How to use JS callback node
01 June 2016 17:44
Hello.
I'm trying to use the JSCalback node but i am not sure how to use it.
I tried using the ID in a manifold, the function name the function name with parentheses. None of it works. In the documentation i didn't find what the callback Id is.
here is the code i'm trying to triger
Should i change this code to call movehead_cb?? What should i put in the node.
I'm trying to use the JSCalback node but i am not sure how to use it.
I tried using the ID in a manifold, the function name the function name with parentheses. None of it works. In the documentation i didn't find what the callback Id is.
here is the code i'm trying to triger
setup_direction();
function setup_direction(){
var head = m_scenes.get_object_by_name("CubeHeadLeft");
console.log(head)
var key_up = m_ctl.create_keyboard_sensor(m_ctl.KEY_T);
var key_down = m_ctl.create_keyboard_sensor(m_ctl.KEY_G);
var key_right = m_ctl.create_keyboard_sensor(m_ctl.KEY_H);
var key_left = m_ctl.create_keyboard_sensor(m_ctl.KEY_F);
var direction_array = [
key_up, key_down, key_right, key_left
];
var up_logic = function(s){return (s[0])};
var down_logic = function(s){return (s[1])};
var right_logic = function(s){return (s[2])};
var left_logic = function(s){return (s[3])};
function moveHead_cb(obj, id, pulse){
if (pulse == 1){
console.log(obj);
var head_pos = m_trans.get_translation(obj);
console.log(head_pos);
head_pos[0]+=1
console.log(head_pos);
m_trans.set_translation(obj, head_pos[0], head_pos[1], head_pos[2]);
}
else{
console.log("no pulse");;
}
};
m_ctl.create_sensor_manifold(head, "UP", m_ctl.CT_TRIGGER,
direction_array, up_logic, moveHead_cb);
}Should i change this code to call movehead_cb?? What should i put in the node.
01 June 2016 17:56
Hello!
This video from our recent conference may answer some of your questions![smiling]()
https://youtu.be/dWEHg5Yzcys?t=1113
You should use the append_custom_callback method from "logic_nodes" module, instead of creating manifolds.
https://www.blend4web.com/api_doc/module-logic_nodes.html#.append_custom_callback
It takes two parameters: id for your callback and callback function itself. In the node you need two specify id, which you use in this method's call.
This video from our recent conference may answer some of your questions
https://youtu.be/dWEHg5Yzcys?t=1113
You should use the append_custom_callback method from "logic_nodes" module, instead of creating manifolds.
https://www.blend4web.com/api_doc/module-logic_nodes.html#.append_custom_callback
It takes two parameters: id for your callback and callback function itself. In the node you need two specify id, which you use in this method's call.
01 June 2016 18:30
02 June 2016 13:08
You bet that was helpfull!
so i found that i works best by using the logic nodes module and this custom call
You will notice this is very primitive ! Yet it works !
Having great fun!
I was wondering how i could get Jquery call in function i call like that. I think i particular of the classtoggle i try to call on some DIV i position on top of the canvas? Maybe i should consider making my own module?
Have a great day !
so i found that i works best by using the logic nodes module and this custom call
var m_logic_nodes= require("logic_nodes")/**
* callback executed when the app is initialized
*/
function init_cb(canvas_elem, success) {
if (!success) {
console.log("b4w init failure");
return;
}
m_logic_nodes.append_custom_callback("cubeClick", cubeClick);
load();
}
/**
* load the scene data
*/
function load() {
m_data.load("LukeVideoLowPoly.json", load_cb);
}
function cubeClick(){
var vignette = document.getElementById('head');
console.log(vignette);
if (vignette.style.visibility === "visible"){
vignette.style.visibility = "hidden";
}
else {
vignette.style.visibility = "visible";
}
}
You will notice this is very primitive ! Yet it works !
Having great fun!
I was wondering how i could get Jquery call in function i call like that. I think i particular of the classtoggle i try to call on some DIV i position on top of the canvas? Maybe i should consider making my own module?
Have a great day !
07 June 2016 10:34
I am having trouble toggle the visibility again. I want my div to be hidden if i click again, no matter where. So i tried using the miss condition of my Switch select but nothing seems to happen.
Is the callback linked to an object or a successful click to be triggered?
Found a kind of Hack. It works if i SUCCESSFULLY click on a background object or the main character, not the trigger widget (that really should be a miss in my logic.).
It works because the scene is simple but if i had dozens of objects in the scene to check in a single switch select it wouldn't be very convenient.
Is there a meta object i could call like the screen or viewport? That way as soon as i click anywhere i could call the closing ( toggle ) function.
I am getting there thank you very much for all the effort. Wish i could of made it to the conference![loudly-crying]()
Hopefully next year!
Is the callback linked to an object or a successful click to be triggered?
Found a kind of Hack. It works if i SUCCESSFULLY click on a background object or the main character, not the trigger widget (that really should be a miss in my logic.).
It works because the scene is simple but if i had dozens of objects in the scene to check in a single switch select it wouldn't be very convenient.
