Inherit material from another blend file (material library)
08 July 2017 15:02
Hey guys,
I'm trying to optimise my workflow and future-proof my app (it's a product configurator), by having it as 'dynamic' as possible… Just keeping the models and lighting in the scene, whilst controlling the inherit materials from an external HTML/JS UI.
So this is what I'm trying to achieve:
Let's say I have a chair in my scene…
On clicking the chair, I'd like it's various texture options to appear in a HTML/JS menu that's external to the scene (I have another question on here that relates directly to that, so don't worry about answering it here) on the same local page HTML page.
Using the external menu, I'd like to assign a material from another blend file (allowing me to keep the active scene very lightweight - If I have 300 chair-scenes, I don't want to edit and republish all of them).
So, my external menu button might have some code like this:
document.getElementById("add-red-leather-button").addEventListener("click", function(e) {
if (_selected_obj)
inherit–material–from–external–blend–goes–here;
I just have no idea where to start. I'm pretty new to the concept of JSON too, from what I can gather, it works like old school XML, as a way of indexing arrays and variables, so if I need to include this, then how?
Like I mentioned in my other question, if you know how you would achieve this kind of action, please try to explain it, like you would to a child, I'm still catching up.
Thanks very much guys
I'm trying to optimise my workflow and future-proof my app (it's a product configurator), by having it as 'dynamic' as possible… Just keeping the models and lighting in the scene, whilst controlling the inherit materials from an external HTML/JS UI.
So this is what I'm trying to achieve:
Let's say I have a chair in my scene…
On clicking the chair, I'd like it's various texture options to appear in a HTML/JS menu that's external to the scene (I have another question on here that relates directly to that, so don't worry about answering it here) on the same local page HTML page.
Using the external menu, I'd like to assign a material from another blend file (allowing me to keep the active scene very lightweight - If I have 300 chair-scenes, I don't want to edit and republish all of them).
So, my external menu button might have some code like this:
document.getElementById("add-red-leather-button").addEventListener("click", function(e) {
if (_selected_obj)
inherit–material–from–external–blend–goes–here;
I just have no idea where to start. I'm pretty new to the concept of JSON too, from what I can gather, it works like old school XML, as a way of indexing arrays and variables, so if I need to include this, then how?
Like I mentioned in my other question, if you know how you would achieve this kind of action, please try to explain it, like you would to a child, I'm still catching up.
Thanks very much guys
08 July 2017 16:54
Hi Charlie,
You picked some hard goals for being new but sometimes you need to jump and figure out how to fly later![savouring-delicious-food]()
There is a project in your SDK that will help you. It has HTML buttons that load objects in a scene:
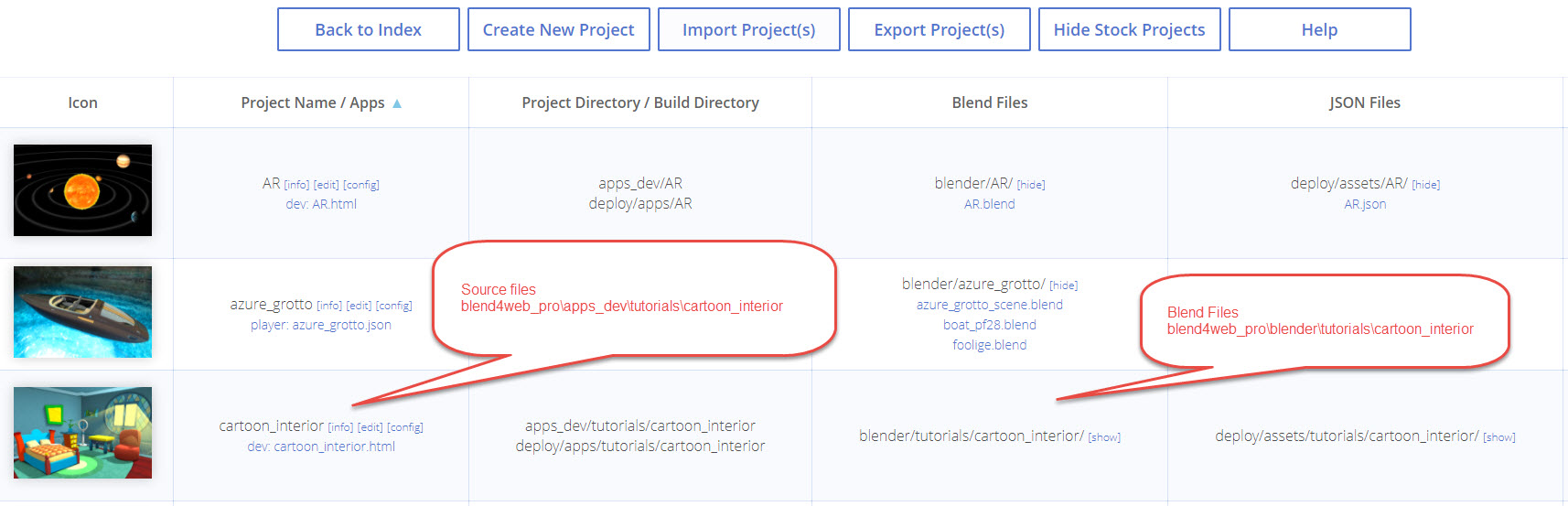
![]()
So dissect this project until you understand it.
This project also loads separate JSON objects. This is what you will want to do rather then load just materials (you can't load a materiel with no object).
Then see the Inherit Material Node.
I have never tried this on an object loaded after run-time so let me know how it goes lol.
If you are new to JavaScript, understanding nested callbacks (functions within functions within functions) can be a pain. Watch some YouTube videos on nested callback until you understand it.
JSON: no need to worry about this. Blend4Web handles all the JSON, you just need to know it is there. So the Cartoon Interior has a separate .blend file for each of its objects and one for the main scene. Each of these then exports an object into JSON format (and a .bin file). These JSON files are what you will be loading when you need to load an object.
You picked some hard goals for being new but sometimes you need to jump and figure out how to fly later
There is a project in your SDK that will help you. It has HTML buttons that load objects in a scene:

So dissect this project until you understand it.
This project also loads separate JSON objects. This is what you will want to do rather then load just materials (you can't load a materiel with no object).
Then see the Inherit Material Node.
I have never tried this on an object loaded after run-time so let me know how it goes lol.
If you are new to JavaScript, understanding nested callbacks (functions within functions within functions) can be a pain. Watch some YouTube videos on nested callback until you understand it.
JSON: no need to worry about this. Blend4Web handles all the JSON, you just need to know it is there. So the Cartoon Interior has a separate .blend file for each of its objects and one for the main scene. Each of these then exports an object into JSON format (and a .bin file). These JSON files are what you will be loading when you need to load an object.

