Добавление функционала webplayer'у.
06 апреля 2015 23:22
Помогите пожалуйста добавить в вебплеер ползунок предоставляющий возможности перехода в отдельные кадры анимации. То есть как я понял тут и работы немного, лишь перетащить часть кода из viewer'а в webplayer, но я оказалось туп![worried]() и эта задача стала для меня непосильной. Вы последняя надежда.
и эта задача стала для меня непосильной. Вы последняя надежда.
![]()

07 апреля 2015 12:20
Добрый день.
Напомню про условие изменения интерфейса веб-плеера:
Относительно самой идеи: в приложении viewer существует отдельное меню для анимации, куда входят не только текущий кадр, но и объект, слот и т.д. Реализация Вашей идеи наложит ограничения на количество анимации на объект.
Подготовил для Вас пример подобного функционала:
![]()
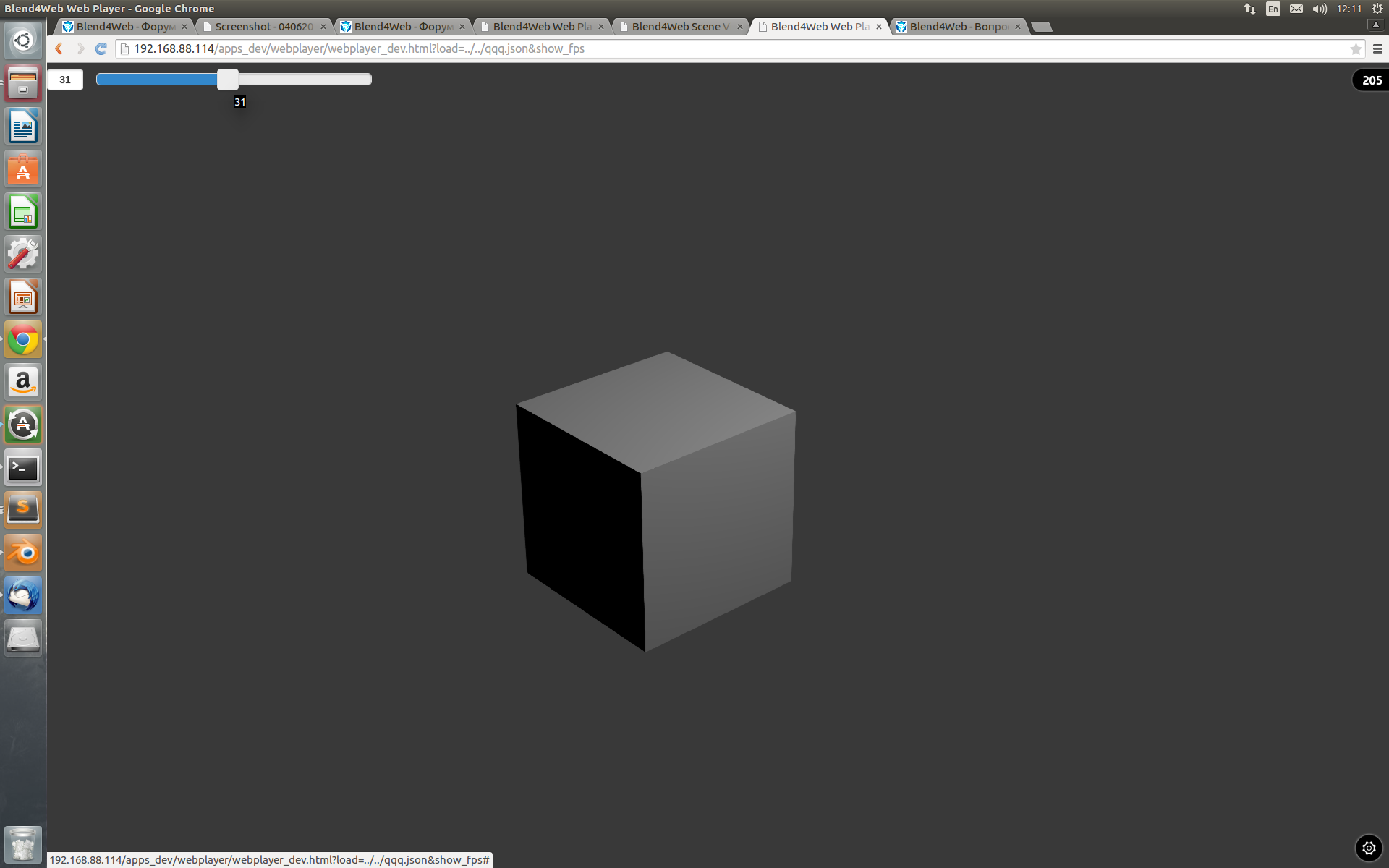
Объект подхватывается по клику мышки, используется нулевой слот анимации. При наличии анимации на объекте появляется слайдер управления в верхнем левом углу (чтобы перенести его во всплывающее меню потребуется верстка приложения, которая может занят неизвестно сколько времени).
