引擎功能¶

|
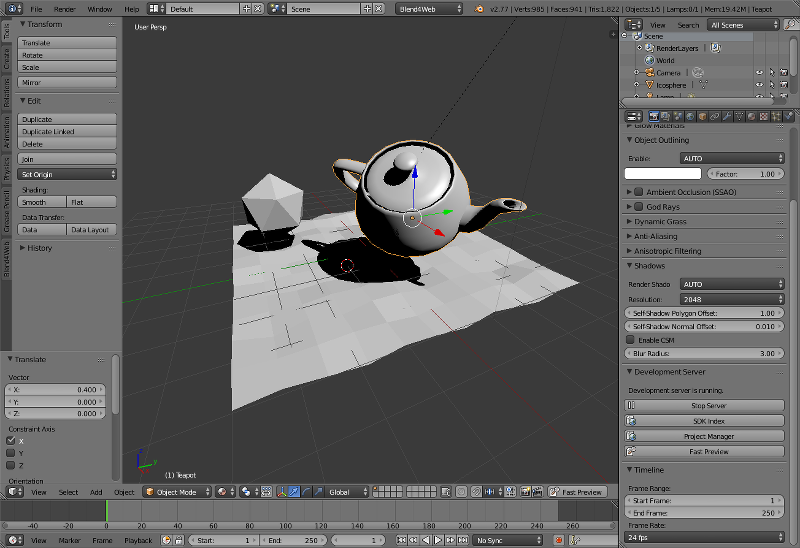
集成到BLENDER中 创建交互式应用程序从未如此简单 !你可以在Blender中简单地创建一个 3D 场景,然后在 Blend4Web 的帮助下使用以下功能 ︰
|
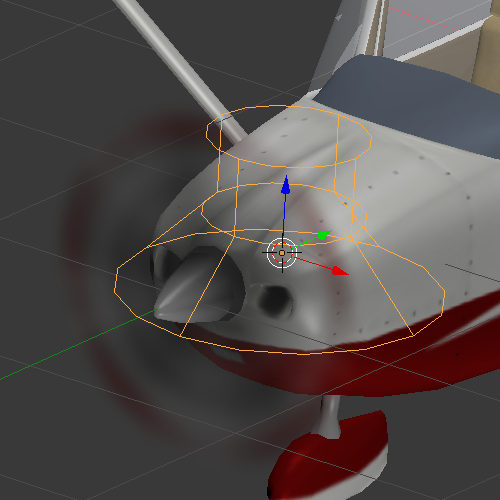
渲染 Blend4Web 提供丰富的功能,使您的作品看起来令人惊叹。 一些功能包括 ︰
|

|

|
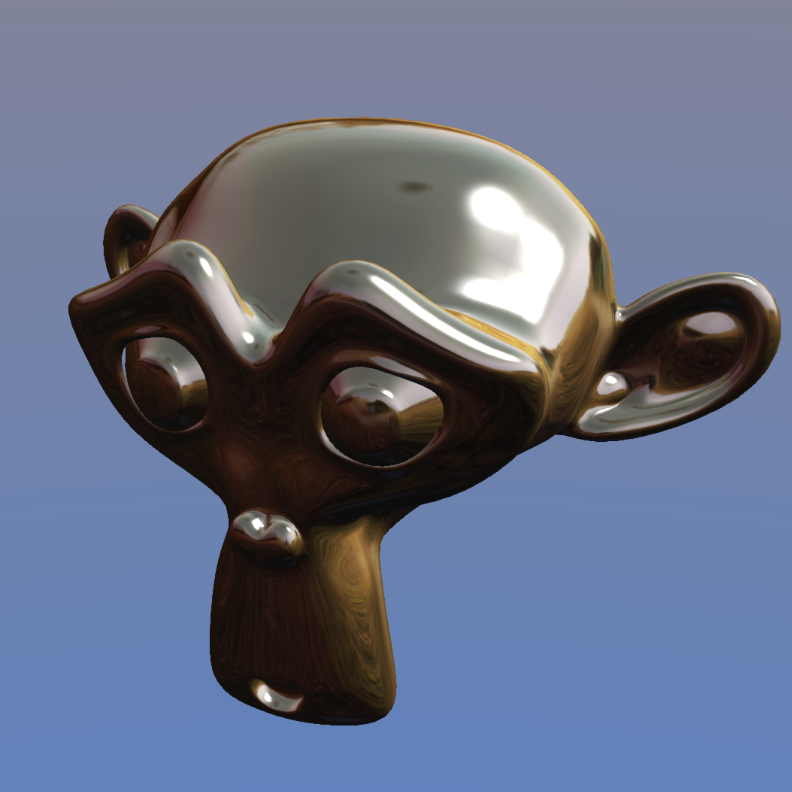
材质 功能强大且易于使用的材质制作系统使可以让你创作需要的材质,从最简单的卡通类型到几乎照片真实的材质。 一些功能 ︰
|
动画 Blend4web 支持几乎所有在Blender中存在的动画技术,包括:
|