Is there a meta object i could call like the screen or viewport? That way as soon as i click anywhere i could call the closing ( toggle ) function.
I am getting there thank you very much for all the effort. Wish i could of made it to the conference
Hopefully next year!
07 June 2016 11:04
07 June 2016 11:33
07 June 2016 12:47
07 June 2016 16:12
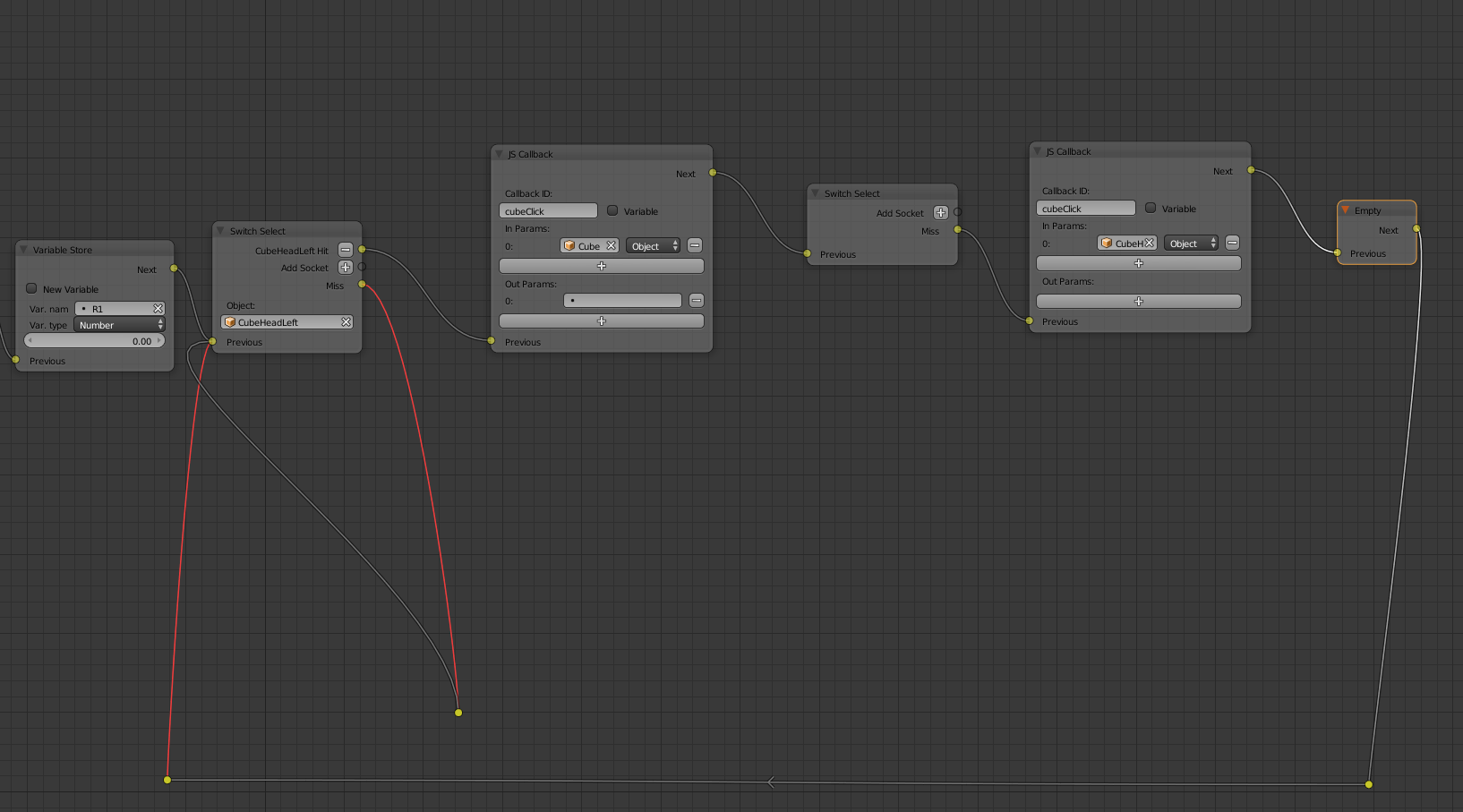
I tried this but my setup doesn't accept JsCallback from a miss… so i have to re-click on the same object to recall the function.
I tried all sort of Technics but a switch select miss never called the function of the JS callback on my machine. Maybe i could add a callback in JS waiting for a event listener waiting for a click event to occur? But i don't know what this would look like…
Have a nice day!![smiling]()
EDIT : Thinking about it… JS callback doesn't trust a Miss. What a Macho !![tears-of-joy]()
I tried all sort of Technics but a switch select miss never called the function of the JS callback on my machine. Maybe i could add a callback in JS waiting for a event listener waiting for a click event to occur? But i don't know what this would look like…
Have a nice day!
EDIT : Thinking about it… JS callback doesn't trust a Miss. What a Macho !