Сообщения, созданные пользователем Onis
15 июля 2015 15:08
когда беру аналогичную картинку из canvas
Не очень понятно о чем именно идет речь
Смотрите, я решил использовать canvas для отрисовки текстур, чтобы ускорить процесс загрузки сцены. Картинка png весит 6мб, 2 jpg картинки 600кб, если их определенным образом отрисовать в канвасе, получится таже png. Так можно уменьшить объем передаваемых данных. Дело в том что когда я беру эту картинку из канваса, движок вместо отрисовки прозрачности заливает её черным цветом
Шаманить с операцией canvas.getDataURL() и запихиванием её в img не хочется, т.к. это медленная операция.
Переформулирую вопрос, может ли канвас текстура быть прозрачной? Тоесть можно ли использовать канвас текстуру как полноценную png картинку?
15 июля 2015 13:45
Здравствуйте. Решил попробовать использовать canvas текстуры вместо обычных картинок, появилась пара проблем.
Первая - создаю картинку с прозрачностью в канвасе, в JSON файле меняю параметры с
на
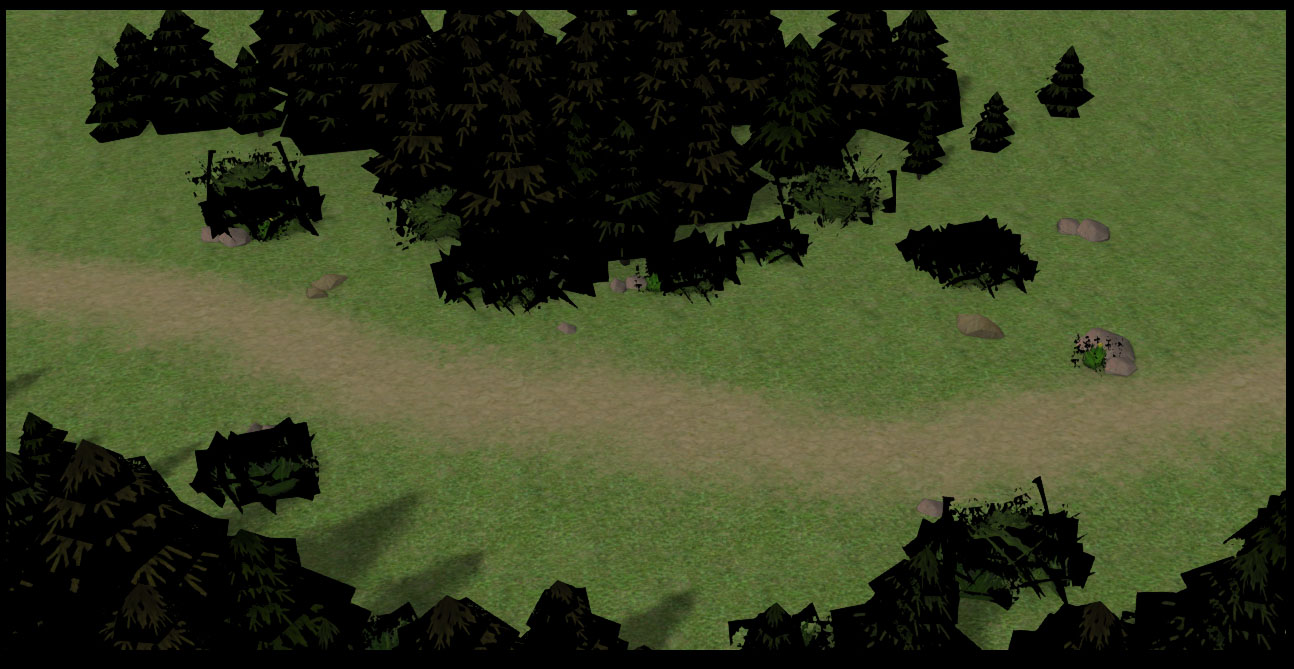
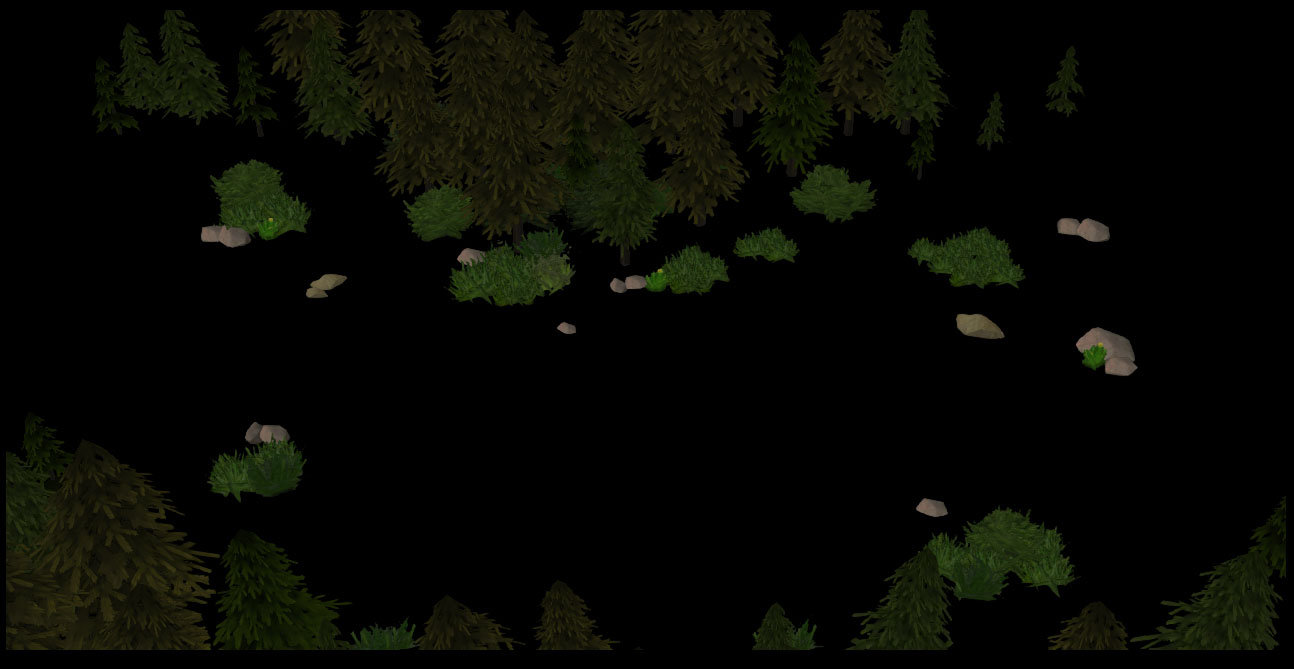
Картинка, которая была изначально, имела формат png и с ней проблем нет, когда беру аналогичную картинку из canvas, на месте где должна быть текстура прозрачной она заливается черным цветом
![]()
![]()
2. Если брать текстуру из канваса, то она не учитывается в прелоадере, когда он пропадает, сцена неактивна и идет подгрузка канвасной текстуры. Как сделать чтобы канвасная тектсура учитывалась в прелоадере?
![]()
3. И ещё одна мини-проблема в JSON файле есть параметр "b4w_source_size", я так понял он работает только с числами 2^n , жаль нельзя использовать другие размеры и тем более прямоугольные канвасы. Было бы удобнее если тут был массив
Первая - создаю картинку с прозрачностью в канвасе, в JSON файле меняю параметры с
"textures": [{
......
"type": "IMAGE",
"b4w_source_type": "NONE",
"b4w_source_id": "",
"b4w_source_size": "128",
...........
"image": {
"uuid": "7effaef6a9e80df9801af7d637263477"
},
..............
}
на
"textures": [{
..........
"type": "NONE",
"b4w_source_type": "CANVAS",
"b4w_source_id": "tredeGrassStone",
"b4w_source_size": "2048",
..........
"image": null,
................
},
Картинка, которая была изначально, имела формат png и с ней проблем нет, когда беру аналогичную картинку из canvas, на месте где должна быть текстура прозрачной она заливается черным цветом


