Blend4Web Usage
08 November 2015 11:59
Hi Evgeny,
Thanks for your reply.
There are no collisions with walls at all. I have tried the settings that you have mentioned but without any luck.
Also, we have another issue, you can see the paintings descriptions text on top of the walls (You will see that once you export the file to JSON and view it in the viewer). Is there anyway we can have them hide behind the walls when navigating between rooms?
I have attached the Blender file for your reference and a screen shot of the text issue. Is it possible to have a look and let me know what I am doing wrong?
Thanks in advance,
John
Thanks for your reply.
There are no collisions with walls at all. I have tried the settings that you have mentioned but without any luck.
Also, we have another issue, you can see the paintings descriptions text on top of the walls (You will see that once you export the file to JSON and view it in the viewer). Is there anyway we can have them hide behind the walls when navigating between rooms?
I have attached the Blender file for your reference and a screen shot of the text issue. Is it possible to have a look and let me know what I am doing wrong?
Thanks in advance,
John
08 November 2015 16:23
Hi!
To enable camera collision you need to specify "Object Physics" and "Ghost" options on the camera. It's not perfect solution, so i would recommend using character instead. Check firstperson demo to see how to do that.
For the second question. It's possible to make anchors semi-transparent when they are behind some geometry. To enable such feature activate "Detect Visibility" option on your anchors.
To enable camera collision you need to specify "Object Physics" and "Ghost" options on the camera. It's not perfect solution, so i would recommend using character instead. Check firstperson demo to see how to do that.
For the second question. It's possible to make anchors semi-transparent when they are behind some geometry. To enable such feature activate "Detect Visibility" option on your anchors.
Blend4Web Team
https://twitter.com/AlexKowel
https://twitter.com/AlexKowel
10 November 2015 00:21
Hi Alexander,
Thanks for the reply.
The semi-transparent anchors works great.
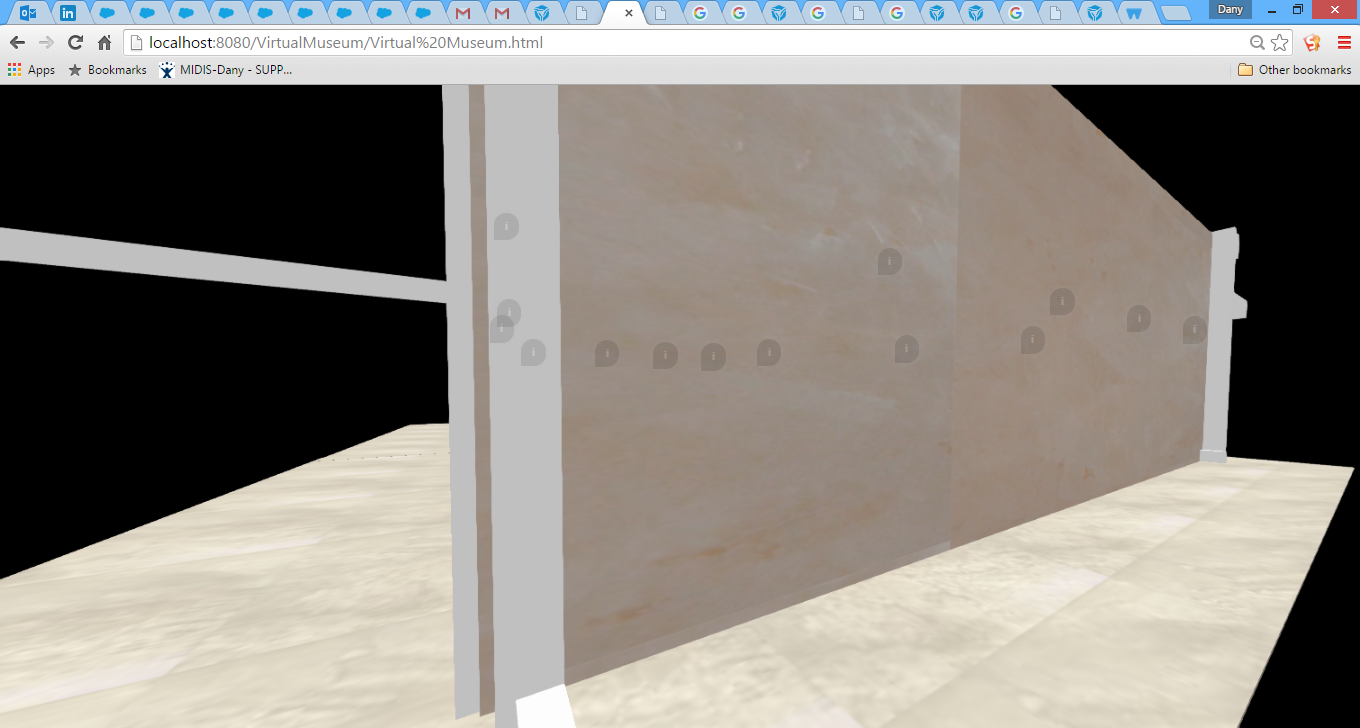
Regarding the collision detection, i tried to implement the "Object Physics" and "Ghost" options on the camera, and enabled the physics in the js file, but when i start the application i'm stuck outside the room :P even-though the camera is inside the room , please see below image. can i invert it?
