Where is the JS starter file?
10 July 2017 22:40
Hi all,
Struggling with something simple.
I've been asking questions in the big boy forum and making some good progress, but I'm going to have to demote myself back to the noob forum for this one.
I want to experiment with JS callback node, and 'append_custom_callback' function, so I can execute a js function on a linked URL.
I've set the scene up, with the nodes in place (entry point, switch select and JS callback). As I'm just executing a script that's external of the scene, I'm not populating the in/out param's. I've just speculatively created the cb ID, so I can write the code later (I presume this is normal workflow, but I could be wrong).
So, after preparing the scene, I've gone through the normal build and deploy process:
New project, load starter files, targeting the JSON player (not 'copy' or 'compile').
I've re-saved the blend file and re-exported the JSON, and everything works so far. I've deployed it and got it to work in it's new directory, but how do I create and associate the js file that's associated with my project?
Do I have to generate it myself?
I thought it was because I deployed to JSON and not HTML at first, but deploying to HTML just gives me a huge HTML file.
I'm a bit perplexed about this, and I'm obviously missing something stupid. Any help would be greatly appreciated.
Struggling with something simple.
I've been asking questions in the big boy forum and making some good progress, but I'm going to have to demote myself back to the noob forum for this one.
I want to experiment with JS callback node, and 'append_custom_callback' function, so I can execute a js function on a linked URL.
I've set the scene up, with the nodes in place (entry point, switch select and JS callback). As I'm just executing a script that's external of the scene, I'm not populating the in/out param's. I've just speculatively created the cb ID, so I can write the code later (I presume this is normal workflow, but I could be wrong).
So, after preparing the scene, I've gone through the normal build and deploy process:
New project, load starter files, targeting the JSON player (not 'copy' or 'compile').
I've re-saved the blend file and re-exported the JSON, and everything works so far. I've deployed it and got it to work in it's new directory, but how do I create and associate the js file that's associated with my project?
Do I have to generate it myself?
I thought it was because I deployed to JSON and not HTML at first, but deploying to HTML just gives me a huge HTML file.
I'm a bit perplexed about this, and I'm obviously missing something stupid. Any help would be greatly appreciated.
10 July 2017 22:53
OK, I think I've made a little progress, but I'm still missing something easy.
I've since learned that I can only access the starter files if I build as a 'compile' or 'copy'. So that's one problem sorted.
So, I tried to build the file (I thought 'what the hell'). I can run the dev file from project manager, but not not the build.
Also, if I run the html file from 'projects', it works fine, but if I move it to any other location, it doesn't work, so it's obviously losing some dependancies.
So I'm assuming that I have to do my development work (edit starter files / add custom scripts etc), and THEN deploy?
As you can see, I'm getting myself pretty confused over something simple.
I've since learned that I can only access the starter files if I build as a 'compile' or 'copy'. So that's one problem sorted.
So, I tried to build the file (I thought 'what the hell'). I can run the dev file from project manager, but not not the build.
Also, if I run the html file from 'projects', it works fine, but if I move it to any other location, it doesn't work, so it's obviously losing some dependancies.
So I'm assuming that I have to do my development work (edit starter files / add custom scripts etc), and THEN deploy?
As you can see, I'm getting myself pretty confused over something simple.
11 July 2017 01:42
No worries,
This is not simple stuff but it gets easier lol.
So you are dealing with two versions of your project. The dev version has links to all the code libraries you could possibly use. The compiled version includes only the parts that you ended up using and wraps them up into the final HTML, JS and CSS that you will need when you run your app from the website server.
The next thing to understand is that your app needs to run from a server (HTML export needs no server). With Blend4Web installed, Blender fires up a server on your local machine to help with this. So you can run your project from this server.
http://localhost:6687/projects/my_project/my_project.html
Your SDK directory is the root of this server.
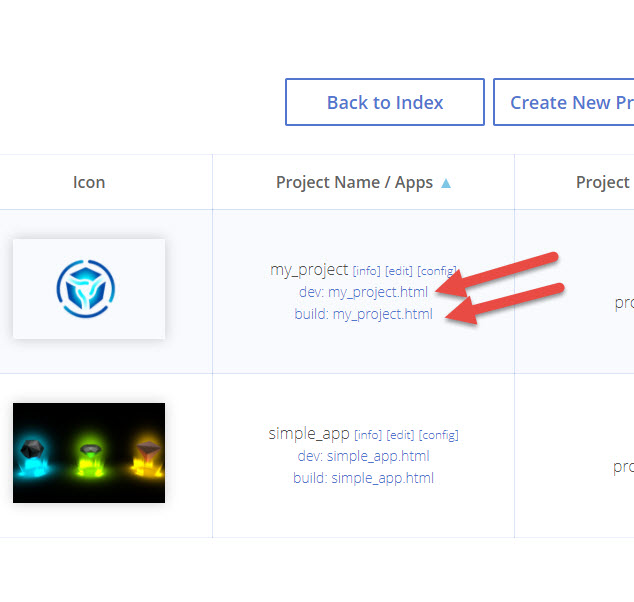
From your Project Manager, you can open either your dev version or your build version (if you have built it).
![]()
So if you pull your app files out of the server location, they won't run.
The "Deploy" function in the project manager gathers all your files and puts them into a .zip folder that you can download from the local server. Unzip these files and upload them to your website server and they will work.
So make your app,
Convert Assets- makes alternate file formats for various browsers,
Build- compiles your project,
Deploy- Moves files into a zip folder,
download zip file, unzip and upload to your website.
This is not simple stuff but it gets easier lol.
So you are dealing with two versions of your project. The dev version has links to all the code libraries you could possibly use. The compiled version includes only the parts that you ended up using and wraps them up into the final HTML, JS and CSS that you will need when you run your app from the website server.
The next thing to understand is that your app needs to run from a server (HTML export needs no server). With Blend4Web installed, Blender fires up a server on your local machine to help with this. So you can run your project from this server.
http://localhost:6687/projects/my_project/my_project.html
Your SDK directory is the root of this server.
From your Project Manager, you can open either your dev version or your build version (if you have built it).

So if you pull your app files out of the server location, they won't run.
The "Deploy" function in the project manager gathers all your files and puts them into a .zip folder that you can download from the local server. Unzip these files and upload them to your website server and they will work.
So make your app,
Convert Assets- makes alternate file formats for various browsers,
Build- compiles your project,
Deploy- Moves files into a zip folder,
download zip file, unzip and upload to your website.
11 July 2017 03:48
Gotcha, thanks.
I've been spending hours with B4W, and it's starting to get slightly clearer… The 'compile method', is a little confusing but thanks to your help I now understand it.
The only other thing I'm finding tough is JS. I've come from LUA, so it's not totally alien, but it's still a steep learning curve.
I've been spending hours with B4W, and it's starting to get slightly clearer… The 'compile method', is a little confusing but thanks to your help I now understand it.
The only other thing I'm finding tough is JS. I've come from LUA, so it's not totally alien, but it's still a steep learning curve.

