positioning JSON models after load
09 January 2015 02:00
How do I position JSON models within a scene when they are loaded from various files? I was told before but the info is lost in another thread and there is no search in the forum.
09 January 2015 10:01
I found it here https://www.blend4web.com/en/forums/topic/67/
You are not the first person who asks for forum search, we'll think about it.![smiling]()
You are not the first person who asks for forum search, we'll think about it.
14 January 2015 20:16
Here is my tutorial request: An example scene with an environment JSON, then a cube and a sphere loaded from separate JSON files, placed in the environment via code, and a constant glow around both, and hey, why not make the cube and sphere hotlinks at the same time.
The examples provided have helped me a lot, thanks for that, but my time to figure stuff out is very limited. The more I know about B4W, the more likely it will be used to showcase products as the company pushes into the European and Asian markets, the push being why my time to figure out "stuff" is limited.
The examples provided have helped me a lot, thanks for that, but my time to figure stuff out is very limited. The more I know about B4W, the more likely it will be used to showcase products as the company pushes into the European and Asian markets, the push being why my time to figure out "stuff" is limited.
15 January 2015 11:57
Hi,
Pay attention to the settings of the dynamically loaded objects. They should have a "do_not_batch" flag to disable optimization and allow translating them and a "selectable" flag for glow effect.
The scene is in the attachment.
Here is my tutorial request: An example scene with an environment JSON, then a cube and a sphere loaded from separate JSON files, placed in the environment via code, and a constant glow around both, and hey, why not make the cube and sphere hotlinks at the same time.Not a tutorial but a small scene. A monkey and a sphere are loaded dynamically in the hidden mode to prevent user from seeing this objects partially loaded. Then in the loaded callbacks they are moved to the specific location and are made visible with the following code:
m_scenes.show_object(monkey);
m_trans.set_translation(monkey, 0, 2, 0);
Pay attention to the settings of the dynamically loaded objects. They should have a "do_not_batch" flag to disable optimization and allow translating them and a "selectable" flag for glow effect.
The scene is in the attachment.
15 January 2015 20:53
Thanks a lot, and I have to say, I was soooo close to getting it on my own, the only missing bit of info was the "do_not_batch" flag. Thanks again, this pushes it over the edge.
15 January 2015 21:40
Here is a quick test with ANIMATION:
Chrome - Suzanne is positioned and glows, not animated
IE - Suzanne is positioned, not animated
Firefox - Suzanne is animated and glows, coded position ignored
ANIMATION GLOW POSITION link disabled
Chrome - Suzanne is positioned and glows, not animated
IE - Suzanne is positioned, not animated
Firefox - Suzanne is animated and glows, coded position ignored
ANIMATION GLOW POSITION link disabled
15 January 2015 22:46
Here is another test replacing Suzanne and the sphere with a couple boxes:
Chrome- boxes not positioned, glow offset to coded position
IE - boxes positioned as per code
Firefox - boxes and glow positioned as per code
TEST WITH BOX MODELS link disabled
Chrome- boxes not positioned, glow offset to coded position
IE - boxes positioned as per code
Firefox - boxes and glow positioned as per code
TEST WITH BOX MODELS link disabled
16 January 2015 01:47
one more test until I hear from y'all:
Chrome - position wrong, texture not on one box, glow offset, hotlinks kind of work
IE - position good, no glow, links work
FireFox - all works as expected
GLOW POSITION HOTLINKS link disabled
Chrome - position wrong, texture not on one box, glow offset, hotlinks kind of work
IE - position good, no glow, links work
FireFox - all works as expected
GLOW POSITION HOTLINKS link disabled
16 January 2015 10:37
I tried these three examples of yours in latest Chrome and Firefox, under Linux and Win7, and could not reproduce inconsistencies between browsers you mentioned. Except in firefox 35 on Windows there is currently a bug with glow first reported by Ryan Uttech. In IE there should not be glow effect because of low quality.
