Релиз Blend4Web 17.08
2017-08-31
Представляем новый релиз Blend4Web - открытой платформы для создания трёхмерных веб-приложений. В новой версии 17.08 мы приготовили целый ряд замечательных нововведений, включая поддержку популярного контроллера Leap Motion, предназначенного для распознавания и визуализации движений рук, а также новое демо для работы с ним, две новые логические ноды для работы со временем и процедурной анимацией и новые методы API для работы с динамически загружаемыми сценами. Кроме того, некоторые крупные приложения были отделены от SDK, в документацию добавлена новая глава с описанием интерфейса Blender и других нововведений, а также исправлены десятки багов в рамках обеспечения стабильной работы на различных устройствах.
Leap Motion
Коллекция оборудования, которое поддерживает Blend4Web, пополнилась контроллером Leap Motion - эффектным и в то же время недорогим устройством, способным отслеживать движения рук и распознавать жесты. Если у вас уже есть этот гаджет, вы можете запустить замечательный интерактивный пример, входящий в состав примеров Code Snippets. А если нет — просто посмотрите видео!
На данный момент поддерживается распознавание движений пальцев, выбор объектов, нажатие кнопок, а также изменение масштаба сцены (при этом ладони должны быть сжаты в кулак). Виртуальные руки можно смоделировать в Blender так, как вы хотите: они могут состоять из нескольких отдельных объектов или представлять собой один объект с арматурой (в нашем демо представлены оба варианта). Для реалистичного взаимодействия с объектами сцены к рукам также может быть прикреплён физический риг.
Leap Motion может работать с устройствами виртуальной реальности, которые уже поддерживаются в Blend4Web. Комбинация этих возможностей, несомненно, найдёт самые различные применения, особенно в области образования и профессиональной подготовки.
Редактор логики
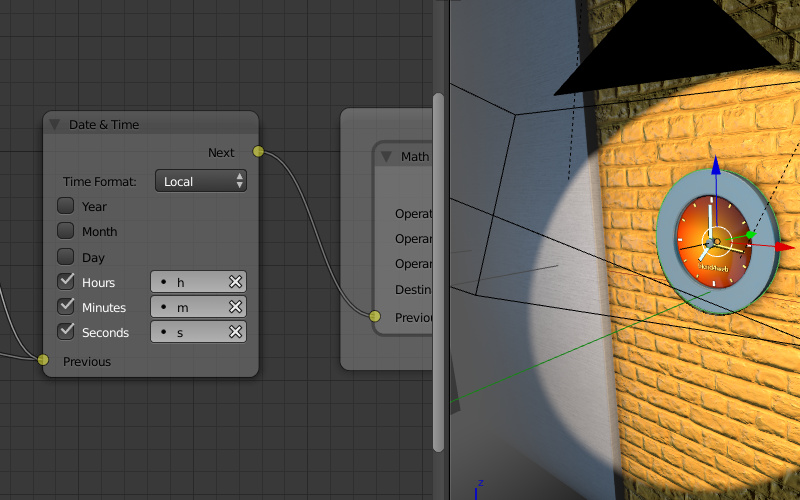
Работа над этим популярным инструментом всегда была одним из приоритетов команды Blend4Web. Сегодня мы представляем две новые ноды, предназначенные для работы со временем. Нода Time & Date выдаёт системное время (местное или UTC), которое затем может использоваться, например, для визуализации стрелок часов или изменения условий освещения виртуального мира.

Нода Time & Date — центральный узел нодового дерева, управляющего часами. Прочие ноды вы можете увидеть в .blend-файле, который находится в папке SDK blender/interactivity.
Кроме того, мы обновили демо, входящее в состав дистрибутива Blend4Web PRO - теперь часы показывают реальное время.