![]()
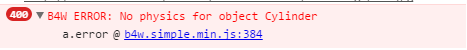
so i went for the second solution, the first person example you mentioned, but whenever i tried to run the application i got the following exception in the console log:
![]()
i have attached the blender file for reference.
I have also one more question please, whenever i press the third button on the mouse, the asdw stops working, i tried to deactivate it in JS but still same result.
Thanks for help, really appreciated.
Dany
Thanks for the reply.
The semi-transparent anchors works great.
Regarding the collision detection, i tried to implement the "Object Physics" and "Ghost" options on the camera, and enabled the physics in the js file, but when i start the application i'm stuck outside the room :P even-though the camera is inside the room , please see below image. can i invert it?

so i went for the second solution, the first person example you mentioned, but whenever i tried to run the application i got the following exception in the console log:

i have attached the blender file for reference.
I have also one more question please, whenever i press the third button on the mouse, the asdw stops working, i tried to deactivate it in JS but still same result.
Thanks for help, really appreciated.
Dany
10 November 2015 11:52
Hello,
There are several problems on this scene.
1) Many static objects use Object Physics flag which overrides material physics settings. This makes them use collision primitives instead of their own mesh. You need to choose what to use: Material physics or Object physics. The easiest solution is to remove Object physics from every static object. (but this is not an optimized approach).
2) It is better to apply Scale and Rotation for all objects because physics tends to work incorrectly when object has some default transformation.
3) You need to remove Object Physics from Camera as well because you've already added a character. Camera will automatically bound to the first character in Viewer.
[EDIT]
And as for the error. You need to add physics parameter to the "init" function:
There are several problems on this scene.
1) Many static objects use Object Physics flag which overrides material physics settings. This makes them use collision primitives instead of their own mesh. You need to choose what to use: Material physics or Object physics. The easiest solution is to remove Object physics from every static object. (but this is not an optimized approach).
2) It is better to apply Scale and Rotation for all objects because physics tends to work incorrectly when object has some default transformation.
3) You need to remove Object Physics from Camera as well because you've already added a character. Camera will automatically bound to the first character in Viewer.
[EDIT]
And as for the error. You need to add physics parameter to the "init" function:
m_app.init({
...
physics_enabled: true,
...
});
30 July 2016 08:43
Hi Roman,
I am beginner to blend4web,Now i am creating web UI blend4web using the method-3,now i created the app with 3D view,selection of object,changing color of an object,etc,..after i finished the work,it was work fine.But after deploy the project as Zip file and open index.html it shows nothing like black screen.so i can not see any object in it.i already know to view the app from the project manager.Now my question is after the deployment of the project how to view the index.html as target app and what are the files require to view the app.Pls help me,thanks in advance
I am beginner to blend4web,Now i am creating web UI blend4web using the method-3,now i created the app with 3D view,selection of object,changing color of an object,etc,..after i finished the work,it was work fine.But after deploy the project as Zip file and open index.html it shows nothing like black screen.so i can not see any object in it.i already know to view the app from the project manager.Now my question is after the deployment of the project how to view the index.html as target app and what are the files require to view the app.Pls help me,thanks in advance
30 July 2016 23:13
Hello.
Could you show me your browser console messages? (press F12)
Maybe your should setup your browser for loading local resources.
Could you show me your browser console messages? (press F12)
Maybe your should setup your browser for loading local resources.
01 August 2016 02:53
01 August 2016 17:14
10 August 2016 17:35

