Publishing Blend4Web Applications on Facebook
2017-03-07
Facebook is a popular social network that unites dozens of countries and millions of users all around the world. Of course, we simply cannot walk past it without explaining how to publish Blend4Web apps on its pages. So have patience and prepare to absorb a lot of useful information.
The Most Simple Case
Every Facebook user knows that there is a news feed where you can publish messages, photos, videos, links… but, sadly, no applications. This is understandable, as allowing users to publish their own application can lead to numerous security breaches. So all third-party programs are moved outside of the news feed.
You are probably thinking that I will now go on buzzing about getting developer account… and you are right, but not this time. First, I will explain how you can manage without a developer account and how to use features that Facebook offers to a common user.
The social network allows us to create so-called pages. These pages are a rather popular solution for providing company info, creating various communities, personal portfolios and many other things. Pages are, in essence, the keystone of the Facebook universe. And these pages have their own tools which you can use to make them more attractive and easy to use.
The simplest way to add your application to a page is to write a post with a link to it. But after a while the post will move down and disappear into the abyss.
The second way is to add a button that will always be present above the page’s header. This looks much more interesting, so let’s take a look on how it can be done.
Facebook has various page styles, and I will assume that you are using the default option. If this is not the case, some elements we will need might be located differently.
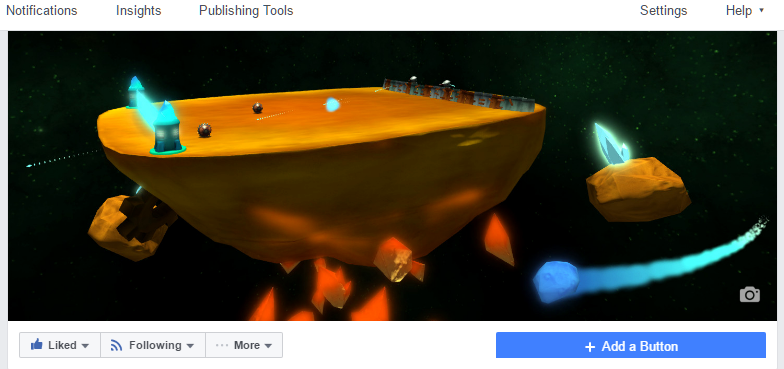
To add a custom button, you have to press the Add Button button that can be found right below the header of the page.

Figure 1
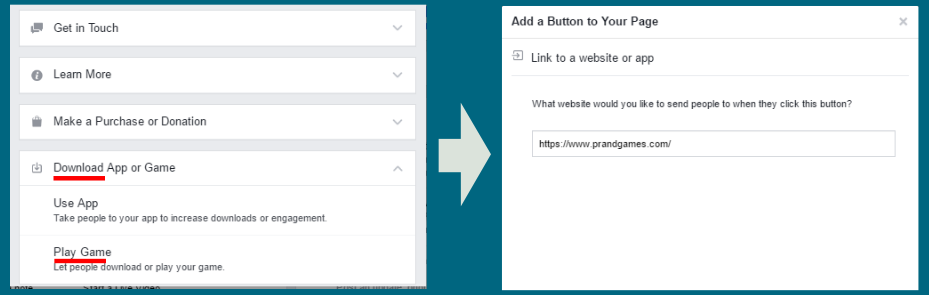
Press it, and you will see a large menu with numerous templates for your button. You can, for example, select the Download App or Game option and Play Game sub-option. Then, the next window will appear, and there you will need to set the address of a web page that you need.

Figure 2
This solution is perfect when you want to invite a user to a specific web page, the home page of your company, for example. But if you want to remain in the social network and play your application within it, then you will have to work much harder that this.
Facebook does have methods of publishing and distributing in-built applications. You most likely already encountered some of them. If you like a game or any other application you have found on Facebook, you can add it to your account and make a link to it in the so called tabs. The number of these tabs is not limited, and they look attractive. Tabs are usually located at the back sides of a page and remain in the field of view when the page is scrolled.
We need to use Iframe to embed an application to the Facebook environment. What is it and how to work with is is described in my previous article. There is only one requirement: the page address should start with the https.
The HTTPS protocol is an extension of the regular HTTP, and it is used to tighten up security by encrypting your connection. To use it, you first have to acquire an SSL certificate. How you can get this certificate and how to add it to your web site is described here.
And so your application is fully prepared for publishing. An SSL certificate is set, and you are ready to conquer Facebook. There are two ways of doing so: you can get yourself a developer account, ot you can use a third-party application. Let’s start with the latter.
Using Third-Party Software
The social network includes tens of thousands various programs, and among them are some that can be used to alter the appearance of user’s pages. You don’t need to be a Facebook developer to do this, all you have to do is install and configure a helper program. Let’s take a look at one such program.
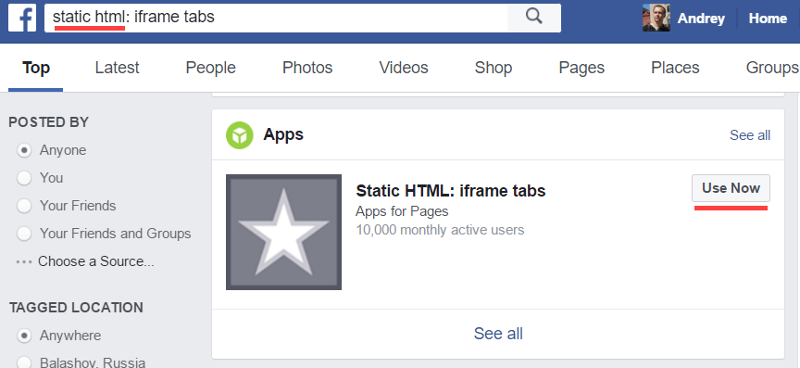
Open your Facebook account and search for the Static HTML: iframe tabs application. The easiest way to do it is to use the main search tool on your main page.

