pop up text box in blend4web ?
04 June 2016 14:37
05 June 2016 20:25
To other forum users and Blend4Web developers: Just to give you some background on this question - I have attempted to answer it on Blender Stack Exchange (another place where Sharad Gupta asked), however I don't think I have been able to provide a complete solution.
In response to my answer he asked further: "how can i load data from an external html file?"
I pointed him to this article that explains about the three methods for placing Blend4Web content on websites.
Am I correct in my understanding that Method #1 cannot be used? That is to say that there is no way to Export > Blend4Web (.html) and also use the "Custom Element" type of Anchor - so Export > Blend4Web (.json) must be used instead and the exported .json file will attempt to reference the .html file it is embedded in to find the DIV ID and stylesheet data?
What started as a simple question with a seemingly simple answer is starting to make my head hurt. But I'm curious to find out the correct way to do this too, and would like to make the answer available for others who may be looking to do the same thing.
In response to my answer he asked further: "how can i load data from an external html file?"
I pointed him to this article that explains about the three methods for placing Blend4Web content on websites.
Am I correct in my understanding that Method #1 cannot be used? That is to say that there is no way to Export > Blend4Web (.html) and also use the "Custom Element" type of Anchor - so Export > Blend4Web (.json) must be used instead and the exported .json file will attempt to reference the .html file it is embedded in to find the DIV ID and stylesheet data?
What started as a simple question with a seemingly simple answer is starting to make my head hurt. But I'm curious to find out the correct way to do this too, and would like to make the answer available for others who may be looking to do the same thing.
07 June 2016 09:19
07 June 2016 10:22
07 June 2016 10:23
07 June 2016 11:48
i want to know that is there any way so that when i click on my blender character a pop up window comes in front and displays data and i want to fetch that data from database and then display it?Hello!
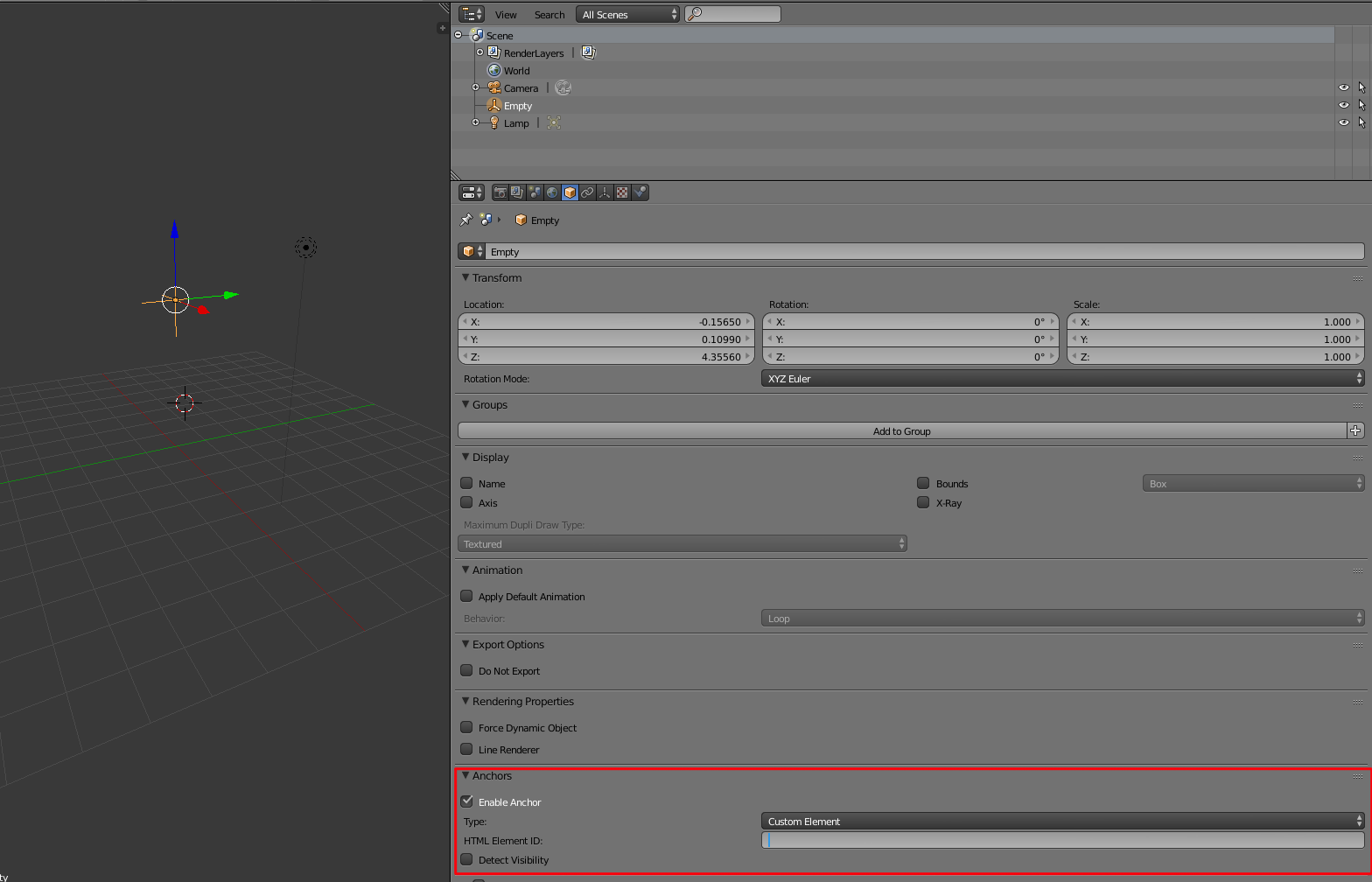
Popups from Planetarium demo are special blend4web "Anchors" (docs).
They are empty objects with corresponding options selected. You can link anchor to custom html element by its id:

07 June 2016 12:39
07 June 2016 12:44
07 June 2016 14:15
07 June 2016 21:41

