Enabling and Disabling Physics Simulation
11 June 2017 01:07
Hi I'm trying to do a simple physics simulation where you throw a ball (say toward +Y global) from a start point. After throwing you can reset the ball to the start position and then launch again. The loop is this one:
- throw the ball (enable simulation, apply velocity)
- reset the ball (disable simulation, set rotation to 0, set translation to start position)
but I noticed that when you throw again after resetting the ball has the same linear and angular velocity it had before disabling the simulation and resetting its position. So I'm wondering if there is a way to clean all the velocities the ball has before disabling the simulation and resetting its position, in order to have the next throw "physically clean", thanks
- throw the ball (enable simulation, apply velocity)
- reset the ball (disable simulation, set rotation to 0, set translation to start position)
but I noticed that when you throw again after resetting the ball has the same linear and angular velocity it had before disabling the simulation and resetting its position. So I'm wondering if there is a way to clean all the velocities the ball has before disabling the simulation and resetting its position, in order to have the next throw "physically clean", thanks
11 June 2017 04:11
It is difficult to know the answer for you. What code are you currently using?
Physics API.
Physics API.
11 June 2017 09:03
Here is the code:
if(throwButtonPressed) {
m_physics.enable_simulation(ball);
m_physics.apply_velocity_world(ball,0,20,10); }
if(resetButtonPressed) {
m_physics.disable_simulation(ball);
m_transform.set_rotation_v(ball,m_quat.create());
m_transform.set_translation_v(ball,startPosition); }
the point is: when I enable the simulation after disabling it the ball still save the linear and angular velocity it had before disabling the simulation whereas I would like the ball to be "physically clean" when I throw it again
if(throwButtonPressed) {
m_physics.enable_simulation(ball);
m_physics.apply_velocity_world(ball,0,20,10); }
if(resetButtonPressed) {
m_physics.disable_simulation(ball);
m_transform.set_rotation_v(ball,m_quat.create());
m_transform.set_translation_v(ball,startPosition); }
the point is: when I enable the simulation after disabling it the ball still save the linear and angular velocity it had before disabling the simulation whereas I would like the ball to be "physically clean" when I throw it again
11 June 2017 11:07
It looks like your velocity is hard coded in:
When you apply velocity, can you make your X, Y, and Z into variables that depend on other factors?
Since I do not know what your application does, I can only guess but you may need to feed some kind of variable value into your apply_velocity_world() function. For example your character's rotation multiplied by some strength factor.
If you use the apply_velocity() function instead, it may move in the direction you happen to be facing(Guessing here, I haven't tried this).
m_physics.apply_velocity_world(ball,0,20,10);
When you apply velocity, can you make your X, Y, and Z into variables that depend on other factors?
Since I do not know what your application does, I can only guess but you may need to feed some kind of variable value into your apply_velocity_world() function. For example your character's rotation multiplied by some strength factor.
If you use the apply_velocity() function instead, it may move in the direction you happen to be facing(Guessing here, I haven't tried this).
11 June 2017 13:19
Thanks for helping, my application is something like pokemon go, so I have to throw a ball over and over and after each throw I need to reset the ball to the initial position to throw again. However my problem is pheraps not so understandable so I'm uploading a simple demo scene, with the .blend and the javascript file and also a very short .flv video demonstrating the problem. You can see that the ball is kinda glitchy after the first throw, it saves the angular velocity it had before the reset and also glitches for a couple of frames to the position where it was before the reset. I hope you can really help me out solve this issue
11 June 2017 15:07
I watched the video (OBS can record in MP4 format). Every time the cannon is pointed up, you stopped the animation before I could see where the ball will go. Does it arc downward or keep going up?
11 June 2017 16:53
Since the ball once thrown is controlled by physics it goes downward like the projectile motion, but that's not the point however, the actual problem is as I mentioned in the previous post that the ball after the first throw is behaving glitchy, you can crearly see when I throw the ball that it goes for a couple of frames to the position where it was before the reset and then goes back suddenly to the cannon and continue the normal projectile motion, that is weird, in addition the ball has an angular velocity when I throw it, that is weird again since in the code I'm applying only a velocity toward the local Y axis
11 June 2017 19:22
Okay, let me see if I can get the project running…
11 June 2017 22:22
m_physics.apply_velocity(inParams[0],0,20,0)
So this applies velocity to the ball's Y direction. When you tilt the cannon upward, the ball and its local coordinate system tilt also.
I am getting no glitchy behavior. If I tilt the cannon down, it shoots and the ball bounces. I can reset and tilt upward, then it shoots up, then falls and bounces. Give it wings and you have Angry Birds
11 June 2017 22:53
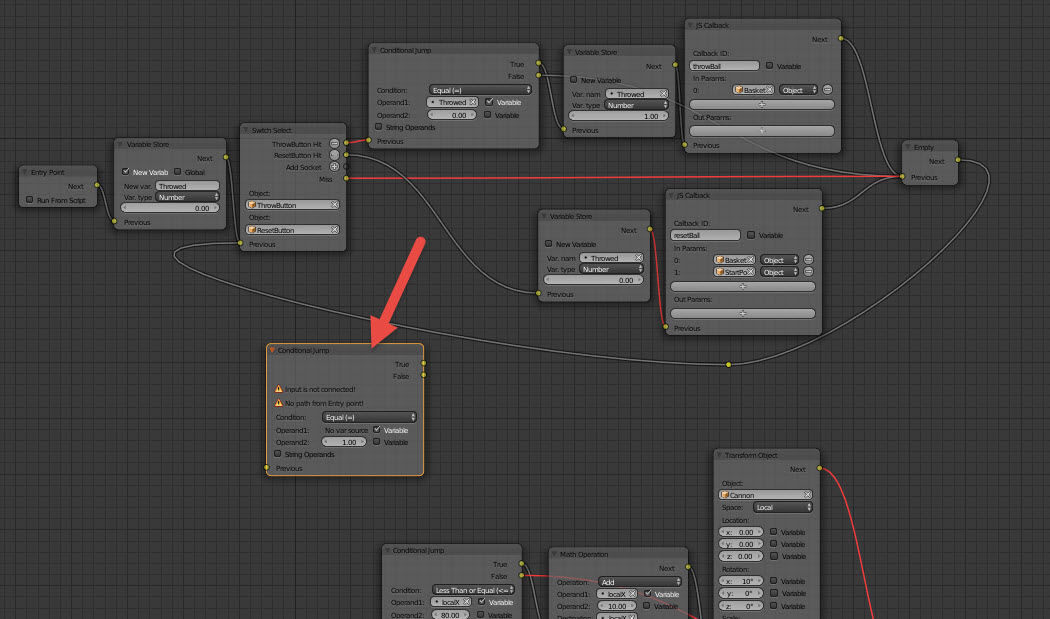
I made a change to one of the nodes that could be causing a glitch:
![]()
I took this node out of the loop. On a false, it was bypassing your reset function.
This project is a really cool example of a logic node + JavaScript project.

I took this node out of the loop. On a false, it was bypassing your reset function.
This project is a really cool example of a logic node + JavaScript project.

