Morphing Code Snippet - what are those slider/container functions doing?
19 June 2015 05:09
Hello, glad to be back at last!
I've been picking apart the javascript for the Morphing Code Snippet, and I think I've pretty much figured out what is happening up to the point where the interface is being set up. I'm still making pretty good guesses, but since this is all still new to me I think it best for me to get as much info as I can. So, here's my questions:
Can you give me a section-by-section explanation of what is happening here?
Also, what is being done by functions such as "create_slider"? They aren't listed in the API doc, and I find no useful information elsewhere.
I've been picking apart the javascript for the Morphing Code Snippet, and I think I've pretty much figured out what is happening up to the point where the interface is being set up. I'm still making pretty good guesses, but since this is all still new to me I think it best for me to get as much info as I can. So, here's my questions:
Can you give me a section-by-section explanation of what is happening here?
Also, what is being done by functions such as "create_slider"? They aren't listed in the API doc, and I find no useful information elsewhere.
19 June 2015 10:58
Hello.
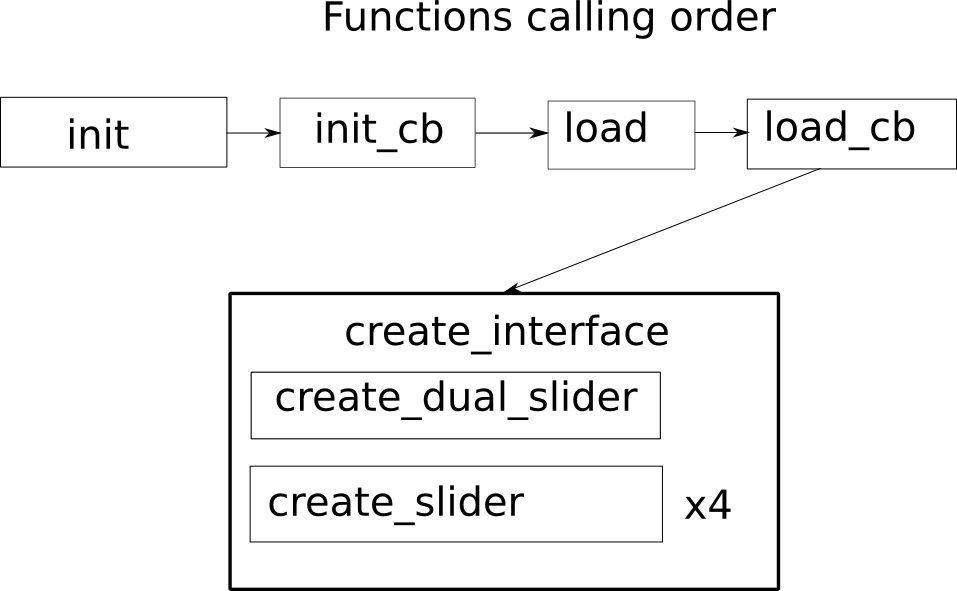
Here's the functions calling scheme of this app.
![]()
1) init - application initialization (it's called in code_snippets.js script)
2) init_cb - initialization callback function
3) load - loading the .json file
4) load_cb - loading callback function
5) create_interface - application interface creation. It creates only sliders and calls the next functions:
- create_dual_slider - "Weight" slider creation. This slider uses two shape keys: "fatten" and "shrink". When slider value < 0, it applies "shrink" key, and when slider value >= 0 it applies "fatten" key.
- create_slider - creation of one slider for changing shape key value. It's called 4 times to create "Sadness", "Waist Height", "Dwarfness", "Shorts/Pants" sliders. It's not API function.
Slider and two labels (name and value) are put into slider_container html-element. Then slider_container is put into main_sliders_container html-element. This construction allows to move easily all sliders and labels if it's necessary.
Here's the functions calling scheme of this app.

1) init - application initialization (it's called in code_snippets.js script)
2) init_cb - initialization callback function
3) load - loading the .json file
4) load_cb - loading callback function
5) create_interface - application interface creation. It creates only sliders and calls the next functions:
- create_dual_slider - "Weight" slider creation. This slider uses two shape keys: "fatten" and "shrink". When slider value < 0, it applies "shrink" key, and when slider value >= 0 it applies "fatten" key.
- create_slider - creation of one slider for changing shape key value. It's called 4 times to create "Sadness", "Waist Height", "Dwarfness", "Shorts/Pants" sliders. It's not API function.
Slider and two labels (name and value) are put into slider_container html-element. Then slider_container is put into main_sliders_container html-element. This construction allows to move easily all sliders and labels if it's necessary.
20 June 2015 00:49
27 September 2017 12:36
Hello team of blend4web,
first of all I want to say thank you for great plugin blend4web!
I am user of 3D programs since 2005 but I'm not a programmer yet.
Also I do webdesign for my customers.
Now, I want learn scripting with javascript and use - after the learning process - blend4web for selling projects.
My question regarding the "Morphing Coding Snippet":
After trying about 66 hours to solve the problem myself, I like ask you guys, how can I use the already finished sliders for chance the translation or rotation of an object?
Do you have a small tip, how can I create a array with translation/rotation coordinates and allocate to var x,y,z and than use this three separated variables for three different sliders?
Thank you for your help!
P.S: Я русский говорящий и живу в Германии в городе Мюнхен (München) .
Спасибо за помощь!
first of all I want to say thank you for great plugin blend4web!
I am user of 3D programs since 2005 but I'm not a programmer yet.
Also I do webdesign for my customers.
Now, I want learn scripting with javascript and use - after the learning process - blend4web for selling projects.
My question regarding the "Morphing Coding Snippet":
After trying about 66 hours to solve the problem myself, I like ask you guys, how can I use the already finished sliders for chance the translation or rotation of an object?
Do you have a small tip, how can I create a array with translation/rotation coordinates and allocate to var x,y,z and than use this three separated variables for three different sliders?
Thank you for your help!
P.S: Я русский говорящий и живу в Германии в городе Мюнхен (München) .
Спасибо за помощь!