|

|
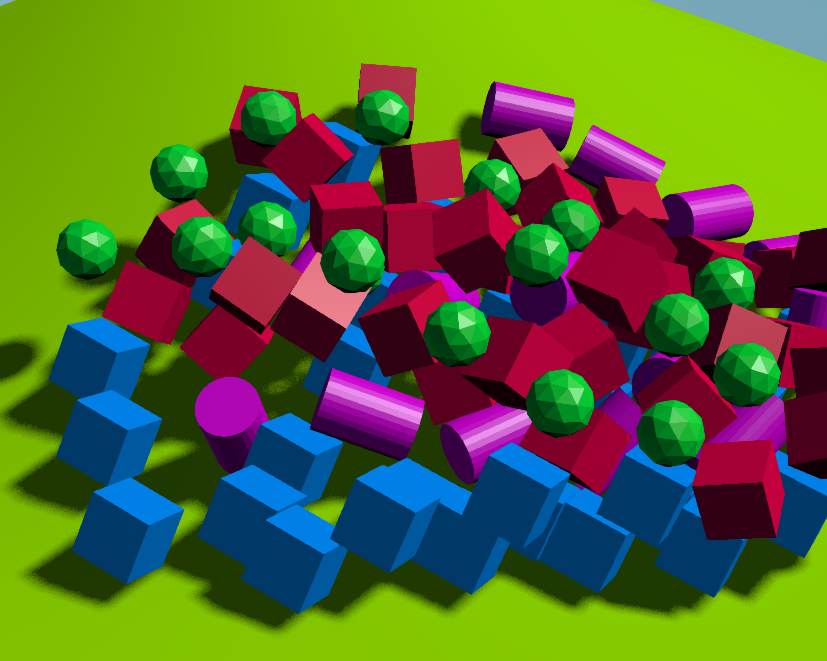
物理 如果您正在创建一个物理模拟,或只是想要你的场景来表现现实,Blend4Web 的强大物理系统正为在您服务。 功能包括:
|
声音 声音在将制作的场景和应用变得对用户操作上更有反馈和让它们更有活力的重要元素。 这里是一些 Blend4Web 提供的你要控制作品会听起来怎么样的手段 ︰
|

|

|
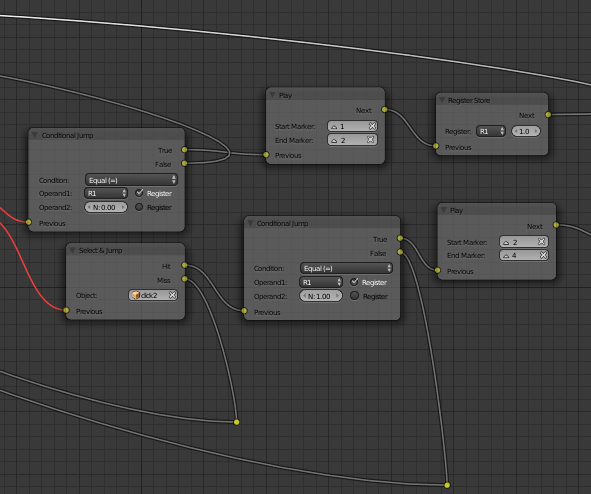
逻辑编辑器 使用此可视化编辑器,您可以创建逻辑节点树来控制你的场景的行为,而无需为添加交互性而编写一行代码 ! 逻辑编辑器功能
|
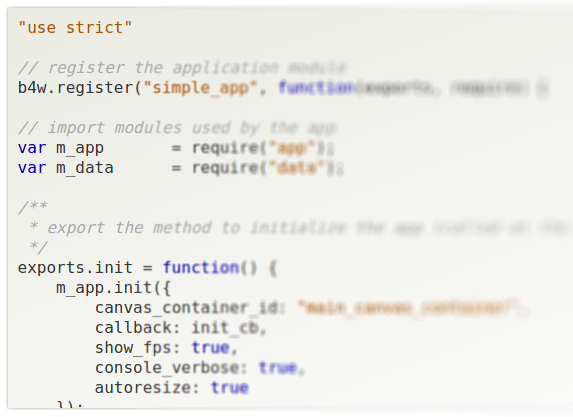
脚本 Blend4Web 使用 JavaScript 方案来控制应用程序的每个方面。 一些 Blend4Web JavaScript API 功能包括 ︰
|

|