User posts ice99
12 October 2017 18:55
Возможно на GET запрос стоят какие-то ограничения. К тому же любой адекватный сервер должен воспринимать все символы после ?, именно как запрос, а не часть имени файла.Самое что интересное, у меня в приложении самостоятельно формируются и ИСПОЛЬЗУЮТСЯ параметры в коде приложения.
Например
https://site.ru/project.html?scene=room1
Так вот с ними всё гладко. Работают валидно. Удивительно.
Папка "assets" используется для файлов, связанных со сценой (json, bin, текстуры) и, соответсвенно, обрабатывается немножко по-другому…Хотелось бы знать как… Просто в статье на сайте указано "«Assets» для музыки, текстур, видео." Вот и подумал, что можно "всё туда"
При сборке все css файлы объединяются в один.Странно. У меня:
Можно прописать файл "Mystyle.css" в исключения. Тогда он не будет включен в общий css файл.
1. Mystyle.css не объединяется с Project.css
2. Ссылка на Mystyle.css вырезается из Project.html
Файл Mystyle.css лежит в assets.
Upd.
1. Бросил файл Mystyle.css рядом с Project.css
2. Расположил изображения в папку "images" (на них ссылки из css )
Вроде заработало.
Но, как-бы неочевидно
12 October 2017 18:35
Ответ на сообщение пользователя ДмитрийСпасибо, попробую.
При сборке все css файлы объединяются в один.
Можно прописать файл "Mystyle.css" в исключения. Тогда он не будет включен в общий css файл.
Столкнулся еще с одним глюком. При билде(деплое), движок добавляет в главный html-файл проекта версии (?ххххх)
Project.json?v=12102017164850, к css файлам тоже.
Долго не мог понять, почему при загрузке на реальный сервер проект валиться с кучей ошибок и не запускается. Удалил вручную "добавки" - заработало как и должно было.
Возможно у меня на хостинге так настроен .htaccess (если файл не заканчивается расширением - дописываем в конец файла html. Это SEO-hack, встречается часто.), но попросив аккаунт на другом хостинге - получил тот-же результат.
12 October 2017 16:59
Ответ на сообщение пользователя ДмитрийНу предположим.
Папка "assets" используется для файлов, связанных со сценой (json, bin, текстуры) и, соответсвенно, обрабатывается немножко по-другому…
Можно просто создать папку "images" и положить туда все изображения, не относящиеся к сцене.
У меня используется дополнительный css-файл стилей (помимо основного). Я его присоединяю стандартно в файл project.html. Работает в режиме "dev: project.html".
При нажатии на build или Deploy - движок нещадно вырезает мою ссылку на мой css-файл. Дописываю - всё нормально. Как сказать движку, не резать мою ссылку <link type="text/css" rel="stylesheet" href="Mystyle.css">?
07 October 2017 12:45
Делаю приложение-справочник по мебели.
У меня объекты "Стул, стол, диван" и т.д.
У каждого из них параметры для показа ДхШхВ, вес, цена и т.д.
С приложением впоследствии будет работать человек, далекий от технологий ,но которому нужно будет менять параметры (допустим цену).
В ИДЕАЛЕ - оптимальна Excel-евская табличка, в которой хранятся эти данные для объектов (и пользователь может их менять).
Потом эта Excel-евская табличка отдаётся мне, и я обновляю данные на сервере.
Вроде Excel можно экспортировать и в csv и в json. А данные из них уже читает B4W-приложение.
Вопрос №1
Как прочитать данные из соседнего файла на сервере?
Вопрос №2
Правильный ли это подход к решению моей задачи?
У меня объекты "Стул, стол, диван" и т.д.
У каждого из них параметры для показа ДхШхВ, вес, цена и т.д.
С приложением впоследствии будет работать человек, далекий от технологий ,но которому нужно будет менять параметры (допустим цену).
В ИДЕАЛЕ - оптимальна Excel-евская табличка, в которой хранятся эти данные для объектов (и пользователь может их менять).
Потом эта Excel-евская табличка отдаётся мне, и я обновляю данные на сервере.
Вроде Excel можно экспортировать и в csv и в json. А данные из них уже читает B4W-приложение.
Вопрос №1
Как прочитать данные из соседнего файла на сервере?
Вопрос №2
Правильный ли это подход к решению моей задачи?
05 October 2017 18:17
Ответ на сообщение пользователя Winter_FoxСудя по анонсированному Юрием проекту, будет схожий по философии продукт.
Удачи в новых начинаниях.Уже есть какие то планы, связаны они либо с web или 3D?
Очень жаль, что мы видимо получим 2 параллельных схожих инструмента, а не один, развиваемый силами этих разработчиков. Хотя, возможно это и к лучшему. Лишь бы не было нездоровой конкуренции. Был Оксфорд, а затем Кембридж.
05 October 2017 15:36
Использую рекомендованную структуру приложения.
В папку "assets" помещаю картинки, требуемые для прелоадера.
Вызываю их через css вот так
Так вот при нажатии "Build project", в директории "build" не создается папка "assets", из которой подхватываются картинки. Соответственно при нажатии на кнопку запуска проекта из Менеджера проектов "build: MyProject.html" - проект открывается, но картинки отсутствуют. Докидываю папку "assets" - вручную - всё работает. Но при каждом новом билде это нужно делать заново, т.к. папка пропадает.
При нажатии на "Deploy" в архиве присутствует папка assets, и всё работает, но суть в том, что я должен мониторить их при билде (т.к. соотношение запусков билда к деплою - 100 к 1)
В папку "assets" помещаю картинки, требуемые для прелоадера.
