Material color option output to html file
01 December 2014 16:00
When I output HTML file, I hope that the material parameter object can also output, such as the material color. In this way, our users can freely choose.

blender file download

blender file download
01 December 2014 17:50
03 December 2014 09:25
I mean:
 for example, we show a 3D product to the customer, we should be very easy to let customers know how to interact, maybe we need for him to customize a navigation, like Google map's navigation. A product usually have different attributes, such as color, size and so on, these are all customer interaction interest。
for example, we show a 3D product to the customer, we should be very easy to let customers know how to interact, maybe we need for him to customize a navigation, like Google map's navigation. A product usually have different attributes, such as color, size and so on, these are all customer interaction interest。
 We can present a simply can be done, for example,colorway vimeo demo
We can present a simply can be done, for example,colorway vimeo demo
03 December 2014 11:07
Understood 
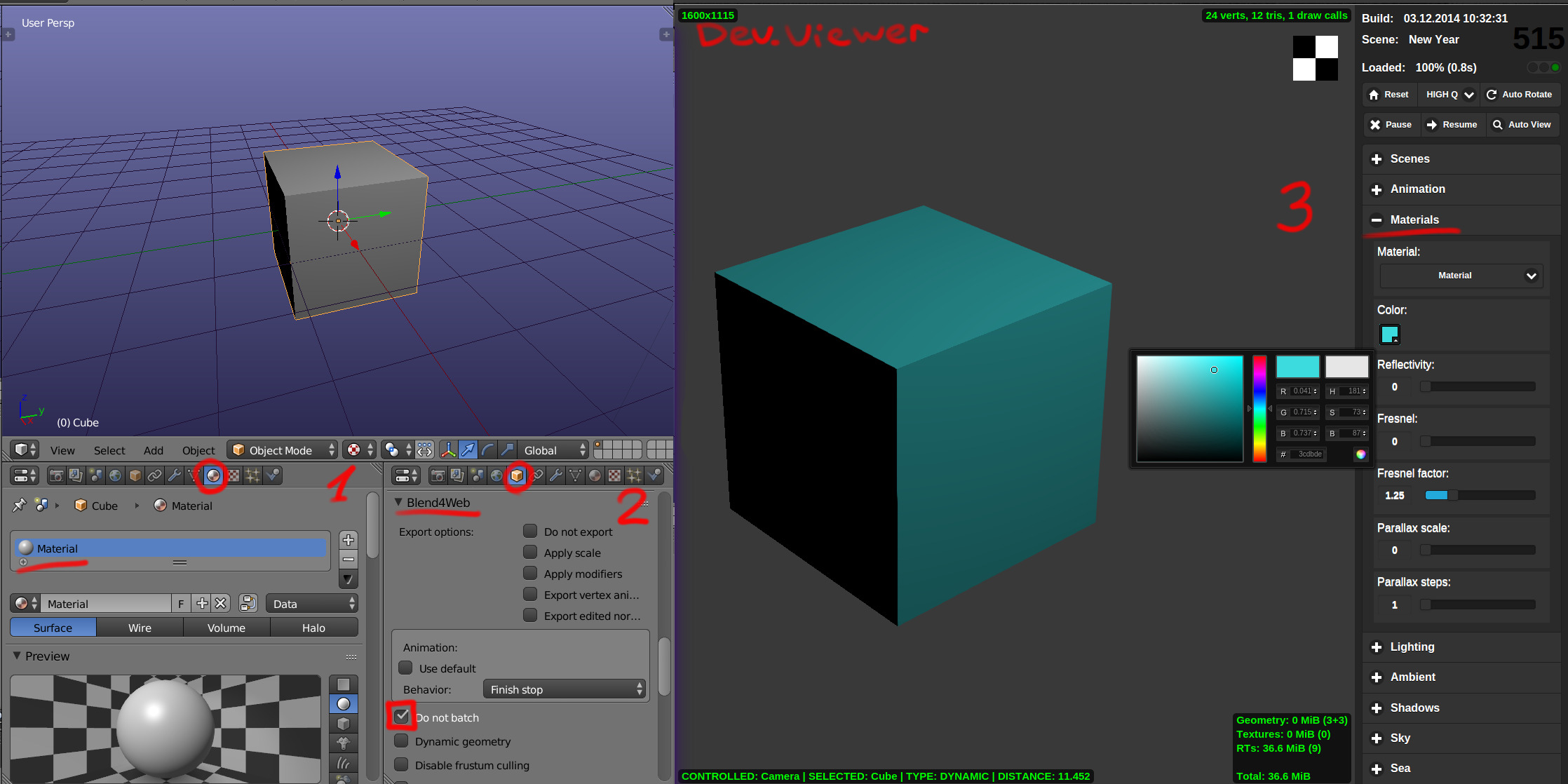
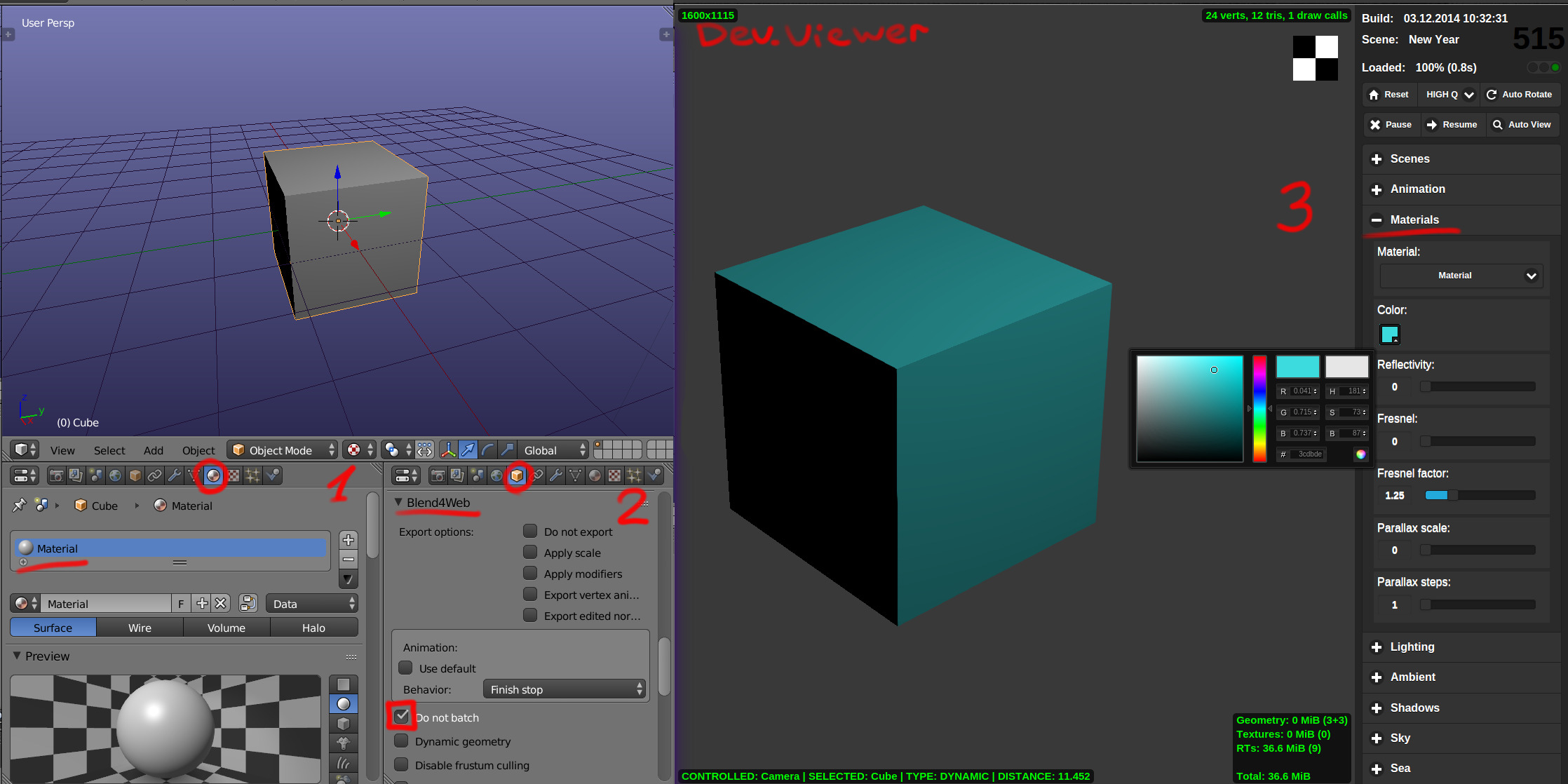
Right now we can dynamically change color and some other material parameters of objects in our developer viewer: here is an example.

1: added default material
2: clicked "do not batch" in our tab in object options, exported to .json and opened in dev viewer
3: selected my cube and pressed tab "materials"
And now the color can be changed dynamically :)
Note: it works only with non-node material (we call it stack material)
Size, location, rotation etc. can be changed by using NLA script :)
Hope it'll help
Right now we can dynamically change color and some other material parameters of objects in our developer viewer: here is an example.

1: added default material
2: clicked "do not batch" in our tab in object options, exported to .json and opened in dev viewer
3: selected my cube and pressed tab "materials"
And now the color can be changed dynamically :)
Note: it works only with non-node material (we call it stack material)
Size, location, rotation etc. can be changed by using NLA script :)
Hope it'll help
04 December 2014 14:07

