User posts sciremedia
10 July 2017 15:44
Reply to post of user Konstantin Khomyakov
Hi,
this button is required according to mobile browsers security policy.
However there is a workaround. You can use external button to start loading your b4w app and set media_auto_activation init parameter to false. In that way play icon won't appear and sound will be played.
You can take a look a this tutorial from the SDK

07 July 2017 14:16
He was able to hide the play icon with jquery but I can not click to have the loading process to continue.
var m_main = require("main");
m_main.append_loop_cb(hiddenPlayIconIos);
function hiddenPlayIconIos() {
var statusHidden = false
var playContainter = $('div[style="position: relative; height: 320px; width: 568px; background: rgba(0, 0, 0, 0.5); z-index: 999;"]');
var playIcon = $('div[style="position: relative; height: 320px; width: 568px; background: rgba(0, 0, 0, 0.5); z-index: 999;"] > div');
if(playIcon.css('display') == 'block' && statusHidden == false){
console.log(playIcon);
playIcon.click();
playIcon.trigger('click');
playIcon.css("display", "none");
playContainter.css("display", "none");
playIcon.trigger('touch');
playIcon.trigger('tap');
statusHidden = true;
m_main.remove_loop_cb(hiddenPlayIconIos);
}
};
06 July 2017 15:14
06 July 2017 11:44
Reply to post of user Roman SementsovHowto?
We do not use any hacks in that code snippet because it should be simple.
Reply to post of user Roman SementsovAny tutorial or simple example?
But if you want to use your own video texture implementation, you can add an interface button to start the
video.
thx.
06 July 2017 11:37
05 July 2017 15:41
05 July 2017 13:48
The problem with the loop, was because the video was bad, and it had a bit black in the video.
Now I'm testing with the gif and this one works on mobile.
I have write little tool in python, for convert sequences of .jpg to only one horizontal tileset for use with gif functions:
The problem with gif is the file size in horizontal and the total number of frames.
Some errors when use my script when I use too many frames:
Gif functions:
Now I'm testing with the gif and this one works on mobile.
Reply to post of user Will WelkerYes.
Have you checked the Code Snippets to see how the video texture loops?
Reply to post of user Will WelkerNo.
I am also wondering if you are using the "Convert Resources" option in the Project Manager.
Reply to post of user Will WelkerChrome.
And if none of that helps, what (mobile) browsers are having the problem?
I have write little tool in python, for convert sequences of .jpg to only one horizontal tileset for use with gif functions:
import sys
from PIL import Image
imagesNames = []
for i in range(0, 53):
padding = str("%03d" % (i))
filename = "tvVideo_" + padding + ".jpg"
//# print(filename)
imagesNames.append(filename)
//# print(images)
//# images = map(Image.open, ['Test_001.jpg', 'Test_002.jpg', 'Test_003.jpg'])
images = map(Image.open, imagesNames)
widths, heights = zip(*(i.size for i in images))
total_width = sum(widths)
max_height = max(heights)
new_im = Image.new('RGB', (total_width, max_height))
x_offset = 0
for im in images:
new_im.paste(im, (x_offset,0))
x_offset += im.size[0]
new_im.save('tvVideo.jpg')
The problem with gif is the file size in horizontal and the total number of frames.
Some errors when use my script when I use too many frames:
IOError: [Errno 24] Too many open files: 'tvVideo_1863.jpg'Maximum supported image dimension is 65500 pixelsGif functions:
var GIF_FRAMES_NUMBER = 53;
var GIF_DELAY_TIME = 100;
function load_cb(data_id, success) {
if (!success) {
console.log("b4w load failure");
return;
}
var ob = m_scs.get_object_by_name("tv");
var ctx_picture = m_tex.get_canvas_ctx(ob, "canvasTv");
setGif(ob, ctx_picture);
}
function draw_picture_iter(ob, image, context, width, height, current_frame) {
current_frame = current_frame % GIF_FRAMES_NUMBER;
context.drawImage(image, width * current_frame, 0, width, height, 0, 0,
context.canvas.width, context.canvas.height);
m_tex.update_canvas_ctx(ob, "canvasTv");
setTimeout(function() { draw_picture_iter(ob, image, context, width, height,
current_frame + 1) }, GIF_DELAY_TIME);
}
function setGif(ob, ctx_picture){
if (ctx_picture) {
var image = new Image();
image.src = APP_ASSETS_PATH + "/videos/seq/tvVideo.jpg"
image.onload = function() {
var width = Math.round(image.width / GIF_FRAMES_NUMBER);
var height = image.height;
draw_picture_iter(ob, image, ctx_picture, width, height, 0);
}
}
}
05 July 2017 11:50
Hi guys!.