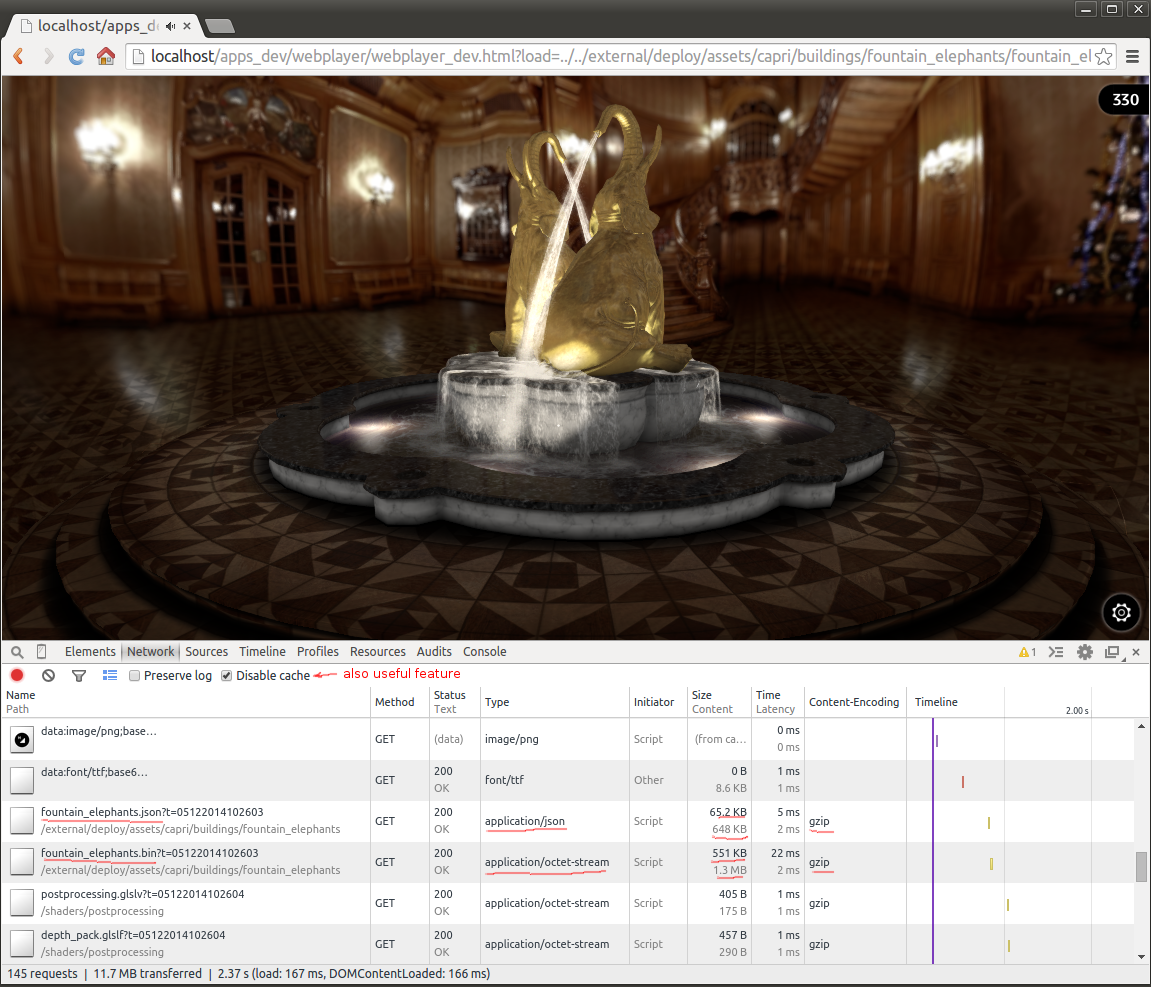
I only can suppose that this all is related to browser cache. It can be disabled with the corresponding switch in the browser console (in both Chrome & FF), while the console itself is open (press F12).
I re-post here an old screenshot from this thread.
![]()
I only can suppose that this all is related to browser cache. It can be disabled with the corresponding switch in the browser console (in both Chrome & FF), while the console itself is open (press F12).
I re-post here an old screenshot from this thread.

16 January 2015 20:14
Thanks for checking. After starting everything up today, it works in all browsers with IE's expected limitations. I seem to have what I need to move forward, thanks again!

