Представляем новый релиз Blend4Web — открытой платформы для создания трёхмерных веб-приложений. Среди новых возможностей — оптимизация графики, поддержка Blender 2.78, новые материалы в библиотеке и множество изменений для улучшения интеграции с Blender.
Система координат
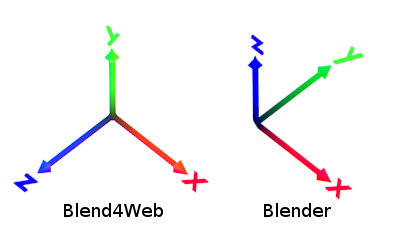
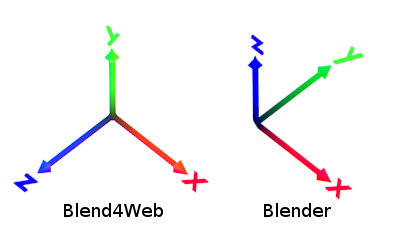
Очень важное изменение для разработчиков приложений: устранены различия между координатными системами Blend4Web (которая совпадала с «классической» схемой OpenGL) и Blender — в пользу последней.

Разница между системами координат Blend4Web и Blender до сегодняшнего дня.
Это различие было обусловлено тем, что изначально Blend4Web развивался в качестве WebGL-библиотеки, не интегрированной с Blender. Различия координатных систем вызывали множество проблем для разработчиков, особенно начинающих. Мы полагаем, что необходимость изменения уже существующих приложений — разумная плата за избавление от этих проблем. Приложения, использующие только логические ноды, не затронуты этим изменением.
Среди других преимуществ — упрощение некоторых фрагментов программного кода и соответствующий прирост производительности.
Возможности Blender 2.78
Приближается выход Blender 2.78 — долгожданной новой версии открытого 3D-пакета. Наши разработчики сыграли заметную роль в разработке новых возможностей окна просмотра Blender и сделали работу с Blend4Web удобней. Перечислим наиболее важные особенности новой версии.

Освещение от окружающей среды в Blender 2.77 и 2.78 (демо Island).
Во-первых, освещение от окружающей среды теперь работает в окне просмотра, так что условия освещения можно оценить, не выходя из Blender.
Во-вторых, кубические карты теперь: а) работают с нодовыми материалами; б) отображаются в окне просмотра.

Отражения на основе кубических карт в Blender 2.77 и 2.78.
И, конечно же, встречайте опцию World Space Shading. Мы уже упоминали её в статье о релизе Blend4Web 16.06 LTS, а теперь она доступна в Blender 2.78. Её появление значительно улучшает совместимость, поскольку сам движок также работает в мировом пространстве координат. Именно эту опцию необходимо включить для того, чтобы изображение в окне просмотра соответствовало изображению в Blend4Web. Кроме того, поддержка World Space Shading открывает возможность реализации части функционала трассировочного рендерера Cycles, который также работает в мировой системе координат.

Расположение кнопки Set Recommended Options.
Мы также добавили «волшебную» кнопку на вкладку Render. Она называется Set Recommended Options и переключает несколько параметров с целью обеспечения максимального соответствия изображения в окне просмотра Blender изображению в браузере. При нажатии на кнопку
- включается вышеупомянутый World Space Shading,
- режим материала переключается на GLSL,
- тип затенения в окне просмотра переключается на Material, и
- сенсор главной камеры переключается на Vertical.
Всё это происходит одновременно — искать и включать опции вручную больше не требуется.
Кроме того, нода Normal Map (поддержка которой появилась в предыдущем релизе) теперь корректно работает в окне просмотра Blender, как показано на скриншоте ниже.