2. Если брать текстуру из канваса, то она не учитывается в прелоадере, когда он пропадает, сцена неактивна и идет подгрузка канвасной текстуры. Как сделать чтобы канвасная тектсура учитывалась в прелоадере?

3. И ещё одна мини-проблема в JSON файле есть параметр "b4w_source_size", я так понял он работает только с числами 2^n , жаль нельзя использовать другие размеры и тем более прямоугольные канвасы. Было бы удобнее если тут был массив
28 марта 2015 19:58
Здравствуйте, более менее разобрался. Дошел до персонажей, возникли проблемы не могу экспортировать анимированных персонажей, появляется ошибка - "EXPORT ERROR: The "Armature" armature modifier has no armature object or it is not exported. Modifier removed." . Выслал файл на почту mikhail-sb@blend4web.com . В блендере я не силен, рисовалось на заказ.
17 марта 2015 14:52
Посмотрел игру Сказ о Пятигоре. Понравился объем передаваемых данных, однако инициализация, конечно, не мгновенная, даже с учетом кеша браузера( Появился ещё один вопрос по персонажу. Допустим есть персонаж - голая моделька, у неё есть скелет. Анимация скелетная, и есть комплекты одежды с тем же скелетом. Можно ли задать скелетам одежды двигаться точно так же как и скелету персонажа?
17 марта 2015 13:03
Выслал файл на почту.
Хотел бы ещё узнать по поводу возможностей движка. Извиняюсь за свою "лень", но раз тут живая поддежка, решил получить ответы быстрее, поиск иногда весьма нудная штука. Я не прошу развернутого ответа, мол надо сделать так-то так-то, как вы дали ответ на вопрос со скейлом, просто да-нет.
Анимация, у модели есть несколько различных анимаций. Можно ли сделать плавный переход от одной анимации к другой (скажем персонаж идет и решил присесть, чтобы переход не был рывком)? Или движок может воспроизводить только заранее созданные в блендере анимации?
Определение под каким обьектом находится мышка. Возможно подсветить контур персонажа(можно не контур а хоть полоску под ногами) под которым сейчас находится мышка?
HTML вариант содержит всё сразу и текстуры и json файл внутри поэтому всё вести так много. Если сделать нормальную структуру проекта и использовать для проектирования Blend4Web SDK то всё будет отдельно текстуры json файлы и ядро системы.json файлы и bin файлы + текстуры после сжатия - занимают весьма мало. Вес других движков (three.js, babylon) относительно мал, у вас есть сжатая версия движка, все-таки даже 10мб для движка кажется весьма много, даже если его кешировать.
Благодаря этому вы можете оптимизировать структуру проекта например расшарить текстуры в отдельной библиотеке матриалов, сейчас скорее всего некоторые текстуры загружаются по несколько раз, возмонжо и они сами весят немало и их вполне возможно можно оптимизировать, некоторые объединить в текстурный атлас и т.д. Так же деревья можно сделать дублигруппами (сейчас я так понимаю каждое дерево это индивидуальный объект) это значительно сократит объем загружаемого файла.Структура у проекта сейчас весьма хороша, на данный момент стоит выбор между движком. Графика вроде бы максимально оптимизирована под требования к ней (сжатие текстур пока не учитываем, и текстуры типа ландшафта пока не учитываем, будут генерироваться на клиенте через canvas для ускорения загрузки).
Хотел бы ещё узнать по поводу возможностей движка. Извиняюсь за свою "лень", но раз тут живая поддежка, решил получить ответы быстрее, поиск иногда весьма нудная штука. Я не прошу развернутого ответа, мол надо сделать так-то так-то, как вы дали ответ на вопрос со скейлом, просто да-нет.
Анимация, у модели есть несколько различных анимаций. Можно ли сделать плавный переход от одной анимации к другой (скажем персонаж идет и решил присесть, чтобы переход не был рывком)? Или движок может воспроизводить только заранее созданные в блендере анимации?
Определение под каким обьектом находится мышка. Возможно подсветить контур персонажа(можно не контур а хоть полоску под ногами) под которым сейчас находится мышка?
17 марта 2015 01:14
В бленедере в разделе object нашел подраздел blend4web, выставил Apply scale у обьектов и первая проблема со сжатием разрешилась. Вторую проблему удалось решить в разделе texture-> influence параметр aplha надо выставить на 1, буду пробывать другие варианты, хотелось бы 0.7 выставить, чтобы менее густыми были ветки
17 марта 2015 00:22
Здравствуйте, ищу движок для проекта. Решил попробовать экспортировать локацию в движок, но получил не совсем тот результат который ожидал.
На этом изображении видно то, что есть в blendere
![]()
После экспорта аддоном в html получил следующее
![]()
Фиолетовый прямоугольник - это нормально, там плоскость без текстуры.
Проблемы две.
Первая - сжатые обьекты на сцене
![]()
Вторая - обводка у текстуры, я так понимаю это те места, в которых идет полупрозрачность
![]()
Подскажите в чем проблема? Если, по скриншотам сложно сказать могу выслать исходник.
И ещё вопрос по производительности, сейчас HTML файл весит 80мб, что очень много, происходит долгая инициализация, скажите это из-за плеекра все так печательно? В релизной версии можно значительно ускорить инициализацию?
На этом изображении видно то, что есть в blendere

После экспорта аддоном в html получил следующее

Фиолетовый прямоугольник - это нормально, там плоскость без текстуры.
Проблемы две.
Первая - сжатые обьекты на сцене

Вторая - обводка у текстуры, я так понимаю это те места, в которых идет полупрозрачность

Подскажите в чем проблема? Если, по скриншотам сложно сказать могу выслать исходник.
И ещё вопрос по производительности, сейчас HTML файл весит 80мб, что очень много, происходит долгая инициализация, скажите это из-за плеекра все так печательно? В релизной версии можно значительно ускорить инициализацию?