Figure 3
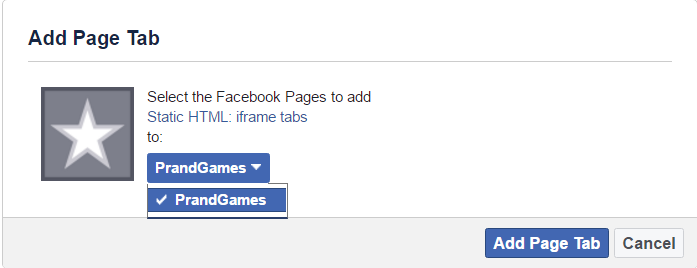
Press the Use Now button. Doing this will open the application page, where you will have to confirm your intent to install the program. Then you will need to select a page to which a new tab will be added.

Figure 4
After this, a new entry called Welcome will be added to the tab menu on your page. Follow this link, and you will encounter a singular button titled Set up Tab.

Figure 5
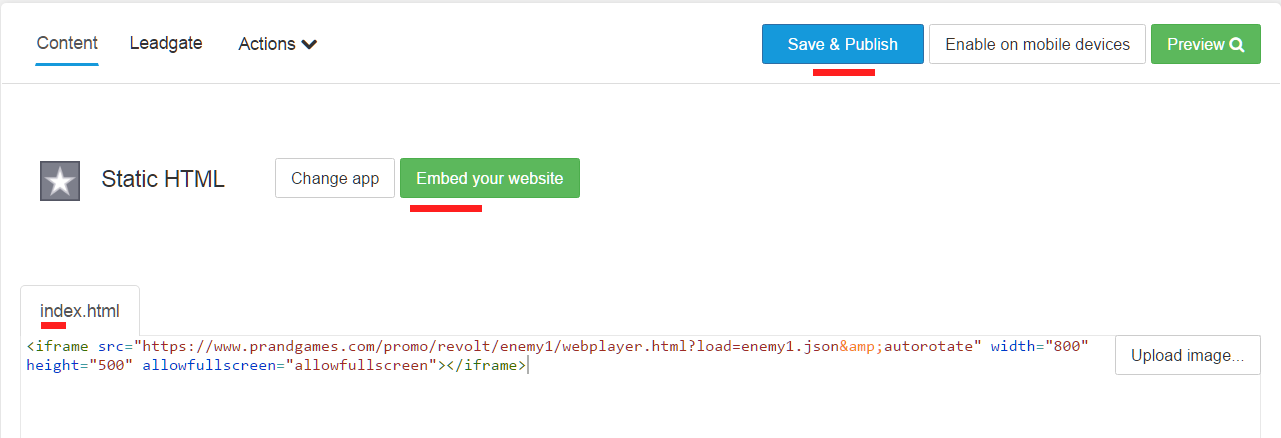
The most important part starts here. Press the Embed your website button and enter Iframe code with the link to your application. Then press the Save&Publish button.
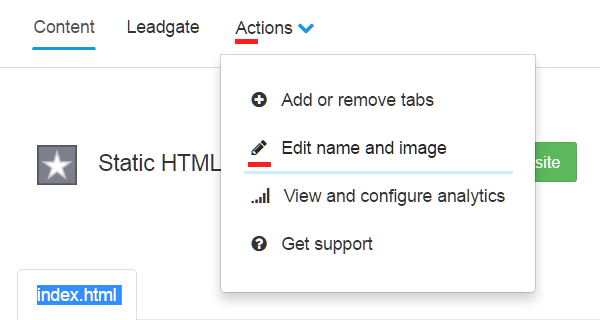
You will also need to edit the name of the tab and to change its icon. This can be done by selecting a specific entry from the Action menu.