...а ещё мы переработали их дизайн в стиле Blend4Web. Нажмите для запуска.
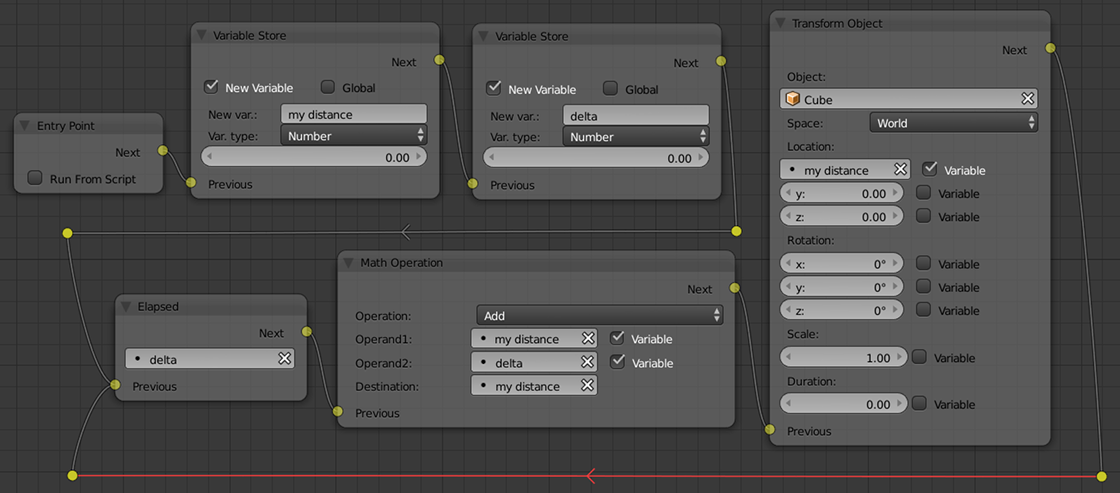
Ещё одна нода для работы с временем, Elapsed, может применяться для создания процедурной анимации. Ниже приведён пример нодового дерева для перемещения объекта: нода Elapsed вычисляет, сколько времени прошло с предыдущего такта движка (обычно это доли секунды), нода Math вычисляет дистанцию и передаёт её ноде Object Transform, которая и перемещает объект, после чего всё повторяется. Разумеется, прошедшее время можно умножать на значение скорости, чтобы заставить объекты двигаться быстрее, можно добавлять условия для контроля движения и т.п.

Использование ноды Elapsed для анимации численных параметров других нод.
При помощи ноды Elapsed можно анимировать параметры также и других нод. Это означает, что теперь вы можете на лету изменять параметры нодовых материалов, менять прозрачность и плавно переключать ключи формы.
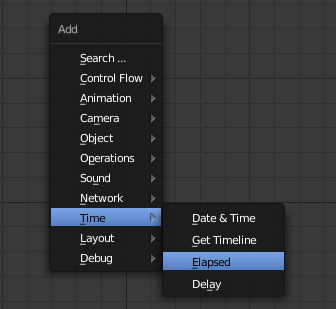
Обе ноды находятся в новом подменю Time диалога Add. Уже существующие ноды Get Timeline и Delay перемещены туда же. Всё готово к экспериментам!

