Rectangular Image size not supported in Blend4Web
18 October 2016 09:14
Hi,
I found that Blend4Web expects images to be square (preferably power of 2). In real scenario this is not possible say our device is of size 1280X800 then I have to make image for background of size 1280X1280 and same for other images, which will increase assets size and thus GPU load at run time.
Kindly suggest whether in future Blend4Web will support rectangular images.
with regards
Raja W. Husain
I found that Blend4Web expects images to be square (preferably power of 2). In real scenario this is not possible say our device is of size 1280X800 then I have to make image for background of size 1280X1280 and same for other images, which will increase assets size and thus GPU load at run time.
Kindly suggest whether in future Blend4Web will support rectangular images.
with regards
Raja W. Husain
18 October 2016 18:14
19 October 2016 15:52
Hi,
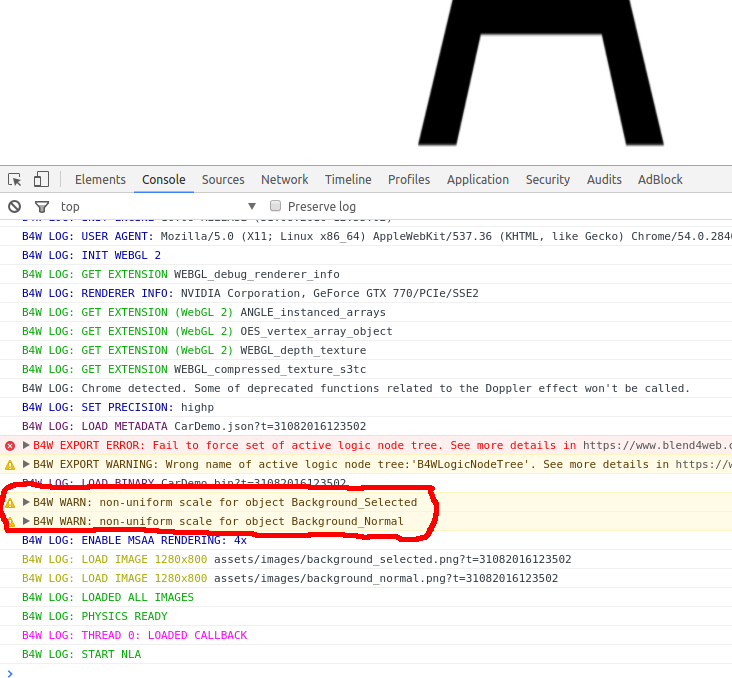
Kindly check the attached zip packet for sample demo. I am trying to create a scene with orthographic camera with size 1280X800. I have used images of same size and found that when I render the scene image gets distorted.
FYI: I have applied scaling factor 8:5:1 to the plane (textured with background image) to make it fit to the screen size 1280X800.
After exporting .json file, you can run demo by
1) double click runServer.bat
2) double click run.html
with regards
Raja W. Husain
Kindly check the attached zip packet for sample demo. I am trying to create a scene with orthographic camera with size 1280X800. I have used images of same size and found that when I render the scene image gets distorted.
FYI: I have applied scaling factor 8:5:1 to the plane (textured with background image) to make it fit to the screen size 1280X800.
After exporting .json file, you can run demo by
1) double click runServer.bat
2) double click run.html
with regards
Raja W. Husain
19 October 2016 16:22
20 October 2016 11:01