Animation problem on Android Chrome browser
06 July 2017 12:29
Hi,
another question on mobile devices debug:
I created a model interactive with simply keyframe animations activated in logic editor (play timeline or play Animation node).
Everything works well (Chrome, Safari, Firefox on iPad, Chrome, Safari, Firefox on PC, Firefox on Android) apart on Android Chrome browser (on my smartphone): the animations doesn't start…
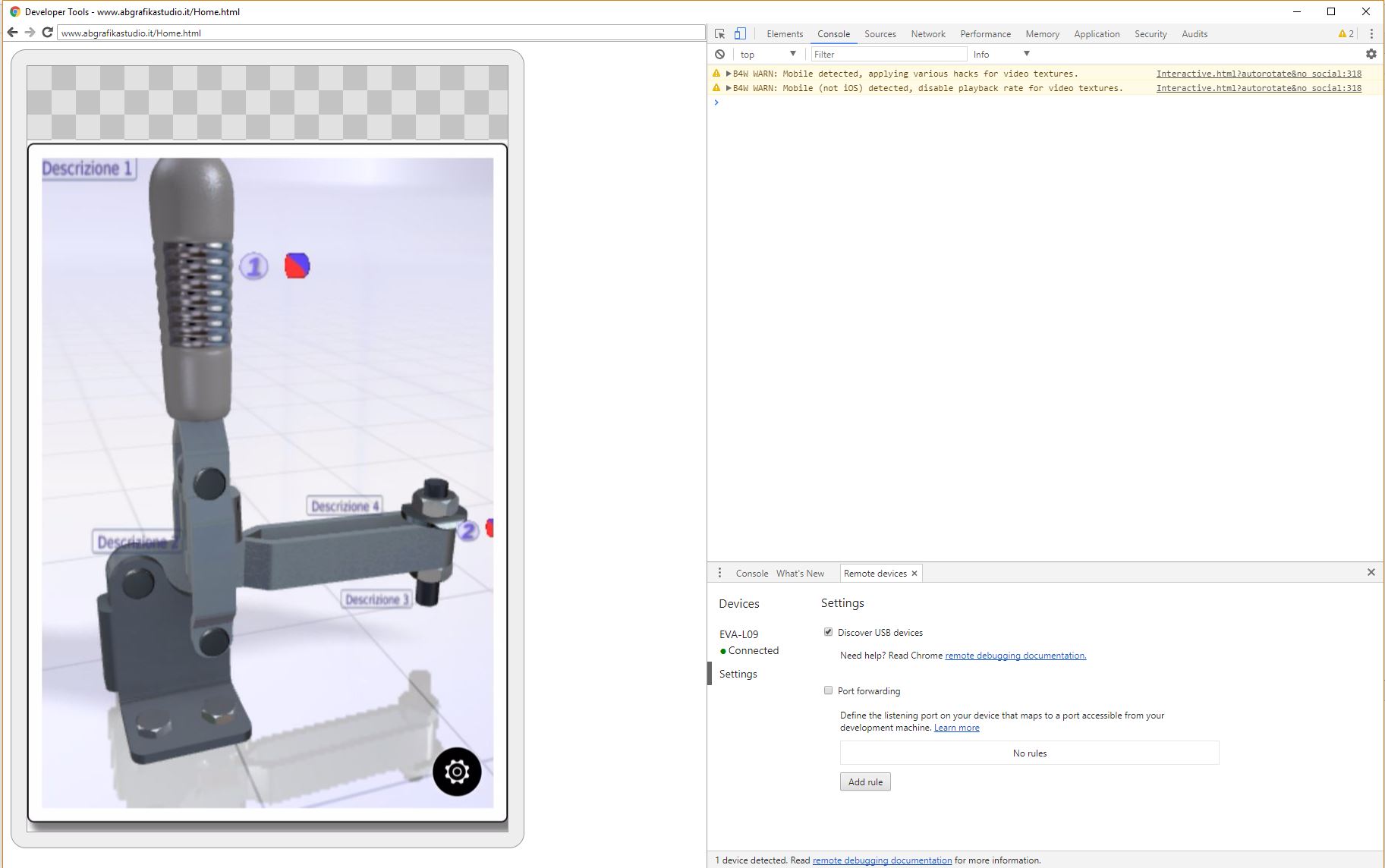
I checked it with developer function of Chrome browser and there are only two warnings:
![]()
Where is the problem?
I attached only file html with model!
Thanks!
another question on mobile devices debug:
I created a model interactive with simply keyframe animations activated in logic editor (play timeline or play Animation node).
Everything works well (Chrome, Safari, Firefox on iPad, Chrome, Safari, Firefox on PC, Firefox on Android) apart on Android Chrome browser (on my smartphone): the animations doesn't start…
I checked it with developer function of Chrome browser and there are only two warnings:

Where is the problem?
I attached only file html with model!
Thanks!
06 July 2017 13:24
It worked on my Android S7 Edge with Chrome. Animations 1 and 2 worked with sound (very nice project).
I am wondering about your button size. It took me a couple of times to hit the button. Can you run a test to make sure the button is activating? For example, add a play sound node after the Switch Select node to make sure the button is getting hit.
Another test you could do, is let the animation run automatically. You can temporarily add an Entry Point node that leads to your animation node. This way you can find out if it is the button or the animation that is the problem.
I am wondering about your button size. It took me a couple of times to hit the button. Can you run a test to make sure the button is activating? For example, add a play sound node after the Switch Select node to make sure the button is getting hit.
Another test you could do, is let the animation run automatically. You can temporarily add an Entry Point node that leads to your animation node. This way you can find out if it is the button or the animation that is the problem.
06 July 2017 15:56
06 July 2017 19:43
07 July 2017 01:20
How did you make those little spherical animations? Is it animated texture? I wonder if you are using some sort of texture or media that is not formatted correctly. Have you tried using the Convert Media option in your Project Manager? This optimizes sound, image texture and more.
07 July 2017 11:54
07 July 2017 13:19
I thought your spherical animation was very cool.
Keep in mind, it is an amazing feat of engineering to get software this complicated to work on a multitude of browsers. That it works at all is a miracle LOL.
If you remove pieces and parts of your app one at a time, you will probably find out which part caused the problem. I suspect it is some form of media like a texture or maybe even one of your sounds. Convert Media is intended to convert whatever file you have into multiple other formats to fit all browsers.
Keep in mind, it is an amazing feat of engineering to get software this complicated to work on a multitude of browsers. That it works at all is a miracle LOL.
If you remove pieces and parts of your app one at a time, you will probably find out which part caused the problem. I suspect it is some form of media like a texture or maybe even one of your sounds. Convert Media is intended to convert whatever file you have into multiple other formats to fit all browsers.
07 July 2017 14:05
07 July 2017 14:30
Do you have any objects set to cast or receive shadows?
I think you need at least one object set to cast or receive shadows in the Object Menu.
I think you need at least one object set to cast or receive shadows in the Object Menu.