Так добавляются ноды для работы с временем.
Прочие нововведения
По просьбам наших пользователей мы добавили два новых метода, hide_all_by_data_id() и show_all_by_data_id(), в модуль objects. Они позволяют изменять видимость групп объектов в зависимость от свойства data_id, которое, в свою очередь, автоматически присваивается медиаресурсам при динамической загрузке. Одно из возможных применений этой возможности — фоновая загрузка объектов в случае, если их нужно каким-то образом подготовить перед показом на сцене (клонировать, переместить и т.п.).
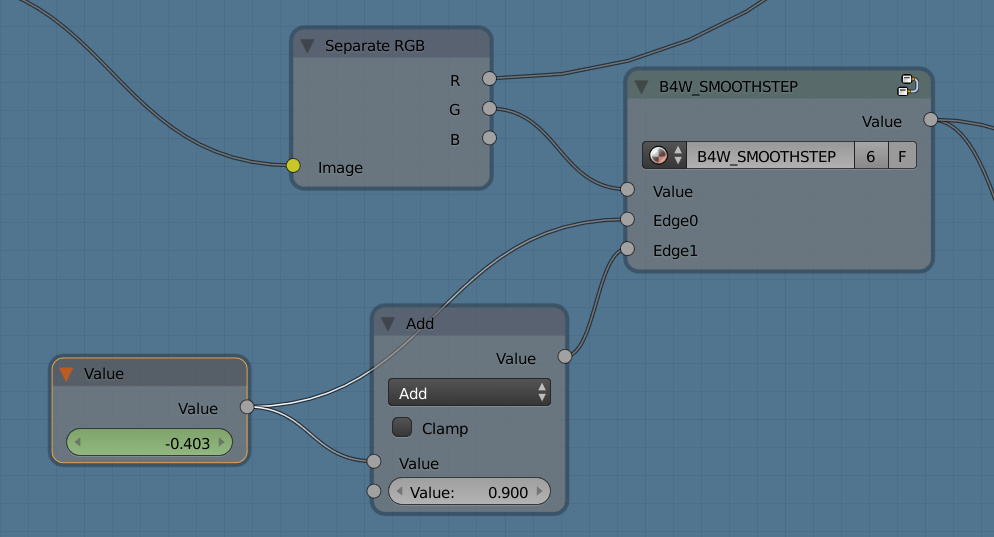
Для оптимизации нодовых материалов, использующих большое количество нод Value, добавлен новый алгоритм упаковки. Он даёт возможность использовать множество нод этого типа без риска столкнуться с ограничениями GPU.
Нода Value в одном из десятков материалов, использующихся в игре «Сказ о Пятигоре». Теперь они упаковываются в вектора по 4, так что их может быть вчетверо больше.
Следующая новость особенно важна для тех, кто использует необфусцированные исходные файлы Blend4Web для разработки. После некоторой переработки исходного кода добавлен новый внутренний модуль material.js. Мы советуем воспользоваться функциями Менеджера проектов Check Modules и Update Modules для обновления ваших проектов.
Еще одно нововведение - теперь приложения, задействующие физику, по умолчанию используют двоичный файл в формате WebAssembly вместо JavaScript-библиотеки uranium.js (последняя, впрочем, по-прежнему доступна для использования для браузеров, не поддерживающих эту технологию). Преимущества использования WebAssembly - меньший размер файла, более быстрая инициализация, лучшая стабильность физических расчётов и более комфортный FPS. Кроме того, версия библиотеки Bullet, на которой основывается физический движок Blend4Web, была обновлена с 2.82 до 2.86.
Структура SDK и пакеты ресурсов
Возможно вы обратили внимание на изменение размера дистрибутива Blend4Web PRO. Причина этого в том, что теперь наиболее «тяжёлые» в плане графики приложения отделены от SDK и будут доступны для загрузки в виде отдельных пакетов. В ближайшем будущем мы сформируем четыре таких пакета: "Молочный завод" (только для PRO-версии, цена уточняется), "Ферма" (будет бесплатен для обладателей PRO-версии), "Показ мод" (бесплатен для обладателей PRO- и CE-версии) и "Сказ о Пятигоре" (бесплатен для обладателей PRO- и CE-версии ). Разумеется, все нынешние обладатели PRO-версии получат доступ к этим пакетам совершенно бесплатно.

Мы планируем создавать новые приложения - примеры практического использования движка для разных задач и отраслей, которые пополнят список пакетов ресурсов.
Документация
Мы продолжаем совершенствовать и дополнять Руководство пользователя Blend4Web, которое доступно на трёх языках, а объём его PDF-версии уже приближается к 600 страницам. В нынешнем релизе появилась совершенно новая глава, описывающая интерфейс Blender; она наверняка будет полезна начинающим пользователям. Кроме того, добавлен раздел, в котором описано, как использовать ограничители объектов и соответствующие методы API, а также раздел о смешивании анимаций.
В завершение
Этот релиз также включает множество исправленных ошибок, в том числе тех, которые были исправлены в обновлениях версии с длительным сроком поддержки (LTS). Длинный список исправленных проблем отражает необходимость поддерживать большую кодовую базу мощного 3D-движка, которым стал Blend4Web. Мы благодарим наше сообщество и PRO-пользователей за их внимательность и замечания, которые помогают нам сохранять и совершенствовать производительность и стабильность движка в разных браузерах, на разных устройствах и операционных системах. Как всегда, мы будем рады вашим откликам в комментариях к этой статье и на нашем форуме!