Теперь нодовые материалы с картами нормалей выглядят так же, как в Blend4Web.
Резюмируя всё сказанное о новых возможностях Blender, мы уверены, что это серьёзный шаг вперёд для нашего фреймворка. Комбинация безграничного функционала для создания трёхмерных сцен Blender с возможностями Blend4Web по созданию веб-приложений создаёт мощный, интегрированный инструментарий для разработки трёхмерного контента для Интернета.
Библиотека материалов
В PRO-версию библиотеки добавлено несколько новых материалов: вода с каустикой, мех и крокодиловая кожа (ни один крокодил не пострадал).
Оптимизация GPU
Мы продолжаем наш поход к лучшей жизни производительности, начатый в прошлом месяце. На этот раз мы сосредоточились на работе с GPU. Во-первых, вершины мешей теперь при экспорте сортируются способом, оптимальным для работы с кэшем GPU. Кроме того, произведена серьёзная оптимизация кода шейдеров (например, матричные вычисления заменены векторными).
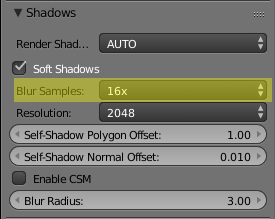
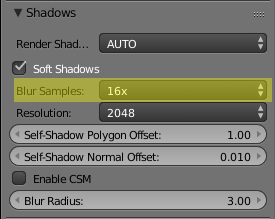
Появилась возможность увеличить скорость расчёта теней, уменьшая количество сэмплов, используемых для размывания (этот параметр находится на вкладке Render). Директивы теперь вставляются в код шейдеров только тогда, когда в них есть необходимость — это уменьшает количество комбинаций шейдеров, а следовательно, и время компиляции, ускоряя загрузку.

Настройки качества теней.
Появилась возможность автоматического определения качества изображения с помощью профиля качества P_AUTO (устанавливается в JS-коде), при установке которого приложение будет работать либо с качеством LOW, либо HIGH, в зависимости от мощности системы.
m_app.init({
canvas_container_id: "main_canvas_container",
callback: init_cb,
quality: m_cfg.P_AUTO
});
В этом случае запускается примитивный бенчмарк, определяющий производительность пользовательского оборудования (также встроен в индексную страницу SDK). Параметр имеет смысл использовать в приложениях со сложной графикой (мы применили его в Ферме).
Поддержано расширение WebGL для работы с текстурной компрессией типа PVRTC, доступное на iPhone, iPod Touch и iPad всех поколений, а также на Android-устройствах на базе PowerVR, с целью экономии видео-памяти и увеличения производительности на этих устройствах. Инструкции по конвертации и использованию PVRTC-текстур находится в руководстве пользователя.

