Различные виды использования Blend4web в браузере
04 марта 2015 19:32
04 марта 2015 20:54
05 марта 2015 09:47
Разбираюсь теперь со скрытием объектов. Пробую чтобы они обратно вернулись. Так понял что прыжками мы можем вернуть в исходное состояние.Не совсем. Приложение самостоятельно выполняет слоты с первого до последнего. И делает эту процедуру по кругу, т.е. после выполнения последнего слота снова начинает выполнять первый слот. Для того, чтобы "защитить" некоторые слоты от автоматического выполнения используются слоты "JUMP", например. Когда приложение натыкается на слот "JUMP" она "перепрыгивает" на указанный слот, не выполняя автоматически все те слоты, которые находятся между "JUMP" и слотом, куда осуществляется переход.
В примере с hide и show для объектов, скрытие необходимо было произвести лишь один раз при старте приложения. Поэтому самым последним слотом стоит слот "JUMP", не дающий снова скрыть объекты
05 марта 2015 10:03
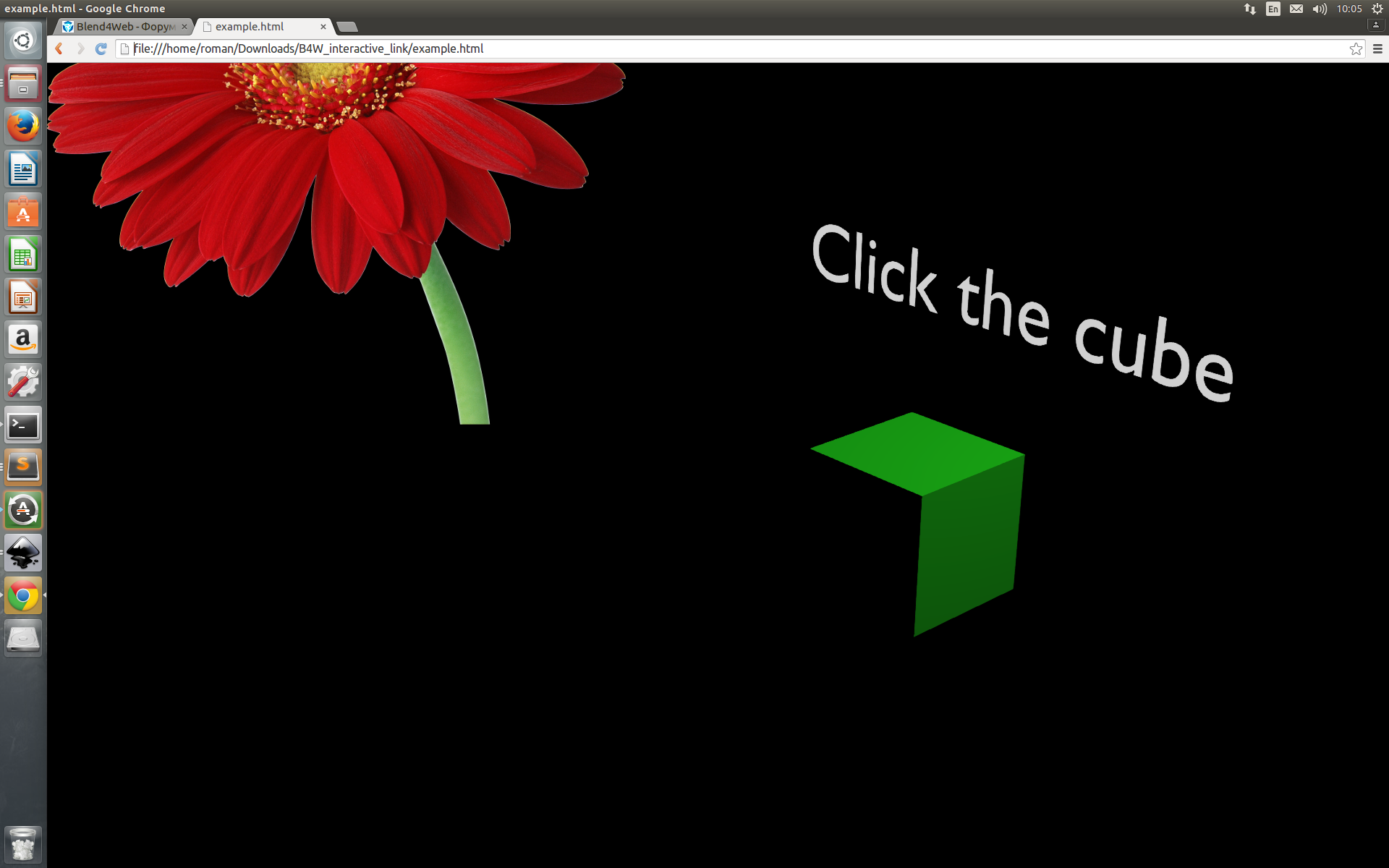
Вариант с HTML появлением не работаетЕще раз проверил прикрепленное приложение. Выдает такие результаты:

После нажатия кнопки:

Логика реализована следующим образом:
function main_canvas_click(e) {
if (e.preventDefault)
e.preventDefault();
var x = e.clientX;
var y = e.clientY;
var obj = m_scenes.pick_object(x, y);
if (obj)
if (m_scenes.get_object_name(obj) == "Cube_new") {
var elem = document.getElementById("elem");
elem.style.display = "block";
}
}
Изначально элемент скрыт, а при нажатии на объект сцены он появляется

