Lost .js links uploading to web server
20 June 2017 11:35
Hi,
when I upload my project on a web server my app do not work. It seems that all links to javascript is broken.
This is the code that I use
Can someone help me please?
Tankyou.
Federico
when I upload my project on a web server my app do not work. It seems that all links to javascript is broken.
This is the code that I use
meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<link href="cartoon_interior.css" rel="stylesheet" type="text/css"/>
<link href="media.css" rel="stylesheet" type="text/css"/>
<script type="text/javascript" src="../../../src/b4w.js"></script>
<script type="text/javascript" src="../../../src/anchors.js"></script>
<script type="text/javascript" src="../../../src/animation.js"></script>
<script type="text/javascript" src="../../../src/armature.js"></script>
<script type="text/javascript" src="../../../src/assets.js"></script>
<script type="text/javascript" src="../../../src/batch.js"></script>
<script type="text/javascript" src="../../../src/boundings.js"></script>
Can someone help me please?
Tankyou.
Federico
20 June 2017 16:59
Hi,
I try to be more precise.
When I execute in local the file html from the project directory all is ok.
But if I upload the same file on mi web server nothing appear.
I think is al path problem. All the scripts have a bad link.
I've copied on remote the src folder from the blender4web folder but nothing work.
Any ideas?
Federico
I try to be more precise.
When I execute in local the file html from the project directory all is ok.
But if I upload the same file on mi web server nothing appear.
I think is al path problem. All the scripts have a bad link.
I've copied on remote the src folder from the blender4web folder but nothing work.
Any ideas?
Federico
21 June 2017 13:30
Hi Federico,
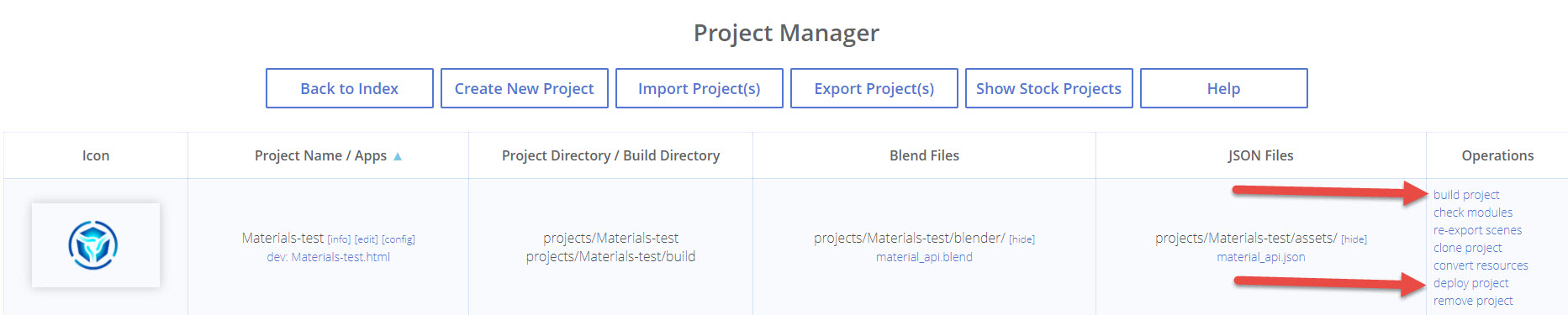
It looks like you need to build your project then deploy. In the Project Manager, look for the Build and Deploy buttons on the right hand side of your project listing.![]()
Check out this page in the user manual.
It looks like you need to build your project then deploy. In the Project Manager, look for the Build and Deploy buttons on the right hand side of your project listing.

Check out this page in the user manual.
22 June 2017 09:56
Hi Will,
tank you very much for your answer.
I think that I have some problem. I followed the steps that you have shown me but when I deploy the project
I haven't the. js file that controls the project.
I have attached two screenshots, one is the contents of the deploy folder, the other shows the browser console error messages for the project loaded on web server.
Tank you
tank you very much for your answer.
I think that I have some problem. I followed the steps that you have shown me but when I deploy the project
I haven't the. js file that controls the project.
I have attached two screenshots, one is the contents of the deploy folder, the other shows the browser console error messages for the project loaded on web server.
Tank you