Теперь аннотации используют аппаратное ускорение.
Аннотации (HTML-боксы для показа информации о 3D-объектах) стали работать быстрее благодаря свойству CSS translate3d, которое использует аппаратное ускорение. Аннотации, привязанные к анимированным объектам, теперь движутся намного более плавно. Также наши художники переработали наиболее сложные материалы, уменьшив количество шейдерных нод и обращений к текстурам.
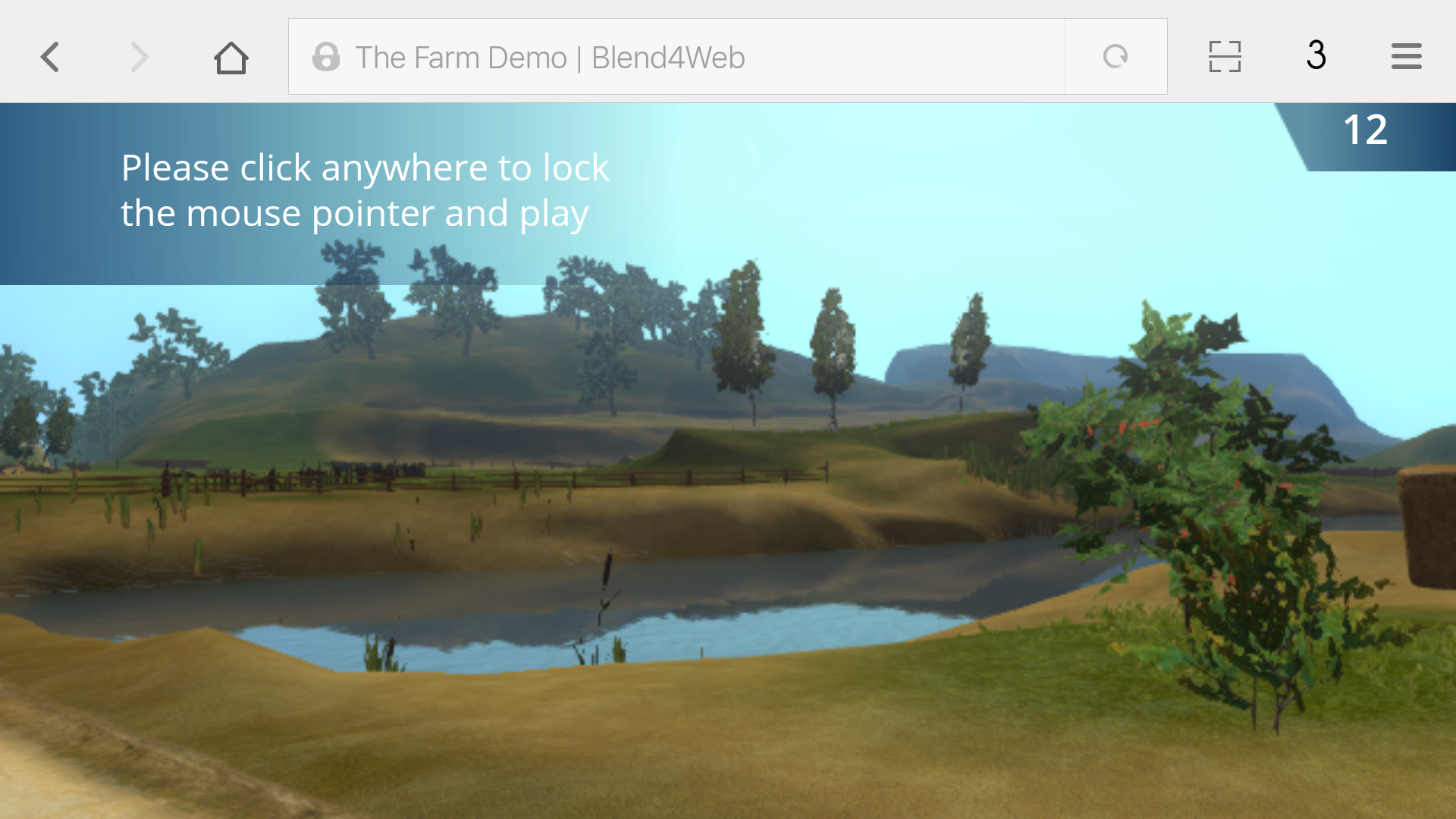
Как видите, в этом месяце мы уделили много внимания оптимизации и добились впечатляющих результатов. Например, демо Ферма, самое насыщенное графикой из наших приложений, работает на 30-40% быстрее, чем раньше. Теперь его можно запустить даже на среднем мобильном устройстве (что наводит нас на мысли о переработке управления для поддержки сенсорных экранов).

На Андроиде.
Прочие улучшения
В веб-плеере появилась новая кнопка для работы с социальной сетью Sina Weibo, популярным китайским сервисом микроблогов. Кроме того, теперь вы можете самостоятельно настраивать набор и порядок кнопок социальных сетей в веб-плеере с помощью соответствующего атрибута в адресной строке браузера. В качестве кода используются начальные буквы из названия соцсетей: f — Facebook, v — VK, t — Twitter, w — Weibo, g — Google+.

看看这些用 Blend4Web 所制作的惊人 3D 图形!
В версии 16.06 для проверки целостности программного кода в менеджере проектов появилась команда check modules. Эта команда определяет отсутствующие и ненужные модули и особенно полезна во время перехода на новую версию Blend4Web. В этом релизе стало возможным автоматически исправлять найденные проблемы, удаляя и добавляя соответствующие JavaScript-файлы в HTML-файлы приложений (с помощью кнопки Update Modules).

Команда check modules — вторая сверху в списке.
Также, для того, чтобы сделать интерфейс понятнее, мы изменили порядок панелей на вкладке Render в соответствии с их содержанием и частотой использования.
Заключение
Новую версию Blend4Web рекомендуется использовать с Blender 2.78, хотя более старые версии 2.76 и 2.77 тоже поддерживаются. С полным списком изменений и исправлений можно ознакомиться в замечаниях к релизам. Будем рады вашим отзывам!
Кроме того, мы приглашаем всех желающих принять участие в моделировании гигантского парка ретро-автомобилей под свободной лицензией. Наш новый конкурс с призовым фондом 65 000 pублей официально стартует через несколько дней!