Пример:
webplayer.zip
Не забудьте прописать путь к json-файлу после открытия приложения. Пример можно посмотреть на картинке. После параметра "?load=" пишется пусть к json'у относительно html-файла webplayer'а
Напомню про условие изменения интерфейса веб-плеера:
Что будет, если я изменю интерфейс веб-плеера (например, удалю/заменю логотип)?https://www.blend4web.com/ru/faq/#quest_2_2
Вы имеете на это право. Однако, в случае использования открытой версии движка, это означает, что вы соглашаетесь со всеми условиями General Public License (GPL) и обязаны опубликовать в открытом доступе код модифицированного веб-плеера и исходные файлы загружаемых им моделей. В случае использования коммерческой версии движка Вы можете делать с веб-плеером все, что пожелаете.
Относительно самой идеи: в приложении viewer существует отдельное меню для анимации, куда входят не только текущий кадр, но и объект, слот и т.д. Реализация Вашей идеи наложит ограничения на количество анимации на объект.
Подготовил для Вас пример подобного функционала:

Объект подхватывается по клику мышки, используется нулевой слот анимации. При наличии анимации на объекте появляется слайдер управления в верхнем левом углу (чтобы перенести его во всплывающее меню потребуется верстка приложения, которая может занят неизвестно сколько времени).
Пример:
webplayer.zip
Не забудьте прописать путь к json-файлу после открытия приложения. Пример можно посмотреть на картинке. После параметра "?load=" пишется пусть к json'у относительно html-файла webplayer'а
28 сентября 2015 23:46
Объект подхватывается по клику мышки, используется нулевой слот анимации. При наличии анимации на объекте появляется слайдер управления в верхнем левом углуЧто то не очень понял как сделать такой ползунок.
В примере только плеер и никакого доп. кода
Baasis - vk.com/baasis - vk.com/pro_blender
OS: Mint 18 Sarah x86_64 Linux 4.4.0-21-generic, DE Cinnamon, CPU: Intel Core i7-2600K CPU @ 6.3GHz, GPU: GeForce GTX 680, GeForce GTX 650 Ti, RAM 16Gb
Браузеры: неадекватный FireFox v49, не люблю но тестирую все на Google Chrome v54, вроде сойдет Vivaldi 1.4.589.38
OS: Mint 18 Sarah x86_64 Linux 4.4.0-21-generic, DE Cinnamon, CPU: Intel Core i7-2600K CPU @ 6.3GHz, GPU: GeForce GTX 680, GeForce GTX 650 Ti, RAM 16Gb
Браузеры: неадекватный FireFox v49, не люблю но тестирую все на Google Chrome v54, вроде сойдет Vivaldi 1.4.589.38
29 сентября 2015 13:10
Был изменен исходный код плеера.
Слайдер добавляется на страницу в файле webplayer_dev.html в 41-43 строках:
Обработка выделенного объекта идет в файле webplayer.js в строках 835-860:
Далее выставление связи между шкалой и объектом, который имеет анимацию. Тот же файл, 177 строка:
Ну и функция-обработчик движения слайдера (в самом низу того же файла):
Слайдер добавляется на страницу в файле webplayer_dev.html в 41-43 строках:
<div id="slider_container" style="width:25%; position:absolute;display:none;">
<input id="anim_frame_current" data-highlight="true" value="0.0" min="0.0" max="1.0" type="range" step="1.0">
</div>
Обработка выделенного объекта идет в файле webplayer.js в строках 835-860:
function main_canvas_down(e) {
if (e.preventDefault)
e.preventDefault();
var x = m_mouse.get_coords_x(e);
var y = m_mouse.get_coords_y(e);
var slider_container = document.getElementById("slider_container");
var obj = m_scs.pick_object(x, y);
if (obj) {
m_anim.apply_def(obj);
if (m_anim.is_animated(obj)) {
_anim_obj = obj;
var frame_slider = document.getElementById("anim_frame_current");
var range = m_anim.get_anim_length(obj, 0);
frame_slider.max = range.toString() + ".0";
m_anim.set_frame(_anim_obj, _current, 0);
slider_container.style.display = "block";
return;
}
}
slider_container.style.display = "none";
}
Далее выставление связи между шкалой и объектом, который имеет анимацию. Тот же файл, 177 строка:
bind_control(set_animation_params, "anim_frame_current", "number");
Ну и функция-обработчик движения слайдера (в самом низу того же файла):
function set_animation_params(value) {
if ("anim_frame_current" in value && _anim_obj) {
var slot_num = 0;
if (!m_anim.is_play(_anim_obj, slot_num)) {
_current = parseInt(value.anim_frame_current);
if (_current)
m_anim.set_frame(_anim_obj, _current, slot_num);
}
}
}

