Планета Земля для сайта. Требуется помощь
14 августа 2015 22:29
Всем горячий привет!
У нашей небольшой компании Worl3D - был ранее сайт на Flash-е
https://youtu.be/TaAUOjmk-_4
- то есть технологии, которая морально устарела и не поддерживается рядом устройств от Apple, поэтому я решил переделать сайт по технологии HTML5, хотя наши специалисты отчасти знакомы с функциями HTML5 в движках UnrealEngine4 и Unity5 - после анализа и сравнения удобства и возможностей. плюсов и минусов - разных HTML5 двигателей, мы предпочли использовать Blend4Web, несмотря на то, что никто из нас ранее не работал в Blander-е!
вообщем задача стоит сделать примерно такой же сайт что и показан выше, но в среде Bland4Web.
На данный момент проект находится на данной стадии:
https://youtu.be/qJr97-hlU7s
Прошу совета по следующим вопросам:
1) Каким образом лучше добавить голубоватую атмосферу к планете как на первом видео?
пока пришёл к такому "результату"
![]()
2) Как сделать примитивный несложный интерактив для посетителей сайта (мини-игру) например сбивание самолётов, летающих по планете, кликом мыши с таблицей очков и т.п.?
3) Каким способом разместить это всё на сайте - что бы в итоге проект занимал как можно меньше ресурсов потенциального пользователя?
Спасибо…
У нашей небольшой компании Worl3D - был ранее сайт на Flash-е
https://youtu.be/TaAUOjmk-_4
- то есть технологии, которая морально устарела и не поддерживается рядом устройств от Apple, поэтому я решил переделать сайт по технологии HTML5, хотя наши специалисты отчасти знакомы с функциями HTML5 в движках UnrealEngine4 и Unity5 - после анализа и сравнения удобства и возможностей. плюсов и минусов - разных HTML5 двигателей, мы предпочли использовать Blend4Web, несмотря на то, что никто из нас ранее не работал в Blander-е!
вообщем задача стоит сделать примерно такой же сайт что и показан выше, но в среде Bland4Web.
На данный момент проект находится на данной стадии:
https://youtu.be/qJr97-hlU7s
Прошу совета по следующим вопросам:
1) Каким образом лучше добавить голубоватую атмосферу к планете как на первом видео?
пока пришёл к такому "результату"

