User posts Roman Sementsov
18 May 2017 17:13
18 May 2017 10:31
It was made to walk by copying and pasting the Gamepad code into the JS file and changing the relevant names.
This tutorial doesn't use physics. To enable collisions, you have to modify it. By first add character object and enable character settings on the physics property panel in Blender. Then add this object to the armature as a parent.
How to control the character, you can find in Firstperson demo in the SDK
I can prepare an example this weekend
17 May 2017 11:14
17 May 2017 10:59
What setting are required to add an object, let's say a cube, that the character would not be able to pass through?
Hello
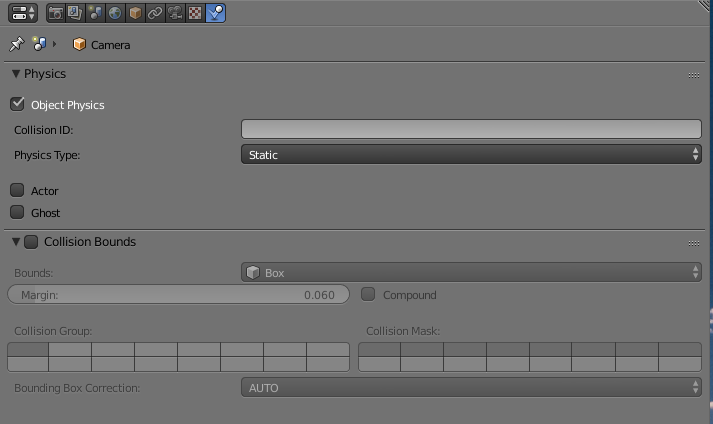
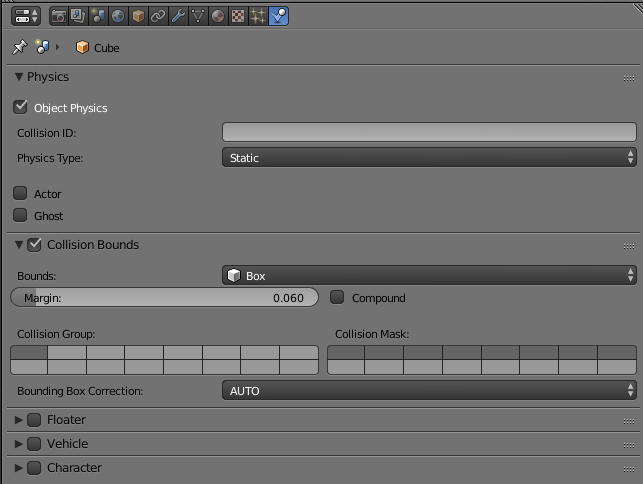
These objects are named collision objects, you can enabled the static physics type and select a collision shape for them.

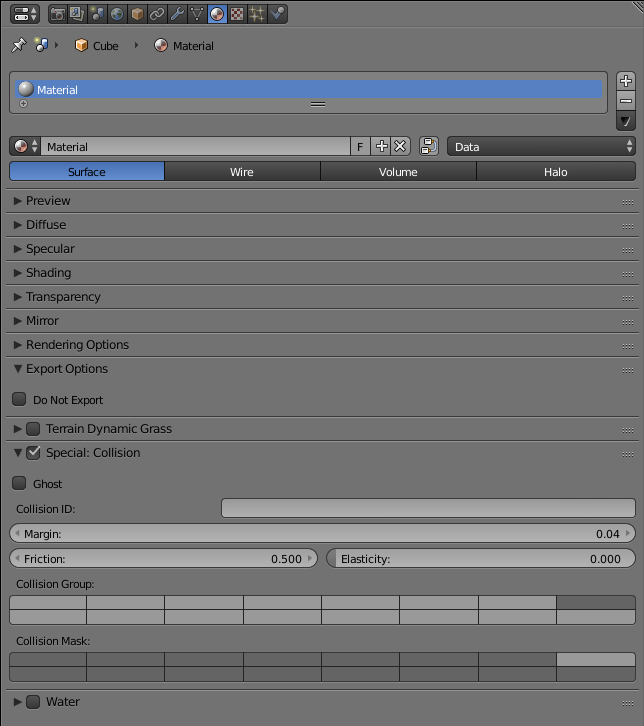
But if you want to use a mesh surface as collision shape, you should enable the Special: Collision property for object's material. This objects will have static physics type. We always use this way for a terrain collision and etc

17 May 2017 10:52
Добрый день.