Вызываю их через css вот так
background-image:url(assets/Preloader_dyn.png);
Так вот при нажатии "Build project", в директории "build" не создается папка "assets", из которой подхватываются картинки. Соответственно при нажатии на кнопку запуска проекта из Менеджера проектов "build: MyProject.html" - проект открывается, но картинки отсутствуют. Докидываю папку "assets" - вручную - всё работает. Но при каждом новом билде это нужно делать заново, т.к. папка пропадает.
При нажатии на "Deploy" в архиве присутствует папка assets, и всё работает, но суть в том, что я должен мониторить их при билде (т.к. соотношение запусков билда к деплою - 100 к 1)
12 August 2017 11:53
Добрый день всем.
Давно здесь не отмечался,… обстоятельства. Многое подзабыл.
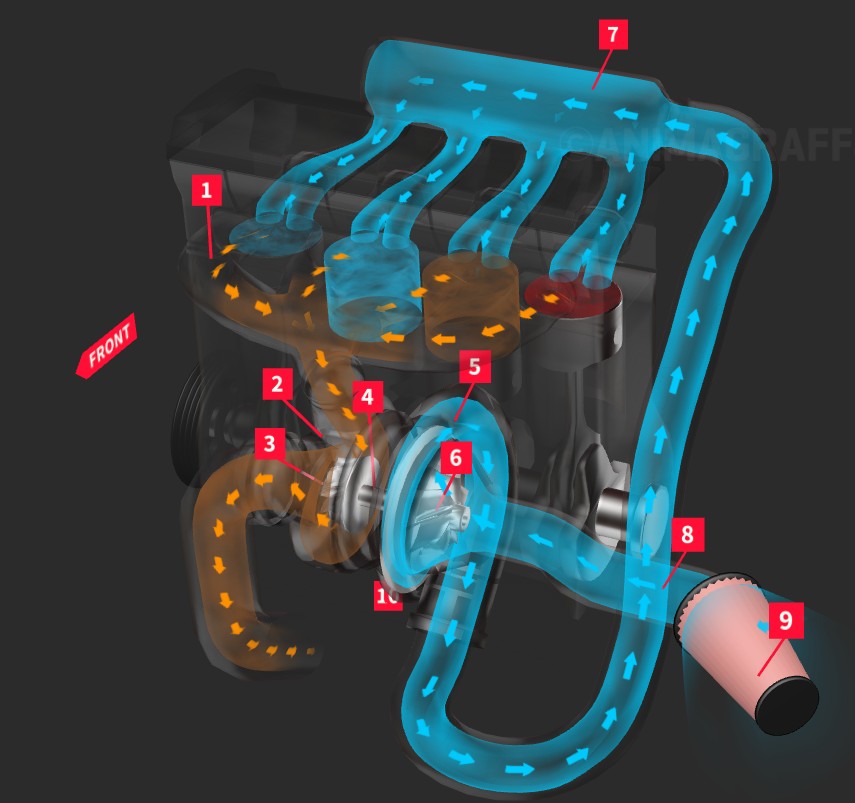
Сейчас возникла идея сделать демо теплообменника с горячим и холодным потоками.
Максимально близко это к демо supercharger https://www.blend4web.com/ru/demo/supercharger_vs_turbo
Ну, анимацию я положим сделаю, а как сделать эффект труб с обозначенным потоком (плывущие стрелочки) и эффект "наполненности" трубы с мерцанием?
Стрелочки это обычная path-анимация из блендера?
Какой шейдер дает такое ощущение потока в трубе?
Может есть пример, который можно поковырять?
![]()
Давно здесь не отмечался,… обстоятельства. Многое подзабыл.
Сейчас возникла идея сделать демо теплообменника с горячим и холодным потоками.
Максимально близко это к демо supercharger https://www.blend4web.com/ru/demo/supercharger_vs_turbo
Ну, анимацию я положим сделаю, а как сделать эффект труб с обозначенным потоком (плывущие стрелочки) и эффект "наполненности" трубы с мерцанием?
Стрелочки это обычная path-анимация из блендера?
Какой шейдер дает такое ощущение потока в трубе?
Может есть пример, который можно поковырять?

13 December 2016 16:10
да к стати не подумал.. про поиск объекта в сцене по материалу.. спасибоЕсли объектов много - можно, например хранить имя материала дополнительно в Json (сопоставлять с именем), чем упростить выбор объектов с одинаковым материалом. Цикл всё равно будет, но мне кажется не такой ресурсоёмкий.
13 December 2016 16:04
И всё равно странная задача. А зачем требуется от реалтаймого движка выдавать видео? Поделитесь секретом.
Уж не пытаетесь ли вы реализовать что-то вроде "картинка в картинке"? Для этого есть инструментарий - рендеринг в материал.
Путь игрока (камеры) можно записать, сохранить на сервере, потом без смотреть повторы на этом же движке. Это как "демка" в CounterStrike. Файл перемещений и событий, весит копейки. Рендерить видео никому бы в голову не пришло.
Если требуется именно качественный рендер в видео - так это Lumion в помощь.
Уж не пытаетесь ли вы реализовать что-то вроде "картинка в картинке"? Для этого есть инструментарий - рендеринг в материал.
Путь игрока (камеры) можно записать, сохранить на сервере, потом без смотреть повторы на этом же движке. Это как "демка" в CounterStrike. Файл перемещений и событий, весит копейки. Рендерить видео никому бы в голову не пришло.
Если требуется именно качественный рендер в видео - так это Lumion в помощь.
13 December 2016 14:11