2) Как сделать примитивный несложный интерактив для посетителей сайта (мини-игру) например сбивание самолётов, летающих по планете, кликом мыши с таблицей очков и т.п.?
3) Каким способом разместить это всё на сайте - что бы в итоге проект занимал как можно меньше ресурсов потенциального пользователя?
Спасибо…
16 августа 2015 11:44
Здравствуйте!
Это отличная идея переделать всё на Blend4Web/WebGL, по всем параметрам такое приложение должно выглядеть и работать лучше.
Чтобы получить ответ на первый вопрос, вам стоит дождаться понедельника, наши художники, хорошо отдохнувшие после выходных, с удовольствием ответят на этот вопрос![winking]() .
.
Интерактив вы можете сделать с помощью инструмента NLA Script, если это совсем простые вещи, либо с помощью программирования, как описано в этом уроке.
Минимальный размер и максимальная производительность приложения получится, если тщательно подойти к оптимизации с самого начала. Не создавайте геометрии больше 100 тысяч треугольников и текстуры с разрешением выше 2K (текстуры лучше создавать в формате JPEG, а не PNG). Объектов и различных материалов на сцене должно быть не очень много, если вы будете создавать процедурные материалы, не делайте их очень длинными и сложными. Кроме того, используйте экспорт сцены в формат JSON и настройте компрессию на стороне сервера, чтобы упаковывать исходные файлы перед отправкой пользователям.
Следуя этим нехитрым приёмам можно добиться приемлемой производительности у пользователей со слабыми соединениями и на мобильных устройствах.
Это отличная идея переделать всё на Blend4Web/WebGL, по всем параметрам такое приложение должно выглядеть и работать лучше.
Чтобы получить ответ на первый вопрос, вам стоит дождаться понедельника, наши художники, хорошо отдохнувшие после выходных, с удовольствием ответят на этот вопрос
Интерактив вы можете сделать с помощью инструмента NLA Script, если это совсем простые вещи, либо с помощью программирования, как описано в этом уроке.
Минимальный размер и максимальная производительность приложения получится, если тщательно подойти к оптимизации с самого начала. Не создавайте геометрии больше 100 тысяч треугольников и текстуры с разрешением выше 2K (текстуры лучше создавать в формате JPEG, а не PNG). Объектов и различных материалов на сцене должно быть не очень много, если вы будете создавать процедурные материалы, не делайте их очень длинными и сложными. Кроме того, используйте экспорт сцены в формат JSON и настройте компрессию на стороне сервера, чтобы упаковывать исходные файлы перед отправкой пользователям.
Следуя этим нехитрым приёмам можно добиться приемлемой производительности у пользователей со слабыми соединениями и на мобильных устройствах.
Команда Blend4Web
https://twitter.com/AlexKowel
https://twitter.com/AlexKowel
17 августа 2015 11:19
1) Каким образом лучше добавить голубоватую атмосферу к планете как на первом видео?Вот пример одной из возможной реализации данной задумки. Простой нодовый материал позволяет очень гибко настраивать нужный масштаб свечения, можно даже текстуру со звездным небом добавить.
пока пришёл к такому "результату"
blue_planet.blend
blue_planet.html
Blend4Web и всё такое. Тридешу тридэ, моделю модели.
31 августа 2015 09:44
Добрый день, я сделал атмосферу по вашей рекомендации, но она не корректно отображается при приближении/удалении и перемещении объекта в кадре - пример по ссылке:
http://youtu.be/l6G9w1rBDIY
хотелось бы как то, возможно программно, привязать ось Z атмосферы к камере:
1. что бы она всегда смотрела в неё, как бы не перемещался объект
2. что бы при изменении длины "оси Z" от центра объекта до камеры (при приближении/удалении) - как то менялась параметры атмосферы - для корректного отображения
Примерная демонстрация того, что я хочу по этой ссылке:
http://youtu.be/jGI5eftoCds
Спасибо за Вашу бескомпромиссную помощь…
http://youtu.be/l6G9w1rBDIY
хотелось бы как то, возможно программно, привязать ось Z атмосферы к камере:
1. что бы она всегда смотрела в неё, как бы не перемещался объект
2. что бы при изменении длины "оси Z" от центра объекта до камеры (при приближении/удалении) - как то менялась параметры атмосферы - для корректного отображения
Примерная демонстрация того, что я хочу по этой ссылке:
http://youtu.be/jGI5eftoCds
Спасибо за Вашу бескомпромиссную помощь…
31 августа 2015 12:10
Добрый день.
Попробуйте использовать биллборд для свечения. Выглядит примерно вот так: blue_planet.html
blue_planet.blend
Попробуйте использовать биллборд для свечения. Выглядит примерно вот так: blue_planet.html
blue_planet.blend
31 августа 2015 12:13
31 августа 2015 12:31
Добрый день, я сделал атмосферу по вашей рекомендации, но она не корректно отображается при приближении/удалении и перемещении объекта в кадре - пример по ссылке:Плоскость с атмосферой и так смотрит на камеру, просто это эффект перспективы, предложеное решение это то как сейчас работает (и должен работат) билбординг.
Решения:
1. Не использовать перемещения. Просто но не решает проблему с приближением.
2. Сделать фокусное расстояние камеры менее перспективным (Camera>Lens>Focal Length либо Field of view) Просто, решает проблему с приблежением и немного с перемещением (Focal Length от 120).
Менеджер и 3D художник Blend4Web
Запекайте Ambient Occlusion!!!
mikhail@blend4web.com
Запекайте Ambient Occlusion!!!
mikhail@blend4web.com
31 августа 2015 12:32
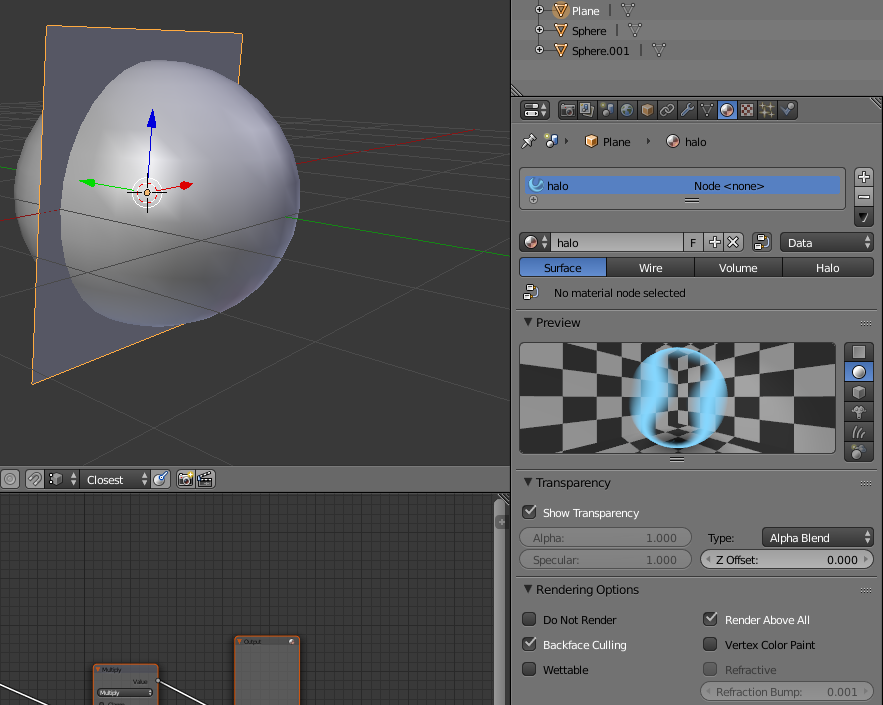
не могли бы вы уточнить как именно проверить - находится ли объект в режиме билборда?
В самом низу на свойствах объекта есть галочка:

Я не совсем корректно выразился - в своем примере для создания эффекта свечения я использовал новый объект - плоскость, которая находится в режиме биллборда.
31 августа 2015 12:38
Попробуйте использовать биллборд для свечения. Выглядит примерно вот так:Не совсем подходит в таком варианте… Кстати от всех проблем может помочь такой вариант:

Внимание на положение плоскости атмосферы и на галочке Render Above All в настройках материала атмосферы.
Но фокусное расстояние всё равно стоит увеличить.
Менеджер и 3D художник Blend4Web
Запекайте Ambient Occlusion!!!
mikhail@blend4web.com
Запекайте Ambient Occlusion!!!
mikhail@blend4web.com
31 августа 2015 16:02
Архитектор, попробуйте этот вариант. Самый простой из тех, которые существуют.
planet.blend
planet.html
planet.blend
planet.html
Арт-директор
Группа разработки Blend4Web
https://www.blend4web.com/ru/author/43
Группа разработки Blend4Web
https://www.blend4web.com/ru/author/43

