line renderer anchored to Html element
27 July 2017 19:18
Hello , i'am trying to create a line renderer anchored to Html element, when the camera rotate, the line change the second point position.
i have successfully created a line in 3D space canvas but it's fixed when i rotate the camera by referring to this example :
https://www.blend4web.com/apps/code_snippets/code_snippets.html?scene=lines
worried how can i achieve this ? can i found some tutorial or directions ?
thank you all
i have successfully created a line in 3D space canvas but it's fixed when i rotate the camera by referring to this example :
https://www.blend4web.com/apps/code_snippets/code_snippets.html?scene=lines
worried how can i achieve this ? can i found some tutorial or directions ?
thank you all
28 July 2017 10:24
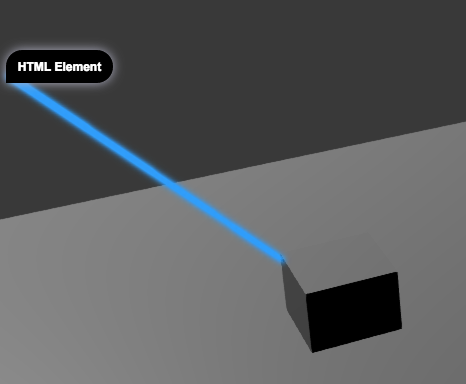
See if this is what you are after. It uses no code. One end of a mesh line is tied to a bone armature and that armature has a bone constraint tied to an empty which is parented to the camera for viewport alignment. An anchor tab is tied to that. Blend and HTML file attached.
![]()

01 August 2017 10:38
Hello,
i looked at your blend file, and the only thing i don't understand is how you have made the vertex stick to the cube object. I'am new to blender and everything is not very clear.
Thanks.
Edit : Nevermind, i found what i was doing wrong, i didn't put the bones in pose mode before adding the bone constraint.![sleeping]()
i looked at your blend file, and the only thing i don't understand is how you have made the vertex stick to the cube object. I'am new to blender and everything is not very clear.
Thanks.
Edit : Nevermind, i found what i was doing wrong, i didn't put the bones in pose mode before adding the bone constraint.

