиям на форумах сообщества.
Кроме того, мы хотим напомнить, что до начала конференции по Blend4Web осталось меньше двух недель. Для тех, кто не сможет её посетить, будет вестить онлайн-трансляция на странице конференции. Также будет предоставлена возможность задавать докладчикам вопросы в интерактивном режиме. До встречи!