Figure 6
I Am My Own’s Master
But if for some reason you don’t like working with third-party software, then it is the time to talk about personal developer account.
You will have to undergo a simple registration procedure to be able to publish your applications in the Facebook environment. Just open the social network and follow this link. I will not describe the registration itself, as it is very self-explanatory and will only take mere minutes.
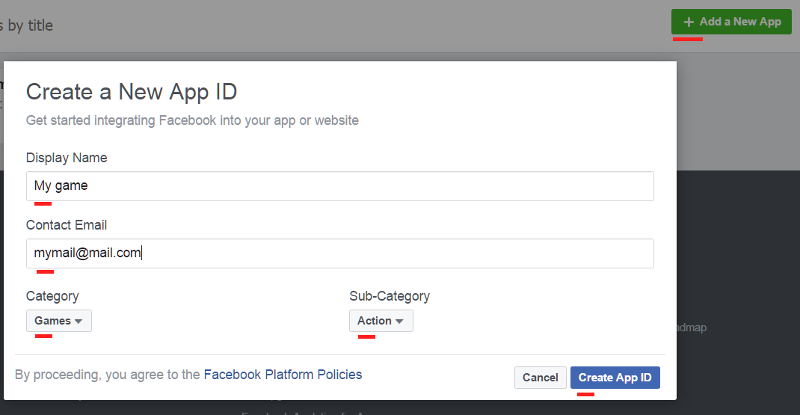
So, first you will need to initialize your application by pressing the Add a New App button and filling the parameter fields.

Figure 7
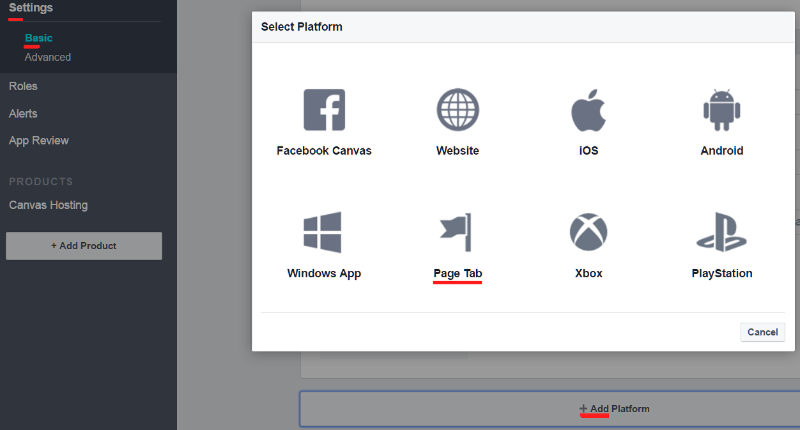
Then, the window for setting a new application will open. Select the Settings entry, then Basic, and then press the Add Platform button.
Facebook offers you a number of options to publish an app in its environment. We only need one of them, the Page Tab option that allows us to create a most basic application form and attach it to a tab on a page.

Figure 8
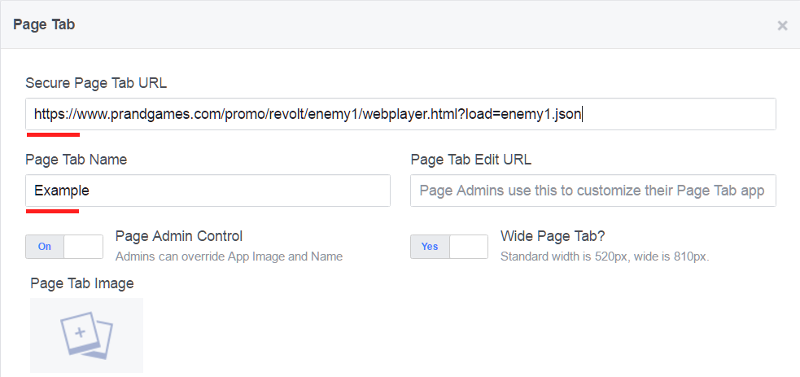
Remember that you have to set a path to the application page without any iframe elements in the Page Tab form settings.

Figure 9
You can enable publishing in the App Review window that can be open by pressing the eponymous button in the application settings. But don’t count on the program appearing on your page on its own. This you will have to do yourself.
The developers of Facebook are known for their curiosity and will to always change everything, even on the working version of the system. So let me tell you about one inside method of creating tabs that doesn’t require any frills with the interface.
To do this, you will need an Id number of the program (App ID) and your “Secure Page Tab URL” (fig. 9).
Type this to the browser’s address field:
http://www.facebook.com/dialog/pagetab?app_id=APP_ID&next=YOUR_URL
Here, APP_ID is the program’s ID-number, and YOUR_URL is it’s web address.
A window like one on the Figure 4 will appear. Confirm your request, and the application will be added to the tab list.
On my page you can find out how it will look.