My video texture dont make the loop…
And dont play in mobile devices :S
Have tired .webm and .mp4 (with h264)
Any idea? Thanks.
My code:
My video texture dont make the loop…
And dont play in mobile devices :S
Have tired .webm and .mp4 (with h264)
Any idea? Thanks.
My code:
var VIDEO_DELAY_TIME = 1000/30;
function load_cb(data_id, success) {
if (!success) {
console.log("b4w load failure");
return;
}
var videoName = "tvVideo"
var ob = m_scs.get_object_by_name("tv");
var ctx_video = m_tex.get_canvas_ctx(ob, "canvasTv");
var autoplay = true;
var loop = true;
setVideo(ob, ctx_video, videoName, autoplay, loop);
}
function draw_video_iter(ob, video, context) {
var canvas = context.canvas;
var scale = canvas.width / video.videoWidth;
var scale_height = Math.round( scale * video.videoHeight );
var shift_position = Math.round((canvas.height - scale_height) / 2);
context.drawImage(video, 0, 0, video.videoWidth, video.videoHeight,
0, shift_position, canvas.width, scale_height);
m_tex.update_canvas_ctx(ob, "canvasTv");
setTimeout(function() { draw_video_iter(ob, video, context) }, VIDEO_DELAY_TIME);
}
function setVideo(ob, ctx_video, videoName, autoplay, loop) {
if (ctx_video) {
var format = m_sfx.detect_video_container("");
if (format) {
var video_file = document.createElement('video');
video_file.autoplay = autoplay;
video_file.loop = loop;
video_file.addEventListener("loadeddata", function() {
draw_video_iter(ob, video_file, ctx_video);
}, false);
if (format == "m4v")
video_file.src= APP_ASSETS_PATH + "/videos/" + videoName + "." + "altconv." + format;
else
video_file.src= APP_ASSETS_PATH + "/videos/" + videoName + "." + format;
} else
console.log("Can not load the video.");
}
}
29 June 2017 13:08
Solved with my little hack:
In the fps module:
In the fps module:
var move_sensor_cb = function(obj, id, pulse) {
if (pulse == 1) {
var payload = m_ctl.get_sensor_payload(obj, id, 0);
var coords = payload.coords;
if (m_main.detect_mobile()){
_move_delta[0] -= (coords[0] - move_x) * drag_mult;
_move_delta[1] -= (coords[1] - move_y) * drag_mult;
} else {
_move_delta[0] += (coords[0] - move_x) * drag_mult;
_move_delta[1] += (coords[1] - move_y) * drag_mult;
}
move_x = coords[0];
move_y = coords[1];
}
}
29 June 2017 12:52


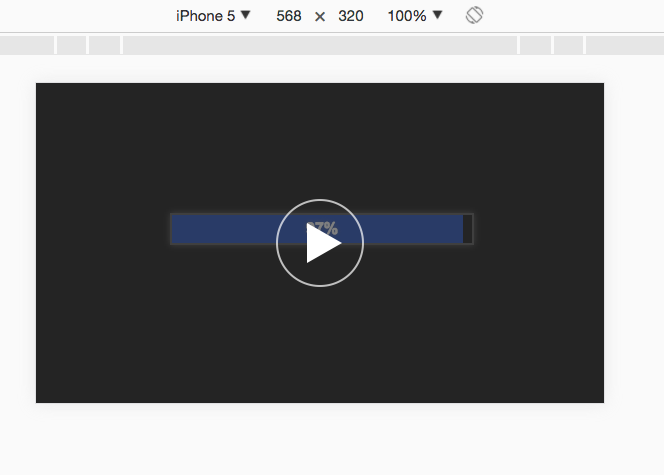
 This play icon appear when put speaker in my scene. If not click in the play icon, dont continue to start game.
This play icon appear when put speaker in my scene. If not click in the play icon, dont continue to start game.