Урок по созданию прелоадера.
11 августа 2016 16:48
Один из самых популярных вопрос у наших пользователей был именно по прелоадерам. В этой статье Андрей Прахов рассматривает три приема создания загрузчиков приложения, начиная от простейшего двухстрочного и заканчивая сложным кастомизируемым загрузчиком.
Ссылка на статью
Ссылка на статью
30 августа 2016 12:45
30 августа 2016 13:31
Добрый день! У меня вопросик. А нельзя ли просто создать через редактор кода три файла: name.html, name.css, name.js ? Не генерировать name.json. В html прописать ссылки на библиотеки, в css стили, индексировать холст, и в js скрипт и на этом ограничится.
Ведь при создании проекта в Блендере генерируется 3д-сцена, а в прилоадере вроде плоский холст:)
Если можно не генерировать, то как быть с "filename.json" в сценарии? Где его взять?:)
Если я чего-то не до понял, извиняюсь:) Спасибо!
Ведь при создании проекта в Блендере генерируется 3д-сцена, а в прилоадере вроде плоский холст:)
Если можно не генерировать, то как быть с "filename.json" в сценарии? Где его взять?:)
Если я чего-то не до понял, извиняюсь:) Спасибо!
Блендер рулит!:)
http://enotacademy.ru/
http://blenderules.ru/
http://enotacademy.ru/
http://blenderules.ru/
30 августа 2016 14:29
Добрый день.
В .json-файле хранится информация об трёхмерной сцене (настройки и т.д.). Он получается при экспорте (вместе с .bin-файлом, в котором хранится геометрия объектов). Таким образом, .json-файл получается экпортом из Blender'a.
Прелоадер и вправду обычный плоский html-элемент (или группа элементов), он создаётся уже после экспорта из Blender и служит лишь для того, чтобы показать пользователю, что загрузка идёт (ну или если он яркий и красочный, то чтобы задать настроение).
Если вас запутала информация об экспорте сцены в json - то об этом можно почитать тут.
А вообще я так всегда и делаю. Ну и еще как раз вам понадобятся два файла - scene_name.json и scene_name.bin, получаемые при экспорте (ну и сам движок вам тоже понадобится, процесс создания своего приложения описан тут)
В .json-файле хранится информация об трёхмерной сцене (настройки и т.д.). Он получается при экспорте (вместе с .bin-файлом, в котором хранится геометрия объектов). Таким образом, .json-файл получается экпортом из Blender'a.
Прелоадер и вправду обычный плоский html-элемент (или группа элементов), он создаётся уже после экспорта из Blender и служит лишь для того, чтобы показать пользователю, что загрузка идёт (ну или если он яркий и красочный, то чтобы задать настроение).
Если вас запутала информация об экспорте сцены в json - то об этом можно почитать тут.
А нельзя ли просто создать через редактор кода три файла: name.html, name.css, name.js ? Не генерировать name.json. В html прописать ссылки на библиотеки, в css стили, индексировать холст, и в js скрипт и на этом ограничится.
А вообще я так всегда и делаю. Ну и еще как раз вам понадобятся два файла - scene_name.json и scene_name.bin, получаемые при экспорте (ну и сам движок вам тоже понадобится, процесс создания своего приложения описан тут)
21 сентября 2016 11:25
27 сентября 2016 13:58
С create_preloader проект отказывался загружаться.Т.е. вариант указанный в статье у вас не заработал?
var m_data = require("data");
var m_preloader = require("preloader");
function load() {
m_preloader.create_preloader();
m_data.load("filename.json", load_cb, preloader_cb);
}
function load_cb(data_id) {
}
function preloader_cb(percentage) {
m_preloader.update_preloader(percentage);
}
А что в консоли то выводилось?
Инди-разработчик игр, фанат Blender
http://prandgames.com
http://prandgames.com
19 декабря 2016 09:18
19 декабря 2016 14:21
Спасибо, приятно и просто "разжевали" ..
все не доходило дело вникнуть как кастомный прелоадер делать
и вот … буду пробовать
а то я тут пробовал поиграться со стандартным
https://www.blend4web.com/ru/forums/topic/2813/![smiling-horns]()
все не доходило дело вникнуть как кастомный прелоадер делать
и вот … буду пробовать
а то я тут пробовал поиграться со стандартным
https://www.blend4web.com/ru/forums/topic/2813/
Денис
19 декабря 2016 14:37
Доброго времени суток, при использовании метода m_preloader.create_preloader(); в консоли ошибка:Добрый день!
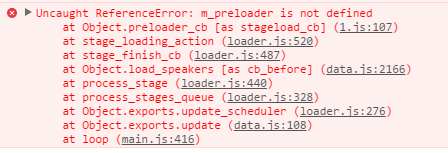
При попытке использовать метод create_simple_preloader() в консоли куча ошибок вида:
Пытался сделать как в примерах, ничего не получилось…
Файл проекта прикрепляю.
У Вас функция preloader_cb объявлена вне модуля основного приложения. Если переместить ее внутрь, то все должно работать как положено
19 декабря 2016 15:05