Когда вы говорите про iframe, вы же имеете ввиду финальную интеграцию трёхмерного проекта на web-страницу? Вы можете написать своё приложение, выложить его где-нибудь и притягивать в web-страницу через iframe.
То есть создаём обычный проект через менеджер проектов, работаем с ним, когда всё нравится - делаем deploy и выкладываем на каком-нибудь сервере. Затем тянем его через iframe на финальную страницу.
По поводу анимаций, сразу скажу, что удобнее всего вам будет использовать NLA и переключать кадры. Так делается в нашей демонстрационной демке с молочным заводом, для анимаций молочных производственных линий. Там всякие NLA-стрипы, их можно двигать и т.д.
Начинаться кадр должен с самой крупной сцены (деревня). Вопрос - как именно мне загрузить саму анимацию? HTML полностью, как я понимаю, тут не подходит. JSON в загрузке через iframe - вроде тоже не подходит, т.к. некуда JS код с нужной логикой вписать. Или можно? Пока не разорбрался.
Когда вы говорите про iframe, вы же имеете ввиду финальную интеграцию трёхмерного проекта на web-страницу? Вы можете написать своё приложение, выложить его где-нибудь и притягивать в web-страницу через iframe.
То есть создаём обычный проект через менеджер проектов, работаем с ним, когда всё нравится - делаем deploy и выкладываем на каком-нибудь сервере. Затем тянем его через iframe на финальную страницу.
По поводу анимаций, сразу скажу, что удобнее всего вам будет использовать NLA и переключать кадры. Так делается в нашей демонстрационной демке с молочным заводом, для анимаций молочных производственных линий. Там всякие NLA-стрипы, их можно двигать и т.д.
Ну и совсем забыл про камеру.Для перемещений можно использовать этот метод, можно расставить эмптики в Блендере и передавать эти имптики в метод, он будет камеру на их позицию процедурно анимировать
по какой нть кнопке ( 1 ) ( 2 ) и ( 3 ) камера должна плавно перемещаться в указанные ранее точки (близко, дальше, и еще дальше и чуть в сторону к примеру), и как их заранее указать?
17 May 2017 10:36
Но если честно, это же извращение.
Да, согласен
Можно написать в load_cb перемещение куба в заданую позицию, а изначально положить его на плоскость.
var m_phy = require("physics");
function load_cb(data_id) {
....
m_phy.set_transform(cube, [0,0,5], [0,0,0,1])
}
где [0,0,5] - позиция куда надо поставить куб
16 May 2017 18:48
16 May 2017 14:08
Добрый день и добро пожаловать.
отключит физику, замените на true. Если в fastpreview у вас есть физики и всё работает, значит в Blender все настройки верны. Скиньте лучше ваш пример, чтобы сразу можно было сказать в чём дело.
