网格¶
网格是的 obje物体 的一个子类。网格从某种意义上讲跟其他物体类型是不一样的,尽管他们都是在场景中可见的几何结构。用户在一个场景中看到的所有物体都是网格或 在导出时 (比如 CURVE, TEXT, METABALL 和 SURFACE 类型的物体)转换成网格的。
Blend4Web 插件 有几个工具用于网格编辑,包括 法线编辑器.
这一章概述了 MESH 类型物体参数和设置,以及他们一起工作的 API 函数。
静态和动态网格¶
所有 MESH 物体可分为静态和动态。
静态物体 是物体,具有相同的材质的网格可以合并在一起。
动态物体 是物体,网格不可以互相合并。
静态网格的合并-所谓的批处理-在场景被加载时自动执行,以优化绘制调用的次数。即使在场景中只有一个物体,也执行转换。由此产生的网格的中心位于原点。
具有动画,物理或父级关系的物体,是一个动态物体,都被认为是动态的。
设置¶
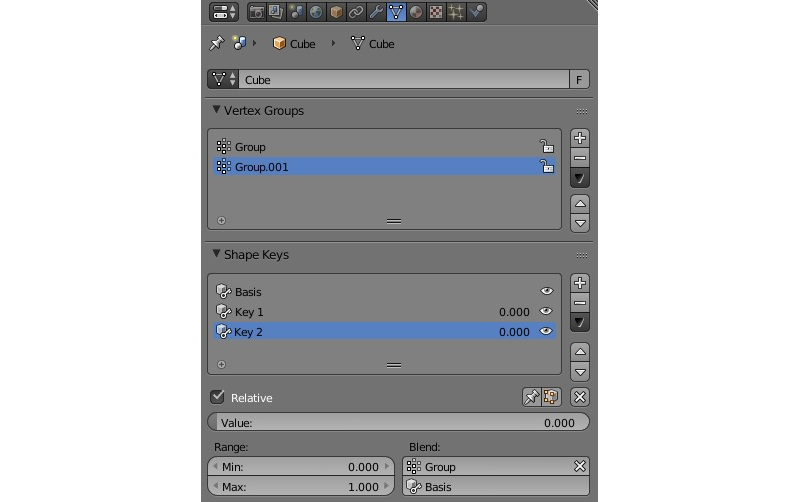
网格含有 物体 所有的设置和一些额外的设置。
覆盖包围体积¶
这部分是用来覆盖包围盒。这样体积盒用于检查物体的可见性,来处理碰撞和物理交互。通过编辑它们,可以实现各种效果。

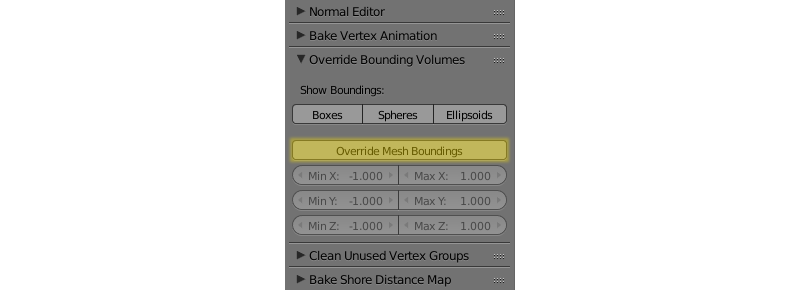
该 覆盖包围体积 部分可以在 Blend4Web 面板上找到(在 法线编辑器 旁边)。
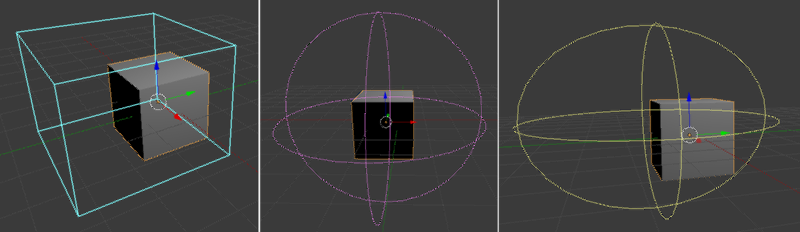
显示包围
注解
所选渲染方法不会影响包围盒的形状,只是影响它在视口中展示的方式。
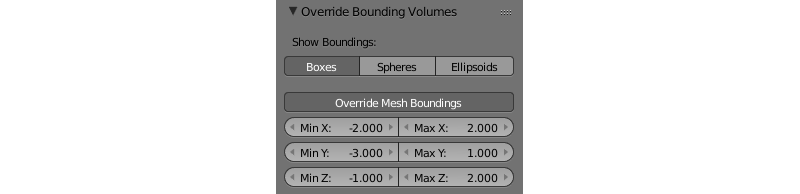
覆盖网格包围
- MinX and MaxX
包围盒的X尺寸。默认情况下, MinX = -1, MaxX = 1
- MinY and MaxY
包围盒的Y尺寸。缺省情况下,MinY = -1, MaxY = 1.
- MinZ and MaxZ
包围盒的z方向。缺省情况下,MinZ = -1, MaxZ = 1