* Как? выводить произвольный текст выбранным шрифтом из JS на объекте или как объект ?
12 сентября 2016 20:20
12 сентября 2016 20:20
12 сентября 2016 21:24
еще вижу такие сообщения в консоли браузера
Error: WebGL: texImage2D: Incurred CPU-side conversion, which is very slow.b4w.min.js:572:53
Error: WebGL: texImage2D: Incurred CPU pixel conversion, which is very slow.b4w.min.js:572:53
Error: WebGL: texImage2D: Chosen format/type incurred an expensive reformat: 0x1908/0x1401b4w.min.js:572:53
Error: WebGL: texImage2D: Incurred CPU-side conversion, which is very slow.b4w.min.js:572:53
Error: WebGL: texImage2D: Incurred CPU pixel conversion, which is very slow.b4w.min.js:572:53
Error: WebGL: texImage2D: Chosen format/type incurred an expensive reformat: 0x1908/0x1401b4w.min.js:572:53
Денис
13 сентября 2016 08:38
Сейчас проверил у меня всё завелось такой конструкцией:
![]()
P.S. Посмотрел в пример из Code Snippets![winking]()
var m_app = require("app");
var m_data = require("data");
var m_tex = require("textures");
var m_scenes = require("scenes");
...
function load_cb(data_id) {
m_app.enable_camera_controls();
// place your code here
var plane = m_scenes.get_object_by_name("Plane");
var ctx_image = m_tex.get_canvas_ctx(plane, "test_text");
if (ctx_image) {
ctx_image.fillStyle = "rgba(255,0,0,255)";
ctx_image.font = "80px Arial";
ctx_image.fillText("Hello, World!", 10, 100);
m_tex.update_canvas_ctx(plane, "test_text");
}
}

P.S. Посмотрел в пример из Code Snippets
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
13 сентября 2016 10:40
13 сентября 2016 11:42
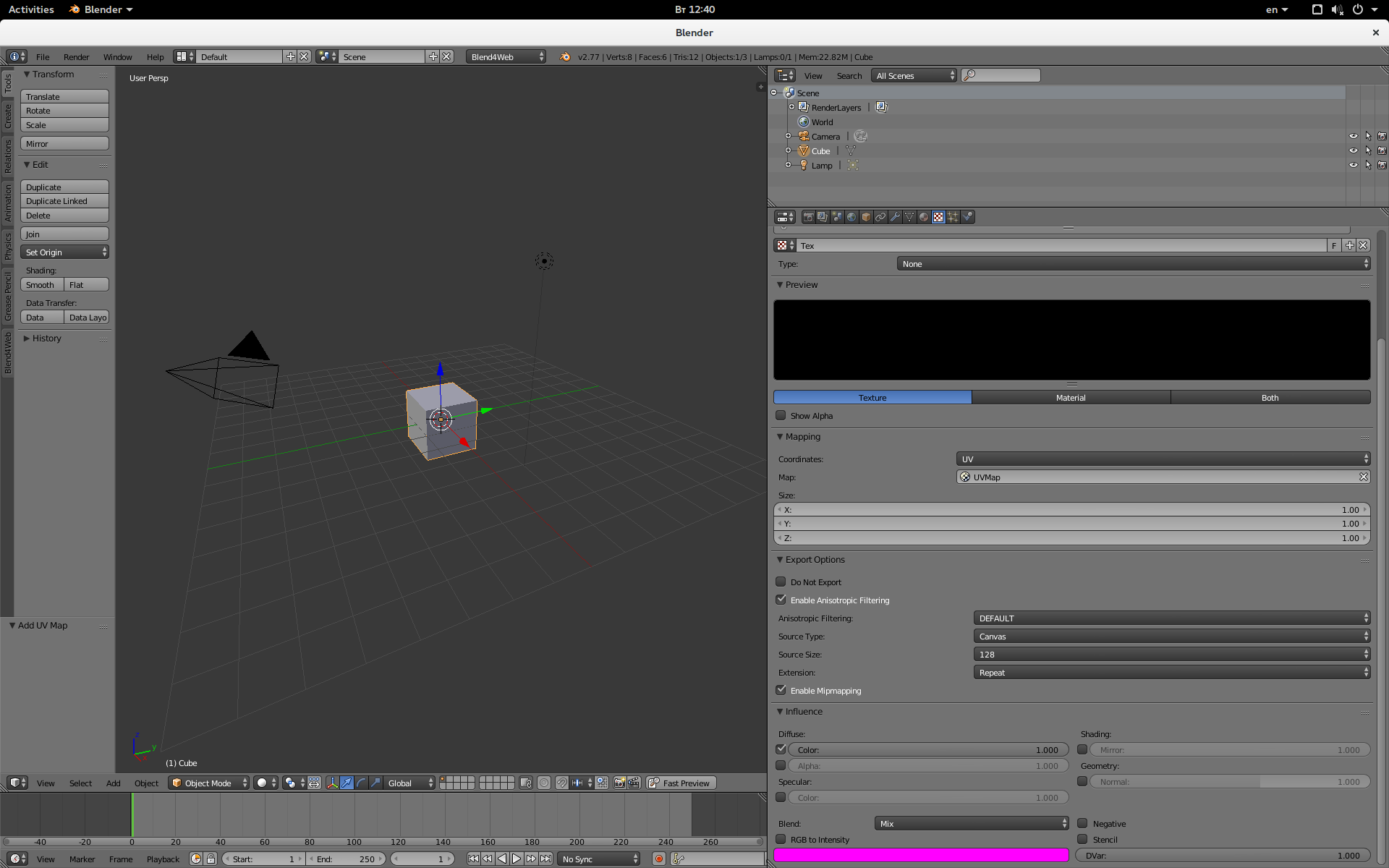
Случайно uv развёртку не забываешь делать мешу?
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
13 сентября 2016 12:05
13 сентября 2016 12:42
13 сентября 2016 17:59
Ответ на сообщение пользователя Семенцов Романсобственно проба с битмапной текстурой сработала.. оказалосб что какой то парамеир в материале не давал выводить текстуру. но теперь появились два попроса.. собстыенно первый я описал выше.. про иноносный шрифт.. вообщкм отаазался он выводить по коду иконки а выводит сам код.. хотя в обычном канвасе проверено и работает. и второе это как бы сдклать так чтоб тоькр сам шрифт был виден а плейн был прозрачен.? куда копать?
В маппинге текстуры UV стоит?
Монжо для начала простую диффузную текстуру туда подсунуть (вместо канваса), убедиться что наложение правильное
m_tex.update_canvas_ctx вызывается?
Денис
13 сентября 2016 19:49
дополню,
ранее я использовал такую конструкцию подменяя
хтмл в подобном диве ну и естественно с классе этом описан это эт значковый шрифт где $Е42Е есть код символа в этом шрифте.
<div class="material-icons"></div>
но на этот канвас который на плейн натянут выводит Е Е и фсе… короче не видит он что это код.. я пробовал по разному .. но рез. тот же.. что интересно за проблема?
ранее я использовал такую конструкцию подменяя
хтмл в подобном диве ну и естественно с классе этом описан это эт значковый шрифт где $Е42Е есть код символа в этом шрифте.
<div class="material-icons"></div>
но на этот канвас который на плейн натянут выводит Е Е и фсе… короче не видит он что это код.. я пробовал по разному .. но рез. тот же.. что интересно за проблема?
Денис