Вопрос - ответ
01 марта 2016 13:20
Спасибо, Роман. Это читал, но понимание все равно поверхностное, как и информация :)
Но главное понимаю, что видимо, все-таки это железо так?
Интересно вот это
Но главное понимаю, что видимо, все-таки это железо так?
Интересно вот это
Также GLSL позволяет обьявление пользовательскихvarying-переменных. Они должны быть обьявлены и в вершинном и в пикселном шейдере, например:varying float intensity;Может можно как-то программно увеличить это количество? Хотя скорее вряд ли конечно )
01 марта 2016 13:24
Ответ на сообщение пользователя Михаил Лузянин
Скорее всего эту кнопку по Z-Offset перебивает какойто объект, выставьте Z-Offset на материале например 100, а лучше сделайте его не ADD а Blend и выставьте галочку Render Above All.
Ответ на сообщение пользователя Семенцов Роман
прозрачность у него больше чем 0,5 ?
spasibo ) razobralsya
Акылбек
01 марта 2016 15:23
01 марта 2016 15:32
01 марта 2016 17:58
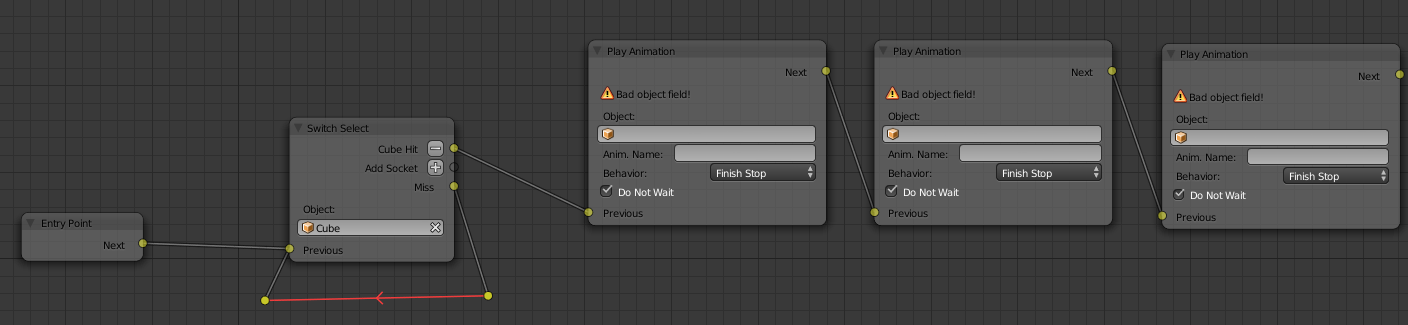
Возник еще один момент: три анимации работает, при запуске четырех вообще все стоит. Есть какие-то ограничения на количество анимаций одновременно?Ограничений никаких нет по количеству запускаемой анимации, возможно проблема в другом. Прикрепите файл с примером тогда можно разобраться будет в чем проблема.
Blend4Web и всё такое. Тридешу тридэ, моделю модели.
01 марта 2016 18:35
01 марта 2016 23:26
Помогите решить вопрос вообще ничего не получается. Как в сцену вставить две кнопки. Кнопка как в базовом плеере вращения и кнопка перезагрузки или возврат в начальное положение при загрузке сцены
<!DOCTYPE html>
<html>
<head>
<title>1</title>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width" />
<link rel="stylesheet" href="1.css" type="text/css" />
<script type="text/javascript" src="b4w.min.js"></script>
<script type="text/javascript" src="1.js"></script>
</head>
<body>
<div id="main_canvas_container"></div>
<div id="preloader"></div>
</body>
</html>
ody {
background-color: #FFF;
padding: 0;
margin: 0;
overflow: hidden;
}
div#main_canvas_container {
position: absolute;
left: 0px;
top: 0px;
width: 100%;
height: 100%;
}
#preloader {
position: fixed;
z-index: 4;
width: 80%;
height: 80%;
margin-left: 11%;
margin-top: 5%;
overflow: hidden;
background: url(''); 100% 100% no-repeat;
background-position: center;
background-size: cover;
}"use strict"
// register the application module
b4w.register("1", function(exports, require) {
// import modules used by the app
var m_preloader = require("preloader");
var m_app = require("app");
var m_data = require("data");
var m_button = require("button")
/**
* export the method to initialize the app (called at the bottom of this file)
*/
exports.init = function() {
m_app.init({
canvas_container_id: "main_canvas_container",
callback: init_cb,
console_verbose: true,
});
}
/**
* callback executed when the app is initialized
*/
function init_cb(canvas_elem, success) {
m_preloader.create_simple_preloader({
bg_color:"#00000000",
bar_color:"#87CEEB",
background_container_id: "preloader",
canvas_container_id: "main_canvas_container",
preloader_fadeout: true});
load();
}
/**
* load the scene data
*/
function load() {
var p_cb = preloader_cb;
m_data.load("1.json", load_cb,preloader_cb,true);
}
/**
* callback executed when the scene is loaded
*/
function preloader_cb(percentage) {
m_preloader.update_preloader(percentage);
}
function load_cb(data_id) {
m_app.enable_controls();
m_app.enable_camera_controls();
// place your code here
}
});
// import the app module and start the app by calling the init method
b4w.require("1").init();
02 марта 2016 06:27
02 марта 2016 10:19
Да. Информацию об этом можно посмотреть на webglreport.comТут сразу будет информация для вашего GPUСпасибо.
Оказалось, что на core i5 для интегрированного видеопроцессора MAX_VARYING_VECTORS = 9,
а на core i3 MAX_VARYING_VECTORS = 30
Как-то все наоборот получается.
При этом правда на i3 стоит Win8, а на i5 стоит Win7, может от этого тоже зависит?
В любом случае, выходит, что даже в не особо динамичной игрушке (где надо просто таскать мышью объекты), даже на довольно мощной машине, чтобы сцена шевелилась, надо делать совсем уж низкополигональные модели, и крайне желательно отключить тени
Или я чего-то не понимаю и не так делаю?
Может например надо сделать низкополигональную модель и натянуть на нее текстуру сгенерированную на высокополигональной модели? Какая обычно практика? Есть ли например какой-то оптимальный вес сцены по количеству полигонов например? Т.е. приложение делается браузерным так? Т.е. подразумевается, что оно должно нормально работать на множестве разнообразных машин. Но выходит, чтобы это было в действительности так, надо практически свести приложение к 2D, чуть ли не возвращаясь просто к растровым изображениям.