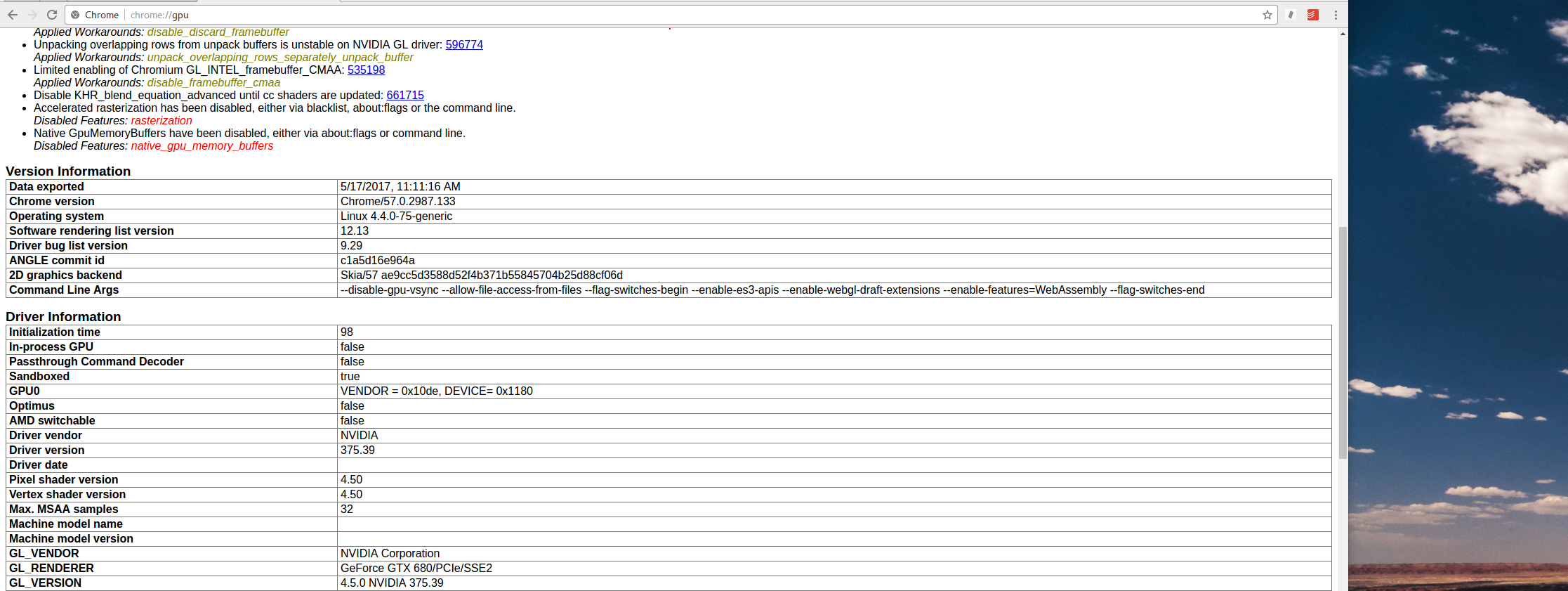
По вашей ссылке кубик уже лежит на плоскости, как будто он на неё упал. Не совсем понятно, что там должно быть. Вообще, в списке загруженных ресурсов у вас там есть физический движок, то есть физика инициилизировалась
physics_enabled: false,
отключит физику, замените на true. Если в fastpreview у вас есть физики и всё работает, значит в Blender все настройки верны. Скиньте лучше ваш пример, чтобы сразу можно было сказать в чём дело.
По вашей ссылке кубик уже лежит на плоскости, как будто он на неё упал. Не совсем понятно, что там должно быть. Вообще, в списке загруженных ресурсов у вас там есть физический движок, то есть физика инициилизировалась
10 May 2017 17:43
08 May 2017 21:05
Но дальше вопрос, как на самом деле контролировать, что сцены уже выгружены.
Я проверяю, что есть сцены, но может это заблуждение…. Можно подключить модуль лоадера, к примеру и проверять шедулер на null… В общем есть много мест, которые можно проверить.
Добрый день.
Да, это было бы полезно. В начале неделе рассмотрим такой вариант для проверки наличия сцен. Спасибо за фидбэк
Но по факту это лишь отключает механизмы, с которыми работает движок модулями в определённом неймспейсе. В теории было бы круто ещё удалить все объекты, которые этому неймспейсу принадлежат (сборка мусора, все дела), но в JS это всегда больная тема… Может разработчики чего скажут интересного.
Вы имеете ввиду unload метод? Он как раз удаляет все ссылки на объекты сцены, отдавая их сборщику мусора. Именно сцены. Namespace имеет отношение к модулям движка